2022.06.19
Mdx v1.9d
修正:minus底下的idioms应该在preposition的位置。
修正:標示出minus2 noun底下的plus2 (1)。
2022.06.18
Mdx v1.9c
加回minus底下的idioms。补上aid底下的synonym指示。
2022.06.14
Mdx v1.9b
修正查询aid和minus時,出現空的idioms的情況(将其删除)。
2021.08.25
Mdx v1.9a (感谢 endnote)
修正查询tell词尾变化的字词时,卻出現tale的情況。
2021.08.18
JS v1.0c (感谢last_idol)
修正直接查询惯用语时,Idioms框内的Language Bank点不开的问题,如查in general
2020.10.21
JS v1.0b (感谢last_idol)
修正直接查词组的情况下,附加栏位点不开的问题,如查sum up,底下的Language Bank
2020.10.16
CSS v1.6c
2020.10.11
CSS v1.6b
2020.10.05
MDX v1.9 (感谢ubersoft https://forum.freemdict.com/t/topic/3467/125?)
CSS v1.6a
2020.10.03 07:42 p.m.
更新:可直接查询词组。(感谢ubersoft)
MDX v1.8
CSS v1.6
2020.10.02 06:53 p.m.
更新:进一步修正单词复数形式的跳转。(感谢ubersoft)
MDX v1.7a
CSS v1.5a
2020.10.02 02:33 p.m.
更新:重新自原始资料提取成mdx,去除不应该出现的空格。(感谢ubersoft)
MDX v1.7
CSS v1.5
2020.10.02 11:16 a.m.
更新:稍微调整版面。
MDX v1.6b
CSS v1.4h
2020.10.02 10:05 a.m.
更新:稍微调整版面。
MDX v1.6a
CSS v1.4g
2020.10.02 12:14 a.m.
更新MDX v1.5a:稍微调整版面。
更新MDX v1.5:重新提取,解决跳转问题,感谢ubersoft。但也因为重新提取,标点符号有出现空格,待处理。
MDX v1.9d:
Oxford Learner’s Dictionary of Academic English.mdx (14.5 MB)
JS v1.0c:oldae.rar (501 位元組)(感谢 last_idol提供)
CSS v1.6c:oldae.css (67.5 KB)
MDD:https://pan.baidu.com/s/1tHOSP5myeGkrtTxA-K6zKg 提取码: yef6
(mdx和mdd两者的名称需一致,可依喜好修改;CSS和JS的名称不可修改)
MDD.1[和上面那个mdd一起用,这个是Oxford Phrasal Academic Lexicon的图片]Oxford Learner’s Dictionary of Academic English.1.mdd (196.0 KB)
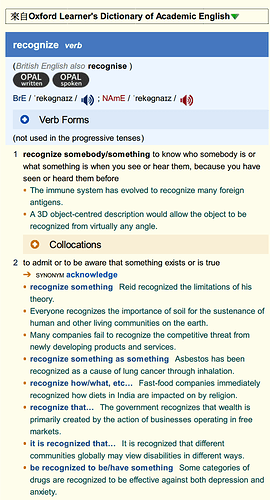
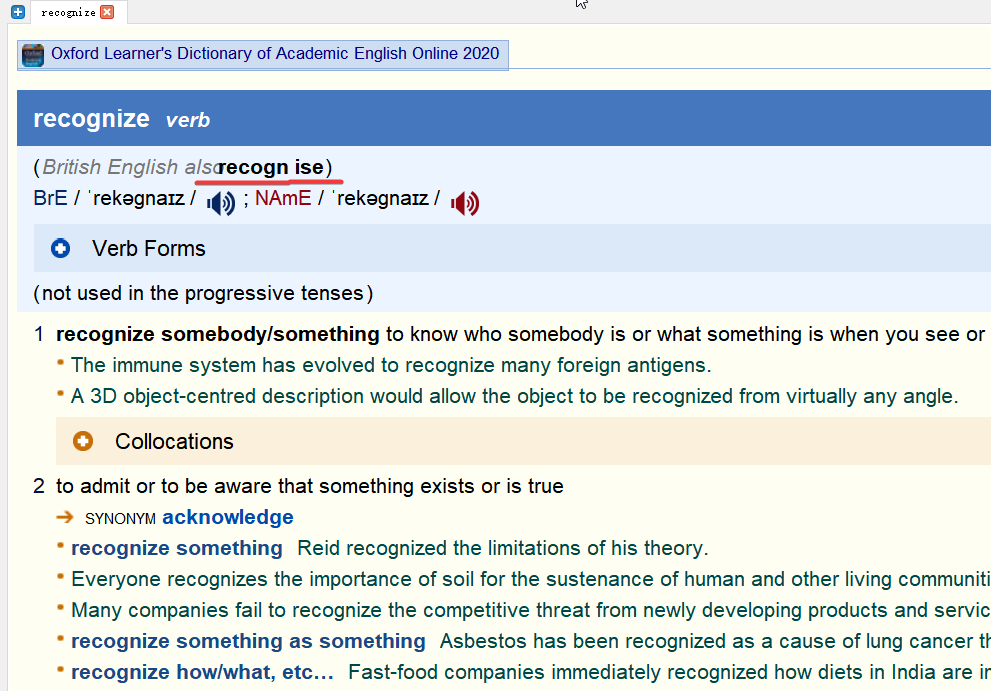
词典图片 
版友提供的mdx源文件
oxford_academic.rar (9.4 MB)
原本oldae官网的css(要更名为oldae.css)
combined.css (251.0 KB)
补充:
OPAL (Oxford Phrasal Academic Lexicon)
The Oxford Phrasal Academic Lexicon , or OPAL for short, is a collection of four different word lists that together provide an essential guide to the most important words to know in the field of
English for Academic Purposes (EAP):
- Written words
- Spoken words
- Written phrases
- Spoken phrases
![]() 。
。