Arlin
1
红黑经典配色
①
②
③
④
⑤
⑥
▲以上来自各大app展示图
—— ◆ 以下为可适当使用的元素 ◆——
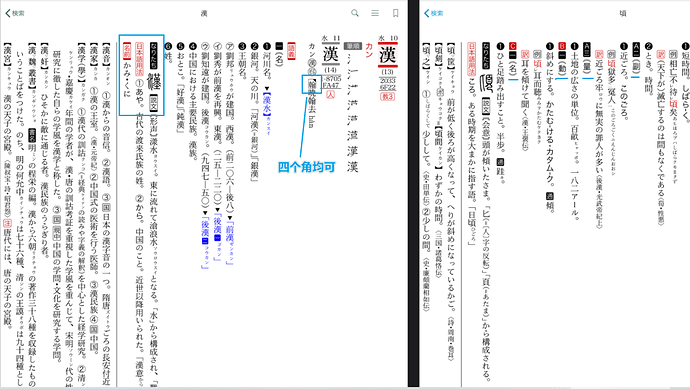
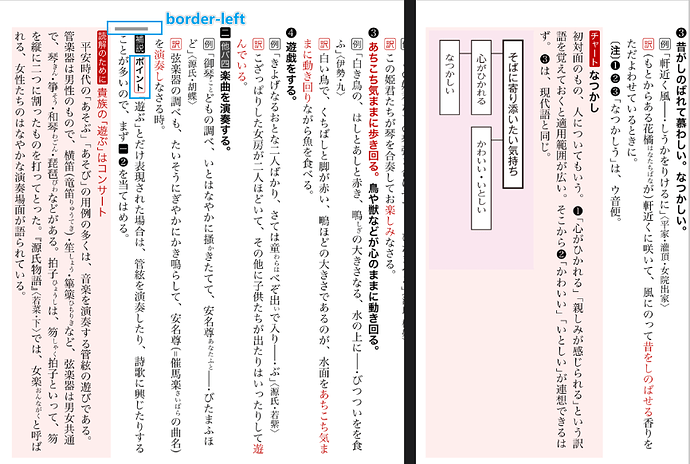
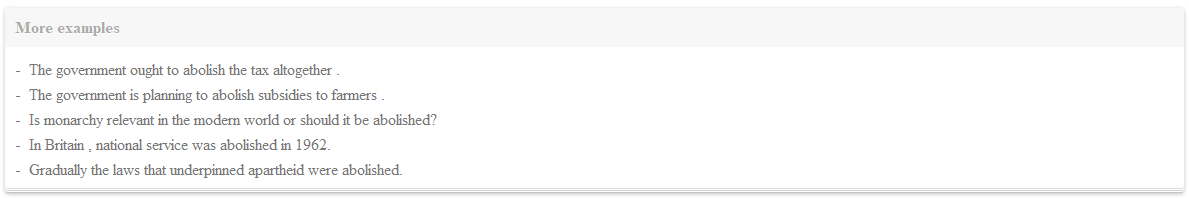
① 多个border模拟纸书
[方法] 3个border。
‣ 「Cambridge English Dictionary Online」
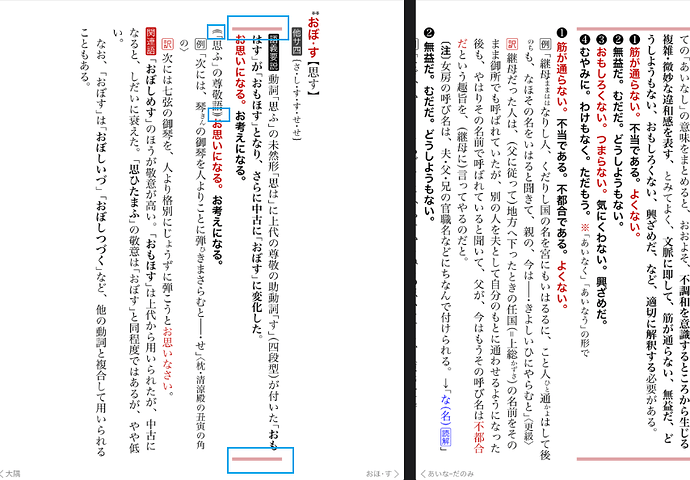
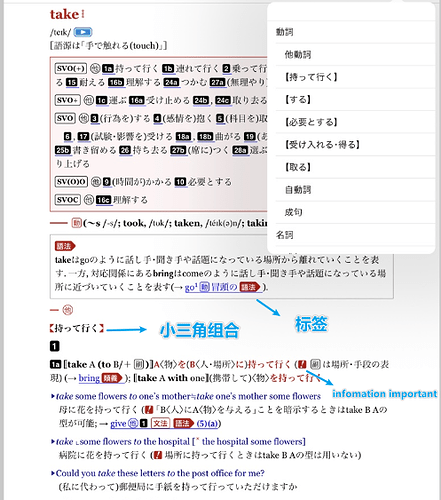
② 小三角营造折叠感
[方法] 伪元素生成小三角,适当调整位置。
‣ 「牛津英语搭配词典 第二版 英汉双解」
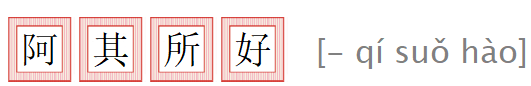
③ 小三角打造指示标签
[方法] 可以不用伪元素,参照「CSS SECRETS」。但用伪元素更为灵活。
‣ 「Collins Cobuild Advanced Learner’s English-Chinese Dictionary」 来自设计师
@ cmm
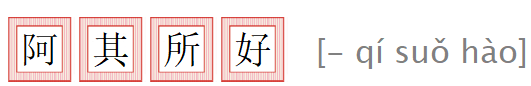
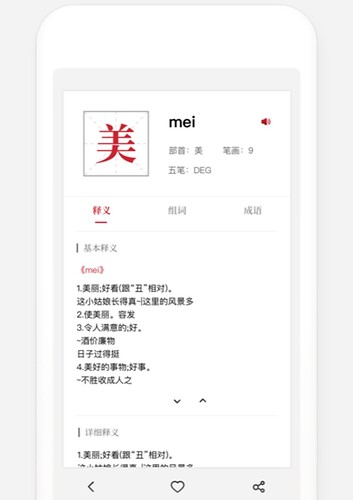
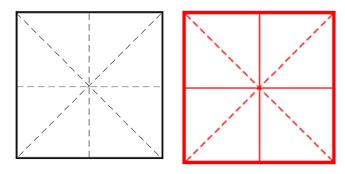
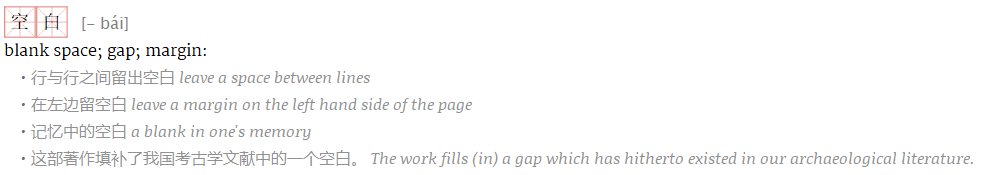
