图片词典相对文字词典还是比较简单的,更适合新手入门。当然图片词典也有复杂难做的,如:切词版、精确定位及粗略定位版等。本帖只介绍一种简单的图片词典的制作。
前置知识:
- 简单的 html 知识
- 简单的 css 知识
- 知晓 mdx 源文件格式
- 会使用 MdxBuilder 打包词典
- 最好会一点简单的正则
都不会也没关系,先跟着做。
用到的软件
- EmEditor
- Excel
- MdxBuilder3.0
〇、原材料
新手制作时常有个障碍就是没有原材料。自己动手吧,难度似乎又加大了,然后耐心余额可能就不足了 
阿弥陀佛大师留了一个很好的原材料,非常适合新手练习,请允许我在此引用。
【阿彌陀佛】《古代汉语名言词典》文字版/图片版 - 汉汉 - FreeMdict Forum
大师提供了 pdf 和 Excel 索引表,我又将词典的正文图片导出来了,进一步降低难度。(正文前后的音序表、笔画索引什么的,这次就不管它了。)
正文纯黑白图片本坛下载。所有原材料又在百度盘存了一份。
一、初步制作
以下步骤使用了简单的正则表达式,不想用/不会用正则,可参考二楼。
-
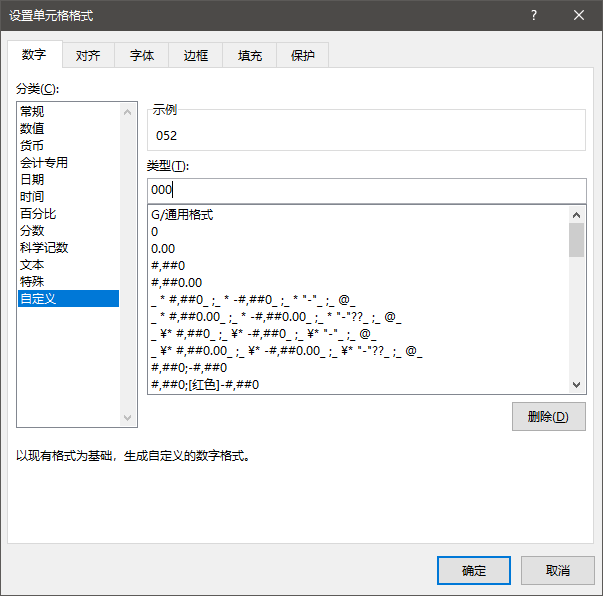
打开Excel索引表,选中B列→设置单元格格式→自定义:000
-
全选复制到Em中,查找:
^(.+)\t(.+)\n
替换为:
\1\n<img src="GHMY\2.png" width="100%">\n</>\n
保存。
- 打包
- 完成。
步骤说明
-
这是为了使页码的位数相同,便于后期使用。一般会用4位数(0000),但这本词典只有300~400页,3位数足够了。
-
“.”匹配任一字符,“.+”匹配任意多个字符。“()” ( 和 ) 之间的表达式被定义为“组”,它们可以用 \1 到 \9 的符号来引用。
GHMY(古汉名言)用的是拼音首字母,此是习惯使然。事实上你可以使用你喜欢的字符命名。如果用其它名称,须同步修改图片文件名。
-
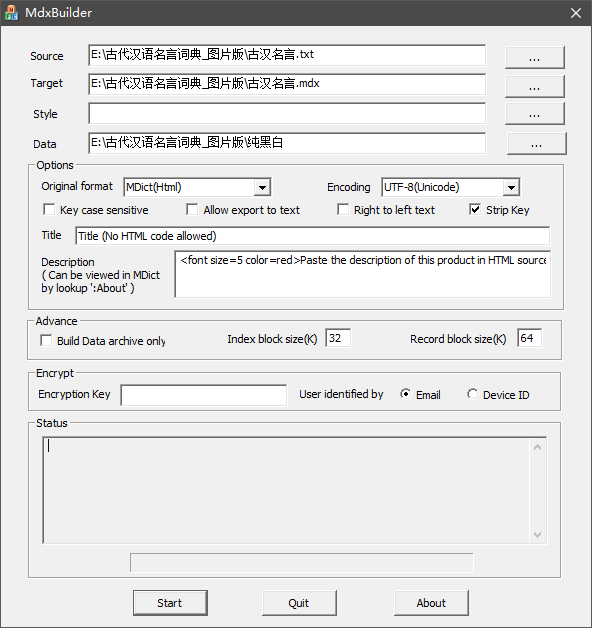
使用MdxBuilder打包。“Source”选择保存后的文本,“Data”选择图片目录。其它参数如图所示。
注意:Excel索引表中漏了一个页码。
二、加入上下页导航
上面的词典太简陋了,上下页都没有。下面就把它加上。
按行规来说 图像词头和文字词头通常是分开的。
1.图像词头
-
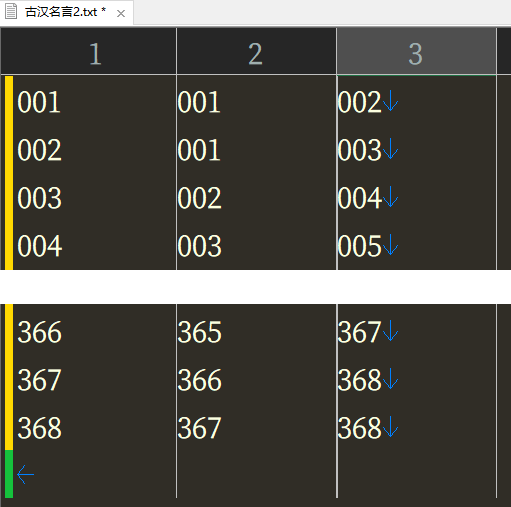
Em中插入序列001~368,复制 1 列到 2 列和 3 列。删除 2 列最后一个单元格的值和 3 列第一个单元格的值,并将 2 列整体向下移动一格,3 列整体向上移动一格,最后补上空单元格的值。调整后如图所示。
-
查找:
