重新设计的《现代汉语词典》、《现代汉语大词典》、《新华成语大词典》、《古代汉语词典》、《牛津高阶英汉词典 10》的 CSS 现已正式发布。
非常感谢这些 mdict 字典的作者以及修订者的不懈努力与无私奉献!
最近更新(v1.8.1)
更新日期:2023.10.20
- [新] 恢复之前 OALD 10 的点击区域。
- [新] 修复 OALD 10 折叠区域排版错乱的问题。
- [新] 适配《新华成语大词典》与《古代汉语词典》的深色模式。
- [新] 适配 OALD 2023.3 中的牛津 10,并优化排版。此次更新需删除 oald10.mdx,下载 123 云盘中的 oald.mdx,或者从 OALD 2023.3 原帖下载。
更早的更新
- 牛津 10:取消虚线 border,改为实线。 - 修复牛津 10 布局太过靠左导致有所遮挡的问题。-
恢复现汉大图像版的 CSS。
-
对于牛津 10,修复无法调用可变字体其他字重的问题。
说明:此前的 Inter 粗体是浏览器自动描边生成的,所以看起来会很奇怪。但是 Windows 11 上的欧路词典似乎仍然无法调用英文数字的不同字重,这是欧路词典的问题。
-
支持使用 SF Pro 作为默认英文数字字体,且优先级高于 Inter。请特别关注:SF Pro 与 Inter 十分相似,仅在一些地方有微小差别,但 Inter 是完全开源且可商用的。
-
对牛津 10 的 JS(
oald.js)里的配置 config 进行了更充分的说明,以便于阁下的自定义。 -
支持从 config 中的 bulletList 中的 Emoji 列表中挑选 Emoji 以替换例句前面的小点(Bullet Point)。此项可在 config 中关闭。
-
更新牛津 10 的外观设计。
-
支持使用黑体(MiSans VF)作为主要字体。
但需要确保
采用黑体_现汉大、成语词典、古汉.css与现代汉语词典7_黑体.css在 CSS 同级目录。 -
Windows 在不支持国旗 Emoji 的情况下,使用渐变圆角矩形+ 文字替代。
-
牛津 10 机器翻译的句子会在后面显示 AI Badge 提示此句子由 AI 翻译而非官方翻译。
-
