其实我之前也有过宋体与黑体的比较。
比起黑体,经过精心设计的宋体天然拥有古典的气息,用于显示大面积中文文本会给人以精致的感觉。
思源宋体是中文宋体中极出色的存在,它的中宫更大,中心更低,整体风格现代化程度高。
关于屏显字体:我倒认为恰恰相反,在高 PPI 设备上,得益于高密度的像素点,经过精心设计的宋体拥有完全不弱于黑体的显示效果与阅读体验,在某些场合甚至会优于黑体。
但是在低 PPI 设备上使用任何宋体,体验绝不会太好,无论技术再怎么弥补,也始终无法抵消物理上的缺陷。
① 高 PPI 设备:主要指手机平板、4K 及以上显示器。
② 经过精心设计的宋体:当然不包括 Windows 自带的中易宋体啦~那家伙已经廉颇老矣,再怎么修补也不能符合现代审美的超高要求了。
③ 低 PPI 设备:主要指 20 寸以上 2K、12 寸以上 1080P 的显示器。
除了显示问题,黑体能够支持的字符集也是需要考虑的重要因素。在我的印象里,黑体好像并未有任何一款超大字符集字体,而汉语词典不可避免地会用到 Unicode CJK Unified Ideographs Extension B、C、D、E 甚至 F、G 区的字符,如果混合使用宋体与黑体,势必会导致风格的不统一。
3 个赞
naisme
44
方正屏显雅宋,华文屏显宋体,方正屏显兰亭宋
次之:方正公文系列有仿宋,楷体
黑体选择很多,汉仪旗黑,苹方等
以上字体都是GBK或GB18030
2 个赞
naisme
45
个人一直在瞎搞字体,不强求大家一致的想法。
高PPI用宋体有其魅力,正文中避免混用黑体与宋体,所言甚是!
hahaya
46
用了今天更新的文件,top banana的释义仍缺少AI标记,发音图标仍然不显示:
1 个赞
已经支持使用黑体啦,请查收!
v1.2.0 支持使用黑体(MiSans VF)作为主要字体。
你需要确保 采用黑体_现汉大、成语词典、古汉.css 与 现代汉语词典7_黑体.css 与原 CSS 一起存在于 mdx 的同级目录。
2 个赞
naisme
49
心胸宽广,且有自己判断,乐于分享,让人佩服。
我自己随意说了几句,让你如此细致又及时应对, 
2 个赞
hahaya
51
现在可以显示BrE和NAmE了,但没有发音按钮,无法点击发音了。
除了top banana,不知道是否还有其他词条的释义也采用机器翻译的译文。是否全面排查过释义采用机器翻译译文的情况了呢
有哪位好心人贴个楼主牛津10 v13.2的链接,找了一个好像是tab版不适配 
路人甲
53
1 个赞
确实是有办法的,只不过需要安装第三方 Emoji 字体罢了。
或许你也可以试试 Noto Color Emoji。我写的 css 中明确支持了 Noto Color Emoji、Apple Color Emoji,所以不需要其他操作。
這個好漂亮 
請問歐路字典能用這個嗎??
放上去好像沒有變化
hahaya
60
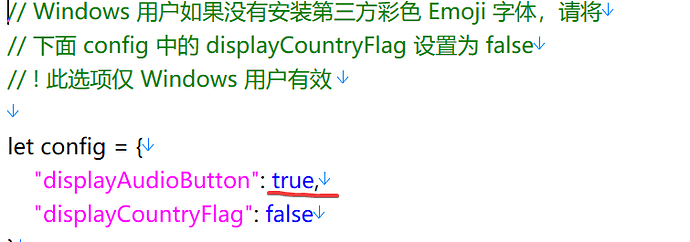
找到解决办法了,oald10.js里的显示发音按钮选项默认是false,改为true即可:
2 个赞