^(\d{3})\t(\d{3})\t(\d{3})\n
替换为:
GHMY\1\n<img src="GHMY\1.png" width="100%"><br><a href="entry://GHMY\2">上一页</a> <a href="entry://GHMY\3">下一页</a>\n</>\n
2.文字词头
- 打开Excel索引表,选中B列→设置单元格格式→自定义:000
- 全选复制到Em中,查找:
^(.+)\t(.+)\n
替换为:
\1\n@@@LINK=GHMY\2\n</>\n
合并两个文本文件,打包,完成。
3.步骤说明
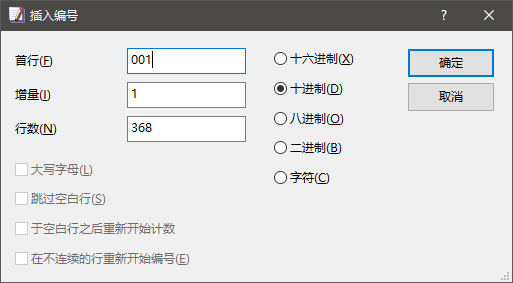
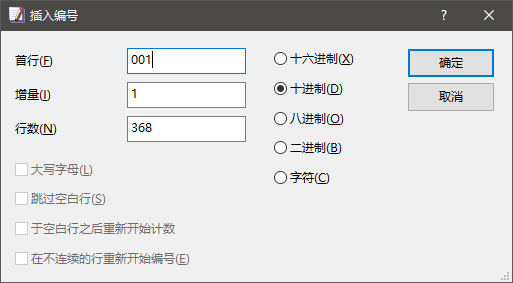
1.1插入序列:“编辑”→“高级”→“编号”,注意:“首行”填“001”。进入表格模式:“编辑”→“CSV”→“制表符分隔”。

这一步也可以在Excel中操作。
1.2上下页导航也可以放在图像上方,看个人习惯。
<a>标签用于加链接;entry://用于词典内跳转;<br>插入换行。
2.1同前。
2.2使文字词头跳转到图像词头。
19 个赞
三、不使用正则
-
第一步还是一样。打开Excel索引表,选中B列→设置单元格格式→自定义:000
-
在页码左侧插入一列,填入:
♂<img src="GHMY
页码右侧两列分别填入
.png" width="100%">
♂</>
-
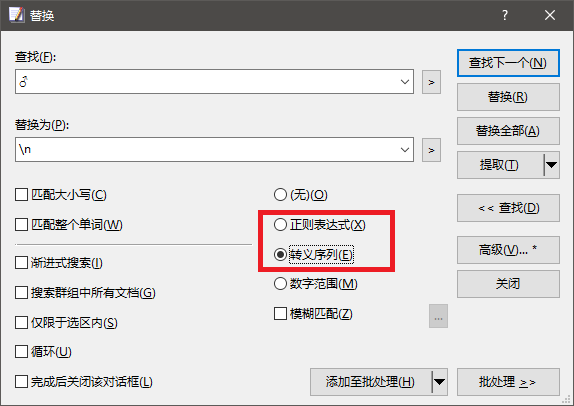
全选复制到Em中:
\t 替换为空
♂ 替换为 \n
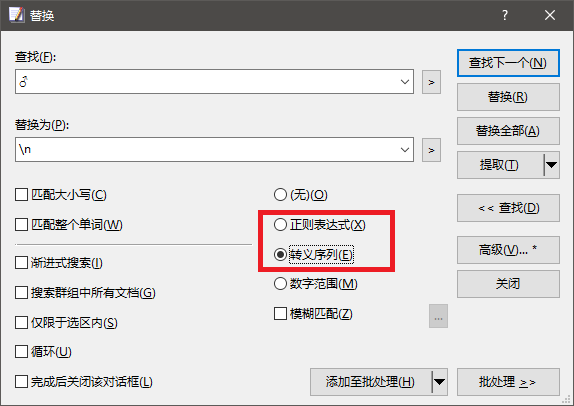
替换时需选中“转义字符”或“正则表达式”。
工具栏:
“替换”对话框:

-
替换后的格式:
哀莫大于心死,而人死亦次之
<img src="GHMY001.png" width="100%">
</>
爱赤子者不慢于保,绝险历远者不慢于御
<img src="GHMY001.png" width="100%">
</>
如不想安装Em,可使用其它支持转义字符替换的文本编辑软件。若都没有,可试试在Word中替换。不过真心不建议这么做,下方步骤供参考:
全部复制到word中。
注意:不能直接复制过去,先复制到记事本中,再复制后粘贴到word中。
使用两个替换,使其符合mdx源文本格式。
1.查找 ^t 替换为空。
2.查找 ♂ 替换为 ^p
复制到文本文件中并保存。
特殊字符 ♂ 是替换的中介,可自由使用其它特殊字符。
2 个赞
四、加入样式表(CSS)
我想给图像加上底色,还想让上下页居中显示……
1.图像词头
-
同“二、加入上下页导航1.1”,在Em中制作成三列页码。
-
查找:
^(\d{3})\t(\d{3})\t(\d{3})\n
