在深蓝上古汉2也是同样的问题,在tango上就没有问题。
感谢指出,已修复。
-
以 1.5 倍的行距显示中文被认为是十分舒适的。增加的行高给文字留白,可以增加文字的呼吸感,让读者阅读起来不会感到眼花缭乱。
-
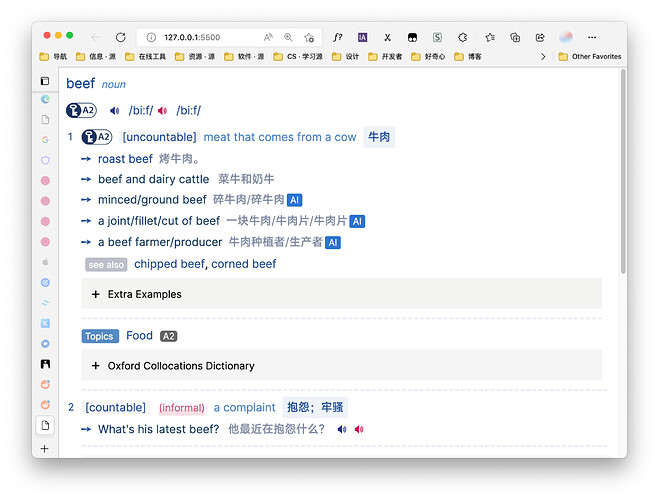
其实不显示笔画等信息是有意为之。你可以在 CSS 中的
inf {
display: none;
}
删除 display:none; 以显示笔画信息。
由于时间精力不足,暂时还没有办法支持更多词典,抱歉。
OKOK,![]()
![]()
![]()
ok,明白了,感谢回复!
显示多个词条的问题已修复。
但国旗![]() 还是不显示只能说明你没有成功加载
还是不显示只能说明你没有成功加载 oald10.js 文件。
我特地下载了 GoldenDict (Qt6) 最新构建版本,测试能够正常显示国旗。
最新构建版 GoldenDict 下载地址:GitHub
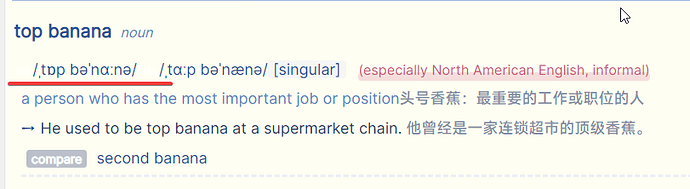
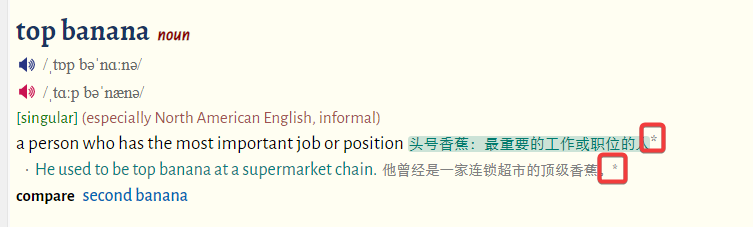
还发现一个问题,机器翻译例句译文后面的星号没了 原版是牛10双解版+英文在线数据的整合版,其中对在线英文部分新增的释义和例句做了机器翻译处理,这些例句后面都标有星号,以表示这些例句并非来自官方双解译文,而是机器翻译的结果。所以星号不能去掉的。
比如截图这个top banana,释义和例句的译文都是机器翻译的:
默默实干的人应该得到欣赏,非常感谢!
这好像是我的样式 ![]() ,星号是我加了伪元素
,星号是我加了伪元素
是的,是您的样式
作者原版css之前的有些版本好像也是对机器翻译加了星号的,现在的版本发现没了 星号还是有必要加上,不然让人以为都是官方译文可供参考,很容易造成误导
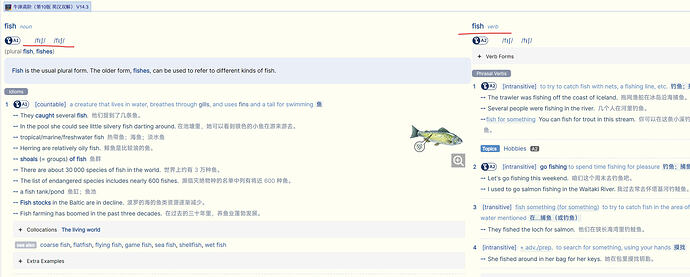
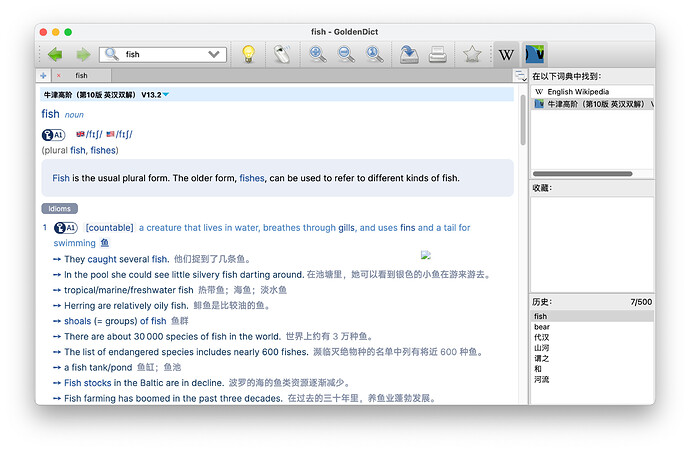
我怀疑 oald10 v14.3 的 mdx 做了一些HTML 结构变化导致某些 CSS 选择器无法生效,因为在未加载 JS 的情况下,音标前面仍然会显示喇叭图表而不是什么都没有。
但我手中并没有 v14.3 的 mdx 来验证我的猜测。你或许可以试试 v13.2 的显示效果。
之前就是用的13.2,仍然如此
从不在css里用emoji,一个系统一个样。
字体CSS设计,让人赏心悦目,谢谢!
个人感觉,在手机等小屏幕上,黑体对眼睛更好,宋体除非用屏显字体,其笔画难避免横非常细的缺陷,这样看着总有点累。增加黑体的选择,对一些人更方便些。
你指的是屏显臻宋吗?