多谢老大,本想着做本词典,也算稍稍给论坛的一点贡献。。。谁知卡在这儿了
要不转一下?
transform:rotate(-90deg);
-ms-transform:rotate(-90deg); /* IE 9 */
-moz-transform:rotate(-90deg); /* Firefox */
-webkit-transform:rotate(-90deg); /* Safari 和 Chrome */
-o-transform:rotate(-90deg); /* Opera */
1 个赞
这种要求每个字都在一个容器里面。
2 个赞
gd上不太好实现。。。
1 个赞
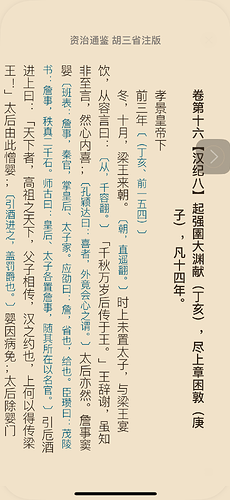
遗憾,要不就试试arlin美女的方法,因为诗是繁体的,chrome中预览的时候,感觉还是竖排有韵味,但是总字数估计有一千多万,不知道会不会导致电脑反应缓慢,试试看再说,然后再给两位老大汇报结果。 ![]() (小疑问: 本贴开头的日文竖排是怎么实现的呢?并不是在Goldendict或Mdict中的效果?)
(小疑问: 本贴开头的日文竖排是怎么实现的呢?并不是在Goldendict或Mdict中的效果?)
缓慢不至于
不是的
2 个赞
还没分享过(被烦怕了
找到之后发给你,有可能不适配。
1 个赞
就是这样的。这书不错。
请问你知道有什么软件能把竖排的繁体书变成横排的繁体吗?竖排看起来总得挪动鼠标,非常不方便。
3 个赞
Python和正则应该能搞定,具体还要看看你的源文档 ![]()
2 个赞
第2条 伪元素生成小三角 这个css 可以分享一下吗?
1 个赞
竖排的话,内容过多怎么排版比较好?GD默认不显示超出宽度的,可以设置滚动条横着拖动,但太丑了。也不方便。有没有办法可以继续往下显示啊?
wrap属性
试了一下在里层和外层分别加、同时加display: flex; flex-wrap: wrap; 没有什么变化
默认的行文方向是横向,理论上宽度可以很大,高度是一定的。所以css在判断的时候,是不是不会觉得超出屏幕宽度就是溢出了,默认我们会横向翻页,就像横排的时候默认是宽度一定,高度可以延展
突然灵光一闪,终于给整明白了,让外层的文字方向是横向,内层是纵向,这样就可以了。谢啦
请问图6是什么词典
用calibre制作eupb电子书可以竖排,mdx不懂