替换为:
GHMY\1\n<link href="古汉名言.css" rel="stylesheet" /><img src="GHMY\1.png"><zm><a href="entry://GHMY\2">上一页</a> <a href="entry://GHMY\3">下一页</a></zm>\n</>\n
2.文字词头
同“二、加入上下页导航2.”。
合并两个文本文件,打包,完成。
3.样式表
img {width:100%; background-color:#fcf6ee;}
zm {display:block; text-align:center;}
保存到文本文件中,并重命名为“古汉名言.css”。
4.操作说明
词条其实就是一个个简略的网页,所以要调用样式表,每个词条都要加上。
图像宽度在css中设置,更便于控制。
<zm> 是个自定义标签,其实并不是个好名字。这是个历史遗留问题。
要让“上下页”居中也可以使用标签
<center>要居中的文字</center>
虽然这个标签已不推荐使用,但各词典软件都能支持。
五、制作成“伪图文版”
1.图像词头
同“ 四、加入样式表1.”
2.文字词头
- 打开Excel索引表,选中B列→设置单元格格式→自定义:000
- 全选复制到Em中,查找:
^(.+)\t(.+)\n
替换为:
\1\n<link href="古汉名言.css" rel="stylesheet" /><hw>\1</hw><br><a href="entry://GHMY\2">第\2页</a>\n</>\n
合并两个文本文件,打包,完成。
3.样式表
hw {display:inline-block; font-size:24px; color:#000064; font-weight:400;}
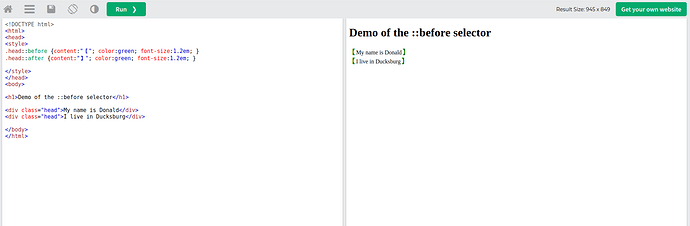
hw:before {content:"【"; color:#800000; font-size:.9em; }
hw:after {content:"】"; color:#800000; font-size:.9em; }
a:link {color:currentColor; text-decoration:none;}
a:visited {color:currentColor}
a:link:hover {color:#b30015}
img {width:100%; background-color:#fcf6ee;}
zm {display:block; text-align:center;}
保存到文本文件中,并重命名为“古汉名言.css”。
10 个赞
mdict6
4
晚上好,喜欢 ,哪些是emeditor高级版独享的功能哇,标注一下(?)