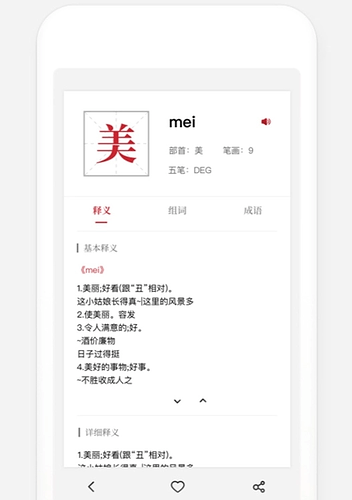
④ 传统米字格
[方法]
准备一张米字格png,调整字间距,用伪元素生成空白条遮挡尾部多余的space。(!只适用白色背景,若更换背景,需同时更换伪元素背景。)
也可以用 background 实现简单的田字格。
还有一种方法是cmm小姐姐提到的js切割法。我不想为了样式引入js,未进行测试。感兴趣可自行尝试,适用性更高。
‣ 「汉英大词典(第3版)」
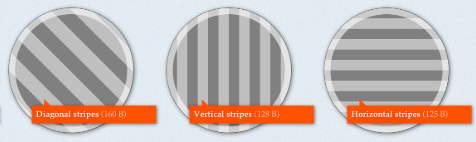
⑤ 其他图案


试了一下,不太适合小词头。
‣ 「135编辑器」

‣ 「CSS Secrets by Lea Verou」
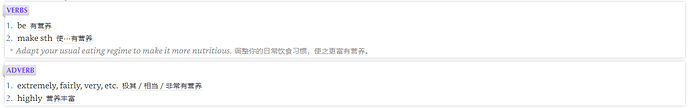
⑥ liner-gradient+适当透明度呈现荧光感
‣ 「某英语学习app」
——◆ 未完待续 ◆——
清理一下近期的截图。适当借鉴可以提升词典颜值~
最后分享一下 Lea Verou 的「CSS Secrets」,应该很快就能扫完。
是汉化版的噢,英文版请自行搜索。
css揭秘.zip (19.9 MB)
23 个赞
支持授人以渔。
美化是件主观的事,更应该自己动手,而不是总是去伸手。
阿弥陀佛
7
假名來源於漢字書法-草書的簡化。審美上比書法差遠了。
2 个赞
Arlin
9
突然想起来你以前问过为什么有些词典在goldendict里最上边没有边距,
重新回答一下:因为body设置了margin。
我以前那个回答针对有图标浮动的情况。
1 个赞
楼主很有心得,谢谢分享。
请教下面这图是来自那本词典?