牛津 10 修复词条分栏显示的 bug。
-
《现代汉语词典》修复链接独占一行的问题。
-
拼音采用 Inter 字体并激活单层 a 特性。
-
部分界面优化
- 《现代汉语词典》颜色变丰富了。
- 《古代汉语词典》最下方的词头、相关词增加淡紫色外框与背景。
- 还有一些微小改动请自行体验。
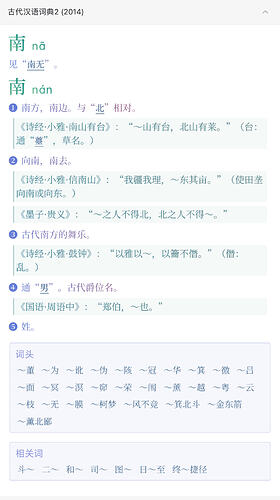
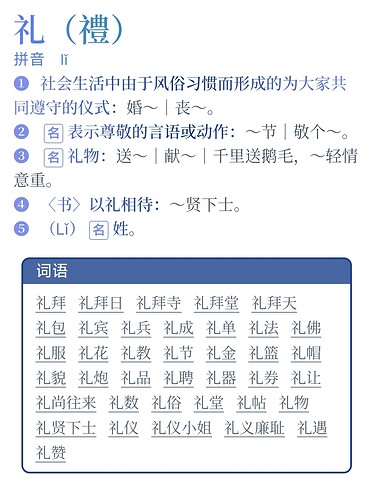
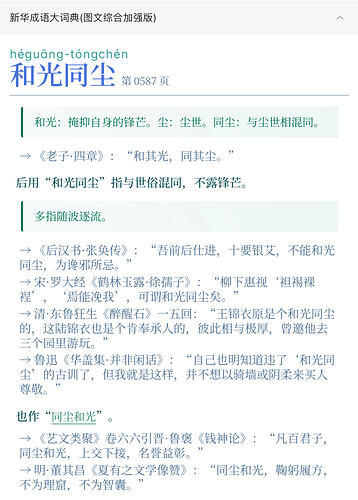
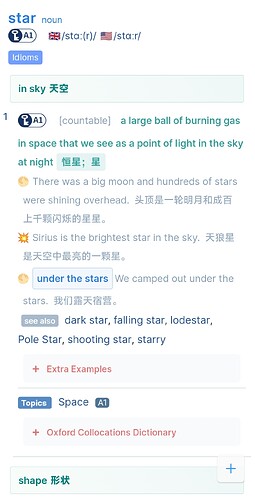
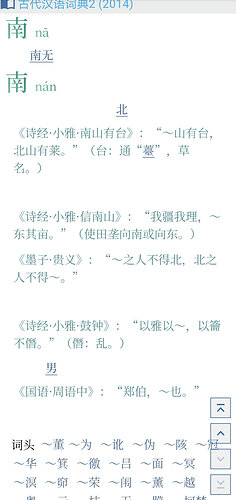
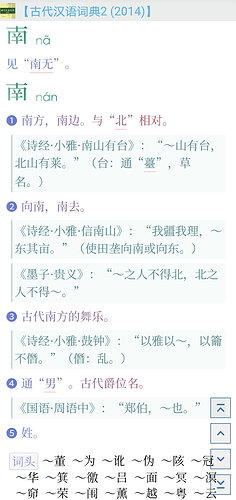
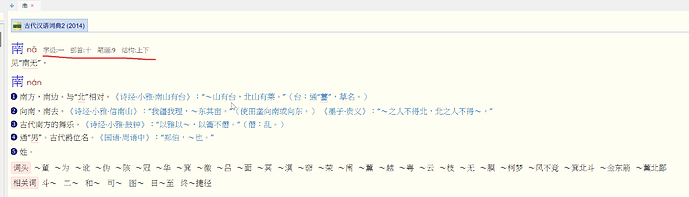
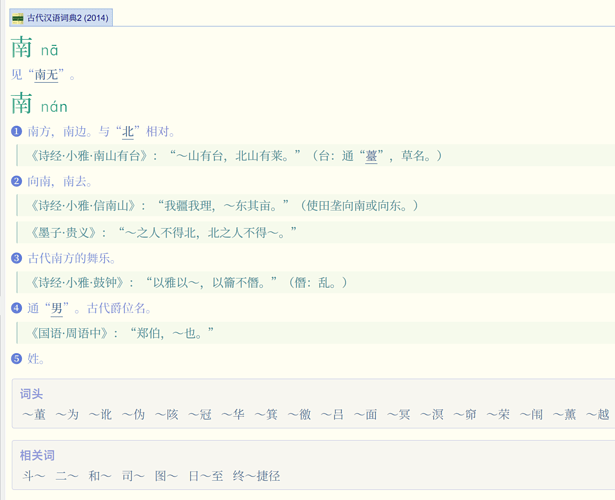
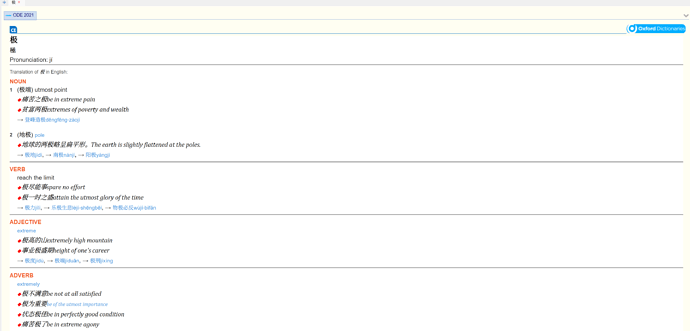
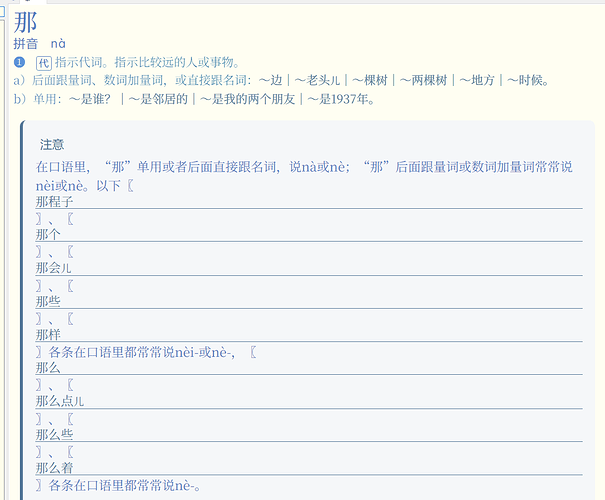
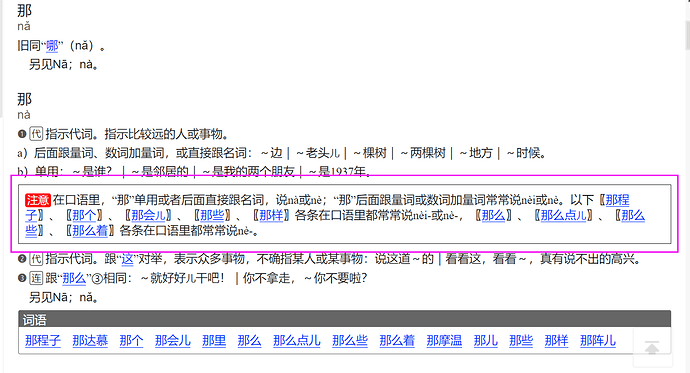
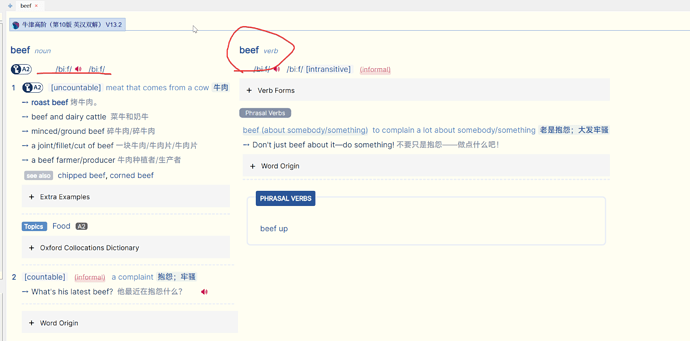
截图
下载
途径 1 - 123 云盘
途径 2 - 站内下载
样式和脚本_v1.8.1.zip (43.2 KB)
采用黑体的样式_v1.1.zip (1.1 KB)
Inter.ttf (662.4 KB)
MiSansVF.ttf (18.7 MB)
思源宋体CN.zip (14.7 MB)
天珩宋体.zip (18.0 MB)
NotoColorEmoji_WindowsCompatible.ttf (9.9 MB)
使用说明
![]() 使用欧路词典:请在第一次进入欧路词典时进入欧路的设置,清空缓存后再次进入欧路词典,否则样式不会被更新。
使用欧路词典:请在第一次进入欧路词典时进入欧路的设置,清空缓存后再次进入欧路词典,否则样式不会被更新。