,哪些是emeditor高级版独享的功能哇,标注一下(?)
没买不知道
有所谓的高级版吗?注册一下应该就可以吧?在Help的菜单下有一个填注册号的地方。
Emeditor(2021),注册号在该帖中,标明“注册可用”旁边的就是注册号。
MdxExport、MdxBuilder下载,参看此帖:
1 个赞
mdict6
7
你没有用shaoshi说的注册码吗?
前几天有网友告诉我付费版功能多一点,比如提取功能
2 个赞
mdict6
9
我也要学,我也要用,好用了再考虑捐赠购买。
但是我先去跑几圈,减肥比较重要。
自从学会了制作mdx,我已经看完了民法典啦,正在看民法典学习读本。刷起来贼欢快
1 个赞
六、制作成模拟单栏
Mastameta 大佬的模拟单栏真好用,我想要,我想要……
1.图像词头
-
同“二、加入上下页导航1.1”,在Em中制作成三列页码。
-
查找:
^(\d{3})\t(\d{3})\t(\d{3})\n
替换为:
GHMY\1\n<link href="古汉名言.css" rel="stylesheet" /><div><book><c1><img src="GHMY\1.png"></c1><c2><img src="GHMY\1.png"></c2></book><zm><a href="entry://GHMY\2">上一页</a> <a href="entry://GHMY\3">下一页</a></zm>\n</>\n
2.文字词头
同“二、加入上下页导航2.”。
或,
同“五、制作成“伪图文版2.”。
合并两个文本文件,打包,完成。
3.样式表
hw {display:inline-block; font-size:24px; color:#000064; font-weight:400;}
hw:before {content:"【"; color:#800000; font-size:.9em; }
hw:after {content:"】"; color:#800000; font-size:.9em; }
a:link {color:currentColor; text-decoration:none;}
a:visited {color:currentColor}
a:link:hover {color:#b30015}
book {display:flex; flex-flow:column nowrap; align-items:center; position:relative;
border-radius:.4em; border:1px solid #f5ece0; background-color:#fcf6ee;
width:98%; max-width:100%; padding:.3em .3em .3em .3em; overflow:hidden}
book img {width:100%; height:auto; }
c1, c2 {display:block; width:100%; overflow:hidden}
c2 {display:none}
@media (max-width:51em) {
book {max-width:25em; padding:.5em .2em; margin:.3em 0 0 0; clear:right}
c1, c2 {width:99.5%; display:inline-block; padding:0 0 .5em}
book img {width:200%}
c1>img {margin:-12% 0 -3% .5%}
c2>img {margin:-12% 0 0 -100.5%}
}
zm {display:block; text-align:center;}
保存到文本文件中,并重命名为“古汉名言.css”。
4.实现原理
在一个页面中插入两张同样的图片。
窗口足够宽时,按窗口宽度显示整页图像,并隐藏后一张图。窗口足够窄时,则将图片宽度设置成窗口宽度的两倍,前一张图让其显示左半侧,后一张图让其显示右半侧。
有的词典软件貌似因不支持图片放大的操作,而无法使用‘模拟单栏’。
6 个赞
匿名1349
13
谢谢制作教程。请问为何图像与文字的词头要分开呢?这能起什么作用呢?似乎不分开也可以?
