目前最接近朗文6双解印刷版的MDX。
数据来源:
英文版:朗文6Amazon版(经过多人的努力,目前格式和内容基本无可挑剔)
双解版:朗文双解v2.19, 朗文5 V2.15++,手工录入部分双解印刷版词条。
制作过程和解决的问题:
首先把V2.19的3W多词条的译文整合到英文版中,然后把V2.15的1600多词条的译文整合到英文版中。
彻底解决了双解3.0和3.2版词头缺失的问题,同时解决了V2.19部分重要词条译文缺失的问题。
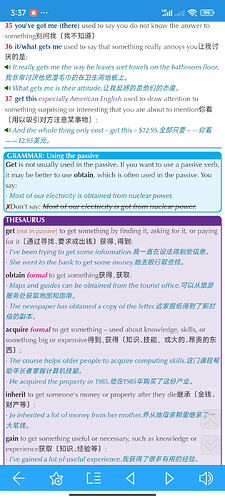
提取了所有短语,优化了短语动词的查询。另外提取了所有的Common Errors, Grammar, Usage, Register, Hint和Thesaurus专题盒子,可以通过boxes of common error等进行查询。注意boxes of thesaurus内容较多,加载时间略长。
当然不敢保证这个版本没有任何错误,希望各位坛友一起来捉虫。
to-do list:
根据坛友发现的错误进一步完善mdx,
增加朗文双解版的精美插图(200多张)
2024.03.31更新
- 新增译文230多处;
- 取消上一版的@phr, @sphr和@phrv标记,更加便利词条查询。
- 把原有图片从第一个义项内部提取第一个义项之前,这样词条页面结构更合理。
- 在mdx中增加300多张图片,其中包括60张词频图片,mdx体积增加了大约50M。特别感谢坛友brightd提供资源。
to-do list
把新增图片插入到每一个相关词条,比如把bottle图片插入bottle, flask,cruet, carafe等词条。
但这项工作太费时间,再者需要另外打包mdd,以后有时间和心情再说,短期不会有更新,除非译文有很大问题。
新增图片的词条列表.txt (3.1 KB)
新增译文.txt (23.4 KB)
下载地址: 百度网盘 请输入提取码
132 个赞
懒羊羊
5
谢谢楼主分享。另外请问mdd文件是对应音频的吗?如果不需要音频可以不用下载这个mdd吗?之前牛9的一个文件拆分的比较细和直观,个人感觉小白也看的很明白,挺好的

谢谢c大!
以前c大发布的朗文时说”可配合AmazonF大版mdd”…刚才试用了franklovejodie大的最新mdd(1.25 GB)也可以使用。如果完全可以使用,就不用再下载mdd?
1 个赞
如果有amazon英文或双解版,可以不用下mdd。我没有动mdd
1 个赞
不知道其他版本是如何提取的,这个版本提取了短语,特别优化了短语动词的查询,比如输入part with就可以跳转到part with something.请使用后提出具体意见和建议。
3 个赞
aml
10
“van”的美音播放有杂音,音频导出后发现有16KB之大。
c大你好!想跟你私信沟通,但是不行。麻烦发给我私信试一试。
谢谢!
扬州三月烟雨
12
感谢楼主倾力著述,排版似乎有必要美化一下。帮楼主上传排版及同其它词典对比。
4 个赞
cdmaer
13
谢谢您分享朗文和牛津的排版,都非常漂亮。但排版如同衣服,萝卜青菜各有所爱,我个人觉得Amazon版的排版和配色很耐看,也没有修改css文件的动力。希望您抽空魔改css文件并分享出来。
关于声音音质和错误,我也没有动力去修改,不是做不到,而是太花时间和精力。
我更希望坛友们发现并指出词条内容和翻译错误,这类错误更容易误导学习者。
3 个赞
论坛里的一个css,凑合用吧,不保证没问题
LDOCE6EC.css (13.2 KB)
忘了字体文件,需要把这个一起下载了
css字体.zip (292.0 KB)
6 个赞
海上朝阳
16
今天试用了一下,非常不错的词典了,如果时间允许是否可以试试做一版双解切换?另外在查dripping的时候,是否能显示drip的示意?
铃兰冬雪
18
cdmaer
19
朗文6online版还有active标签,但amazon版删除了。
cdmaer
20
为了整合译文,lm6.css增加了下列style:
.defcn{margin-left:5px}
expcn{margin-left:5px;font-style:normal;}
.collocn{margin-left:5px}
explcn{margin-left:5px;font-style:normal;display:block}
.gramcn{margin-left:5px}
每个style添加display:none,译文就不可见了。
1 个赞