1 个赞
Arlin
11
上个月截的,忘记把词典信息截下来,现在回头翻半天也没找到,抱歉。
1 个赞
winter
13
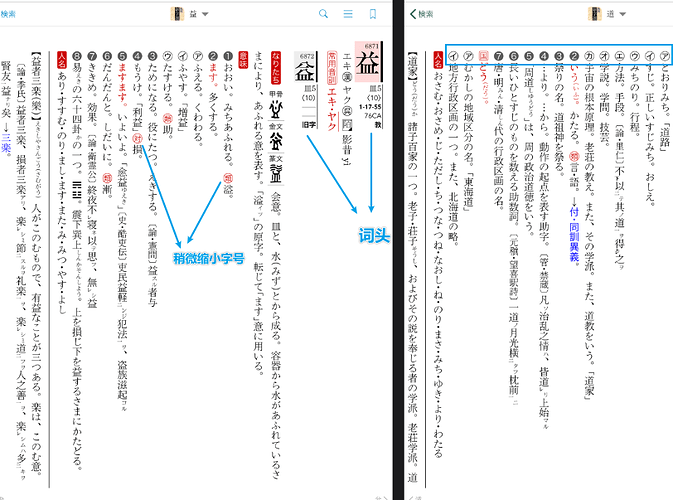
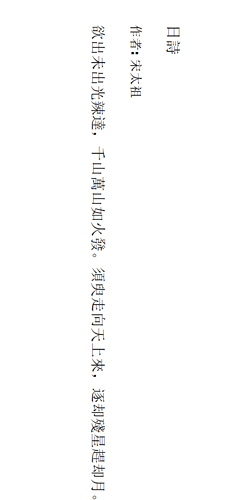
请教一下Arlin美女,如何实现中文竖排,折腾了无数遍,尽管能竖过来,但是文字本身也转了90度,怎样能实现如图一中的日文的排版呢?多谢
dqg
14
伪元素生成小三角,适当调整位置。这个很美观,想请教下利用伪元素如何实现呢
hua
15
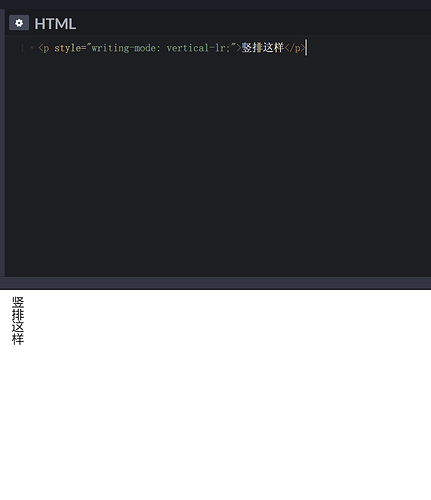
<p style="writing-mode: vertical-lr;">竖排这样</p>
1 个赞
winter
18
感谢老大再次指导,前一段经过老大的python启蒙,终于现在可以写几行代码,于是就想着做一本诗词方面的字典,不料卡在竖排这个问题上,writing-mode的方法在chrome中显示正常,没有问题,唯独在mdx中不行,句子竖起来,但是文字也跟着转了90度。内置css和外置css都试过了,比如字体,颜色,边框等都可以,就是这个竖排始终不行。
winter
20
老大你终于来了,我可纳闷死了。 用chrome测试没有任何问题,很正常,通用的css在goldendict就不行,mdict也不行,几乎相关命令都湿了,文字就是不能朝上
1 个赞