最近学习借鉴了论坛里提及或展示的一些词典装饰样式,发现少有人提及实现方法。其实这些东西也不难,但是新手要模仿借鉴就得费精力去摸索一番。鉴于此,这里便简要地整理一下,以供需要的小伙伴们参考。(简陋和错误在所难免,请见谅。)
![]()
样式多来自 Arlin、cmm 等坛友提及或呈现的作品,有些代码也多直接采用,感谢!
![]()
精力有限,暂时不定时更新。
![]()
下面的示例代码,数值一般默认为1,颜色默认为红色(rgb(255,0,0)),具体根据需要自定。
一、单字米字格
[图例]
[原理]
为元素提供一个米字格透明图片作为背景。
[实现]
(1) 首先需要准备一张背景透明的米字格 PNG 图片,并对其进行 Base64 编码。(如需更换米字格的颜色: PS–导入图片–图层–图层样式–颜色叠加–选择颜色–导出-- OK)
(2) 将图片的编码文本添加到下面代码中的 base64, 之后,再通过 background-size 对图片大小进行调节。代码如下:
example {
background-image:url(data:image/png;base64,);
background-size:1px 1px;
background-repeat:no-repeat }
(3) 通过调节边距等对田字格背景进行细微的调节,直到显示完全,文字与田字格居中对齐。
二、折叠标签
【图例】

【原理】
利用伪元素生成一块小三角形,并调整位置,以填补在标签矩形与主体边框形成的夹角处。(参看图例标示)
【实现】
(1) 把元素生成一个矩形作为标签,再向左位移以超出主体的边框一段距离。代码示例如下:
example {
width: 1px;
height: 1px;
background-color:rgba(255,0,0,.7);
position:relative;
left: -1px}
代码说明: left 调整位移距离(超出边框的距离);标签矩形的颜色设置透明度,效果会更佳,透明度最好设置到能够透过标签隐约看到主体边框的线。(透明度范围在 0-1 [透明与不透明] 之间,数值越小越透明,本示例默认为.7。)
(2) 在元素前生成一个伪元素,把伪元素设置成大小合适的小三角形,并调整其位置,以完美填补在矩形标签与主题边框形成的交角处。代码示例如下:
example::before {
content:"";
position:absolute;
bottom:-1px;
border-top: 1px solid rgba(255,0,0,0.7);
border-left: 1px solid transparent }
代码说明:border-top 和 border-left 的 px 数值调整小三角的大小(宽度与高度),border- top 的颜色 rgba 为小三角的颜色(建议小三角的颜色比矩形标签的颜色深些[可通过透明度数值调节深浅],能够稍显立体感。),bottom 则调整小三角垂直位置(根据需要用left、right调整水平位置)。
三、仿马克笔半涂划荧光色
【图例】
【原理】
背景 background 使用 linear-gradient 渐变,颜色加些透明度,实现半涂划的荧光色。
【实现】
直接见代码:
example {
background: linear-gradient(to bottom,transparent 0%,transparent 55%,rgba(255,0,0,.1) 55%)}
代码说明:根据需要实现的颜色,调节 raga 数值即可。
四、指示标签
【图例】
【原理】
利用伪元素(::after) 生成小三角形,拼接在元素标签矩形之后。
【实现】
1.把元素生成左边有圆角的矩形标签;
2.用 ::after 伪元素在矩形标签之后,生成一个小三角形,跟标签相拼接。示例代码见下:
example {
display: inline-block;