习惯?便于控制?主次分明?其实我也是学习大佬的做法 
可以不分开吗?当然可以!你的词典你做主。
七、制作图文综合版
阿弥陀佛大师已经做好了文字版,不过原文字版没有使用css。
我已将其整理成css版,只要和前面制作的图像版合并起来就成了“图文综合版”啦。
古汉名言(css)_源文件本坛下载。所有原材料又在百度盘存了一份。
细细察看文字版,发现词条内未注明页码,这就需要先给文字版加上页码。我们先将页码部分做好,再来给文字版添加页码。
前面“伪图文版”中最后显示出来的页码,形如:“第001页”。“第1页”应该才是我们平常习惯用的,所以这里需调整一下。
1. 处理页码
- 打开Excel索引表,选中B列复制到C列。选中C列→设置单元格格式→自定义:000
- 全选复制到Em中,查找:
^(.+)\t(.+)\t(.+)\n
替换为:
\1\t<pg><a href="entry://GHMY\3">第\2页</a></pg>\n
- 复制回 Excel ,另存为页码表。
2. 插入页码
-
先将文字版词条处理成单行:第一行前添加一行 </> ,查找 </>\n(.*)\n 替换为 </>\1\t
删除所有 </> 后复制到 Excel 中。全选后按字母排序。在A列左侧插入两列。
-
将 Excel 页码表也全选后按字母排序。复制A、B列,粘贴到前一个 Excel 表的前两列中。
-
在合并的 Excel 表的E1单元格中输入 =A1=C1
复制E1单元格,滚动条拉到底,选中E1~E3529,粘贴。
注意:不要直接选中E列后粘贴。
-
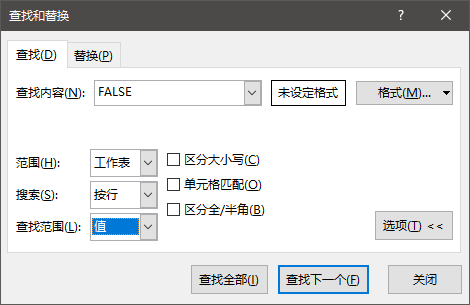
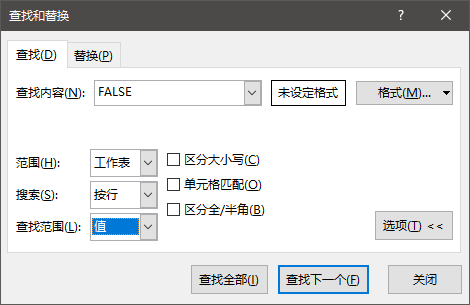
查找 FALSE ,参数如图。

会发现原文字版多了一条,以及几条符号有误,总体来说比较顺利。
修改文字到查找不到为止。
清除E列,填入 </> 。删除A列。
-
复制回 Em。
查找:</hw> 替换为:</hw>\t
将页码列移动到 </hw> 所在列之后。
查找:\t<link 替换为:\n<link
查找:\t</> 替换为:\n</>
删除其余 \t
3. 合并源文本
将“模拟单栏”的图像词头复制到第2步的文本文件中。打包,完成。
4. 样式表
将以下代码添加到压缩包中的 css 尾部。
book {display:flex; flex-flow:column nowrap; align-items:center; position:relative;
border-radius:.4em; border:1px solid #f5ece0; background-color:#fcf6ee;
width:98%; max-width:100%; padding:.3em .3em .3em .3em; overflow:hidden}
book img {width:100%; height:auto; }
c1, c2 {display:block; width:100%; overflow:hidden}
c2 {display:none}
@media (max-width:51em) {
book {max-width:25em; padding:.5em .2em; margin:.3em 0 0 0; clear:right}
c1, c2 {width:99.5%; display:inline-block; padding:0 0 .5em}
book img {width:200%}
c1>img {margin:-12% 0 -3% .5%}
c2>img {margin:-12% 0 0 -100.5%}
}
zm {display:block; text-align:center; margin-top:.5em}
5. 马后炮
阿弥陀佛大师的文字版和 Excel 索引表中都漏了4条。其主题帖的10楼发了已修补的mdx,可对照它将漏的词头插入索引表中。

5 个赞
匿名1303
16
@alexpeng 兄,整理的相當棒耶,CSS的使用,在下都是亂套,沒仔細的研究過,請教老兄,hw:before ,hw:after ,hw 是什麼標簽,另外此 before ,after 可否套用於 div 的標簽
剛搞懂,不好意思 
1 个赞
hw 是自定义标签,你可以改成其它的。
可以啊,css 的问题可以这样查找“css before”。
1 个赞
Thanks a lot
謝謝老兄,終於搞懂了!竟然連 class 也能套用,讚!… 
1 个赞
![]()