- 对于四本中文词典,直接覆盖源 CSS,将字体文件(思源宋体 CN 与 Inter)放于每一 mdx 同级目录即可。
请特别关注
如果需要全局采用黑体(不包括极生僻字),你需要确保采用黑体_现汉大、成语词典、古汉.css与现代汉语词典7_黑体.css在 CSS 同级目录。
- 对于 牛津 10,需要同时覆盖 JS 与 CSS 并复制 MiSans、Inter 或 SF Pro 或者 Google Sans Text 字体。
请特别关注
由于 Windows 不支持国旗 Emoji,你需要将 oald10.js 里的 config 变量中的 “displayCountryFlag” 属性设置为 false。
Google Sans Text、SF Pro 仅需与 Inter 二选一。Google Sans Text、SF Pro 由于版权无法提供下载,请自行下载。
版权与著作声明
《牛津高阶英汉词典 10》 CSS 最初源自 AnkiArrival 大佬的 CSS。
此样式仅供学习与交流,禁止用于商业用途。请于下载后 24 小时内删除。
说明
我推荐使用思源宋体以获得最佳阅读体验。
- 四本中文词典全面采用 思源宋体(可变字体)作为优先级最高的字体。对于思源宋体尚不能够覆盖的字符,除了现代汉语词典,均可采用天珩宋体来补充。
《现代汉语词典》部分生僻字符采用了私有区自定义字符,不一定与标准 Unicode 区兼容,所以不能使用其它超大字符集字体。
-
支持使用黑体(MiSans VF)作为主要字体。
-
拼音字体为了保持 a 是单层(one-storey),采用了 Inter 字体并运用 CSS 代码
font-feature-settings: "cv11" 1以激活 Inter 的单层 “a” 特性。这段 CSS 代码对于其他字体很可能不会生效,请知悉。 -
当然,你也可以保持原来的字体不变,只需要保证
① 系统中没有 “思源宋体”、“思源宋体 CN”、“TH-Sung-TP0” 与 “TH-Sung-TP2”。
② mdx 同级目录不存在 “SourceHanSerifCN-VF.ttf”、“TH-Sung-TP0.ttf” 与 “TH-Sung-TP2.ttf”。