2020-10-17
微调一下css
cambridge4.css (6.1 KB)
#############################################
2020-04-28
经细心网友shawming发现,部分词条忘记引用js。现已修改,请下载新mdx覆盖原来的mdx。
cambridge4.mdx (16.1 MB)
#############################################
2020-04-18
原版由pdawiki网友drough制作。
现由我重新提取词组并排版。
预览:
下载地址:
链接: https://pan.baidu.com/s/1l9MaOckRAr-3ohqI-x0QFQ 提取码: mcjx 复制这段内容后打开百度网盘手机App,操作更方便哦
有问题希望积极反馈。
30 个赞
Kindly make a version without Chinese translation…
cambridge4.css (4.1 KB) no Chinese translation
7 个赞
排版漂亮 唯一缺点就是 音标显示不全 有可能是字体问题?
2 个赞
谢谢大佬,补全了原版的问题。
我当时对比过隔壁论坛三个版本的剑桥online,你改的这个原版最好:
《Cambridge En-zh Dictionary》来源:提示信息 - 掌上百科 - PDAWIKI - Powered by Discuz!
《CESCD》来源:提示信息 - 掌上百科 - PDAWIKI - Powered by Discuz!
《剑桥4双解V2.1》来源:剑桥4双解发布 V2.1 2019/4/18 - MDict 词库资源区 - MDict Dictionaries - 掌上百科 - PDAWIKI - Powered by Discuz!
以上版本都是剑桥4双解,数据都来自官网:https://dictionary.cambridge.org/
区别:
- 只有《剑桥4双解V2.1》有义项分级;
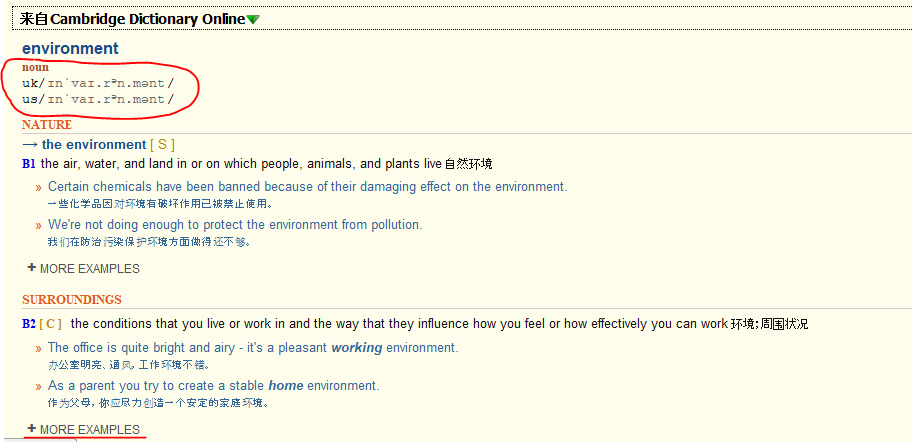
- 只有《剑桥4双解V2.1》的(音标中的)音节划分和官网保持一致(音节划分不如韦氏),查environment,written;
3.《剑桥4双解V2.1》和《CESCD》有功能:相近意思的小义项合并到同一个大类义项,而《剑桥4双解V2.1》更全,查think,第1个大义项有2个小义项,这与官网是一致的,而《CESCD》却只有1个小义项;
4.《剑桥4双解V2.1》缺少词性跳转,如需词性跳转,安装JumpToDict词典;
推荐使用《剑桥4双解V2.1》,我没用到发音,所以就没载入MDD文件了
5 个赞
好的,感谢。
3:已经自己改好了;
2:好了,是与原版冲突导致的,我删除了原版,就可以了。
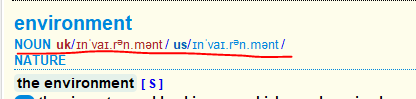
你好,词头下方词性,发音,词形放到同一行,可以这样改,这样就不用去修改标签了:
/给整个header采用flexbox布局/
.pos-header {
border-top: 3px solid #5d2fc1;
background-color: whitesmoke;
display: flex;
flex-wrap: wrap;
}
/词头独占一行/
.pos-header .headword {
flex-basis: 100%;
}
/每个item中间隔一点距离/
.pos-header > * {
margin: 0 5px;
}
这个紫色我是拿的官网颜色
效果图:
请问这个词典是不是没有词性跳转?
5 个赞