6lj6
1
这几天受坛友的想法的启发,得到很多数据和设计的原则,最后修改了部分CSS的效果,一搜CSS 帖,发现没有多少这方面的内容,特地分享出来一些CSS的小特效,以供大家在各种词典里通用的CSS显示效果。“真・抛砖引玉”。
- 一些原则:
- 必要:勿太多太杂增加修改的复杂度,或分css,为必要的精简、常用的主要、偏好的可选、夺目的效果。
- 拆分:拆成小代码段,减少和其他代码的强依赖,以增加CSS代码的广泛的适用面,哪个词典都能改改
- 自己的情况
- 能省就不做
- 文字的字形、颜色、大小、2D坐标位置、装饰品都可以用来区分彼此、携带信息,我个人偏好字形,对色彩不改甚至改为黑色、同时容忍度高(与之同在的是,其他有些人可能不喜欢黑色;与之同在的是,我对字体本身的风格也不感兴趣,正斜、大小也不喜欢用,只喜欢字是黑色一致的,添加其他底线、底点、外框来标记特殊意思的文本,以区分于普通文本
前人的肩膀!按遇见帖的顺序。。
7 个赞
不值得在css上花太多时间,朗文这样的排成和纸书基本一样就好,顶多分个段,字典不是拿来欣赏的
1 个赞
我分享几个css吧
一
我在oald10那个1.8g大小的mdd里,留下了一个图标,不知道怎么实现,可能需要base64编码。
这个图标是牛津在线官网的星标收藏单词按钮,划掉废话,我一开始以为是重要的释义呢,还研究了下星标的凡例
最后得出结论不用电脑上的goldendict,这个1.8g的内存可以省下来。
二
有几本词典会把重要信息(限定词)给用删除线标注,用css注销html标签s的办法是重新定义选择器s{text-decoration:none;} 可根据需要加粗改色
三
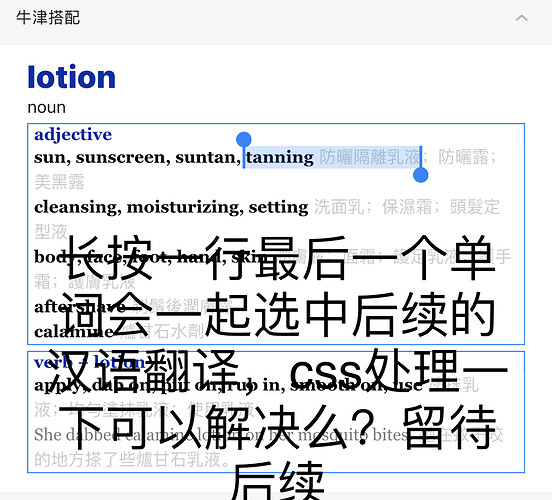
复制英语,会粘连复制后续的汉字。这个我忘记研究了,只是记录了下来。
四
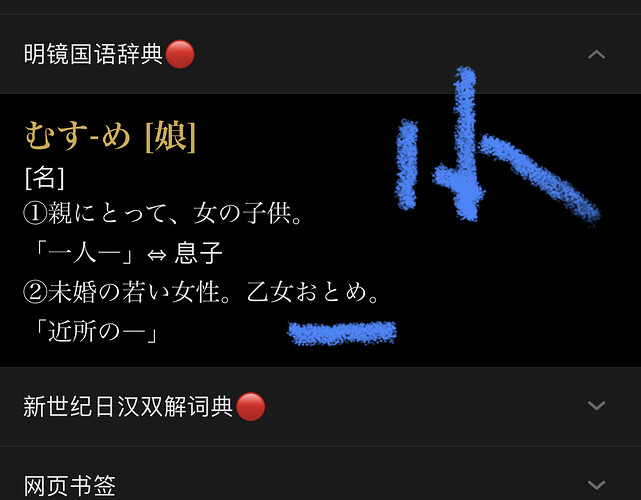
html 标签写死了size=80%,在字体15px的时候,会看不出标签的效果,由于一般没引用外联css
,会产生如下无效的效果
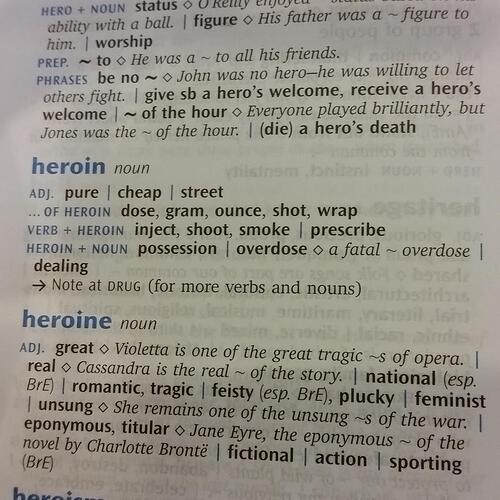
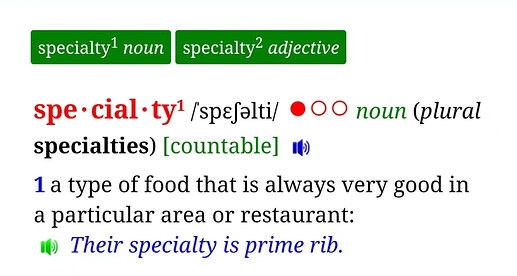
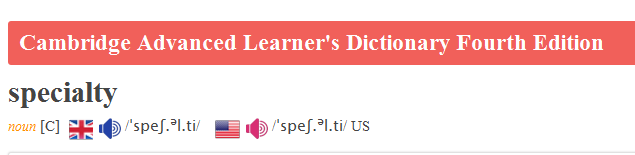
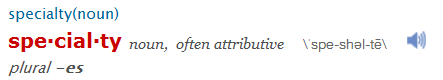
最后,如 @surfactant 所言,印刷版词典的显示效果,会好很多。如下图,我没存对比图,有兴趣的可以自行搜索对比。
2 个赞
第三个问题,长按的时候,连续的inline标签,若中间无空格或标点,会被识别为同一个单词。
2 个赞
不是,我看what那张图像mdict6的Ciecd
这么做相当于opacity在0和1间切换,以实现“隐藏”的效果。要想像FF L5++那样隐藏就得需要.js了吧?
FF L5++ 里对喇叭的处理比较好,在不同词典有相同的实现  就是一大段的代码看不懂。
就是一大段的代码看不懂。
欧路升级后cmm的牛9 online 里的喇叭就变成半扬的了,css画风一下就变了。
论坛仓库下的LAAD3里的喇叭也很特别,同版本的欧路,不同手机也有不同的实现。
robot那版的oald10就是base64写入的喇叭图片
听着有点复杂,还是忍了。
这是鸿蒙的效果,在安卓里就酱紫了

看着时代烙印的喇叭,还真有年代感的,可能不同时期的审美差异。
1 个赞