height: 16px;
line-height: 17px;
padding-left:5px;
border-radius: 8px 0 0 8px;
color: red;
background: rgba(255,0,0,.2);
transform: translateY(-1px);
position: relative}
example::after {
content: "";
width: 0;
height: 0;
display: inline-block;
position: absolute;
top: 0;
left: 100%;
border: 0 solid red;
border-width: 8px 0 8px 6px;
border-color: transparent red transparent rgba(255,0,0,.2)}
代码说明: 只需根据需要的颜色和标签大小,作自定调节即可。
五、页边阴影模拟现实纸张效果
为图片加上页边阴影,能够模拟现实纸张效果,更突出内容,以及更美观(个人觉得)
【图例】
【原理】
无它,仅给图片四边加上阴影效果。
【实现】
直接复制代码。
example {
-moz-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2)}
六、底边模拟书页堆叠效果
【图例】
【原理】
利用伪元素生成底部 border,实现三个底部 border 的堆叠。
【实现】
见代码:
example {
position: relative;
border-bottom: 1px solid #ccc;
border-radius: 0 0 8px 8px;
-webkit-box-shadow: 0 3px 3px rgba(0,0,0,.1);
box-shadow: 0 3px 3px rgba(0,0,0,.1)}
example::before {content: "";
position: absolute;
bottom: 1px;
left: 0;
right: 0;
height: 16px;
border-bottom: 1px solid #ccc;
border-radius: 0 0 8px 8px}
example::after {
content: "";
position: absolute;
bottom: 3px;
left: 0;
right: 0;
height: 16px;
border-bottom: 1px solid #ccc;
border-radius: 0 0 8px 8px;
background: linear-gradient(to bottom,rgba(0,0,0,0),rgba(0,0,0,.035))}
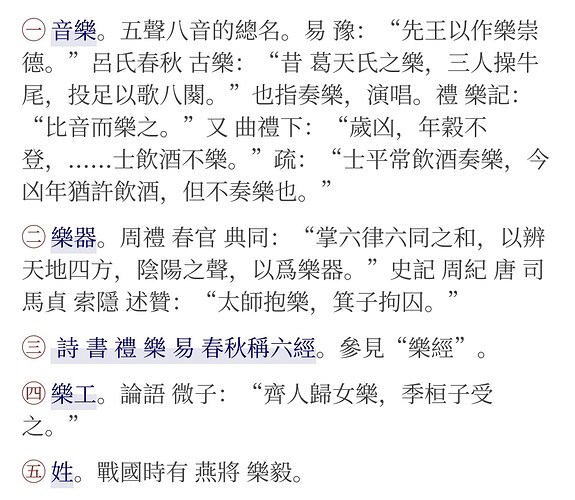
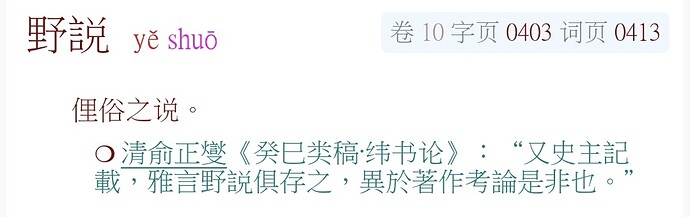
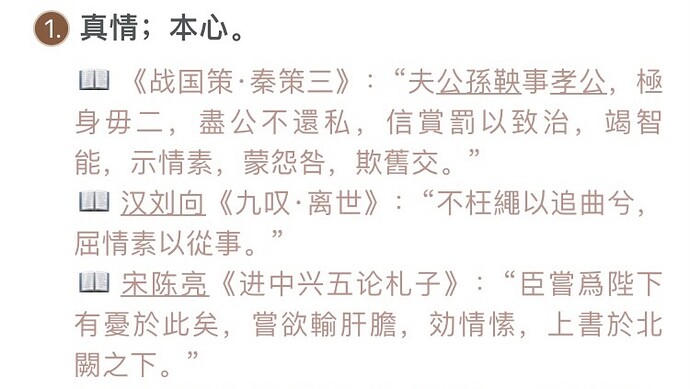
七、更换序号(只用 CSS,无需更改 MDX)
【图例】
把图一书证前的序号「小圆圈」,更换为图二的自定义的符号。
【原理】
利用伪元素设置自定义的符号,并利用溢出隐藏,隐藏掉原来的序号。
【实现】
1.在序号元素之前生成一个伪元素,内容为自定义的符号(代码示例更换为emoji![]() )。
)。
2.设置序号元素的宽度为自定义符号的宽度,并设置溢出隐藏。
示例代码见下:
example {
overflow:hidden;
width:14px;
display:inline-block}
example::before {content:"📖"}
代码说明:content 为自定义的符号,width 设置为符号的宽度(不同符号宽度不同,需根据实际调整)。