修改js和css实现双解切换功能的添加
链接: https://pan.baidu.com/s/13RgzoX4DImULP6XlNcMfhw?pwd=e4x4 提取码: e4x4 复制这段内容后打开百度网盘手机App,操作更方便哦
js&css.zip (80.8 KB)

差点忘了,并非所有词典都支持 ![]() 据我所知,dict tango这类多个词典在竖排的app好像不支持侧边导航条固定显示
据我所知,dict tango这类多个词典在竖排的app好像不支持侧边导航条固定显示
2022.02.11修改双解点译

覆盖压缩包的js和css即可:
oeld.zip (32.9 KB)
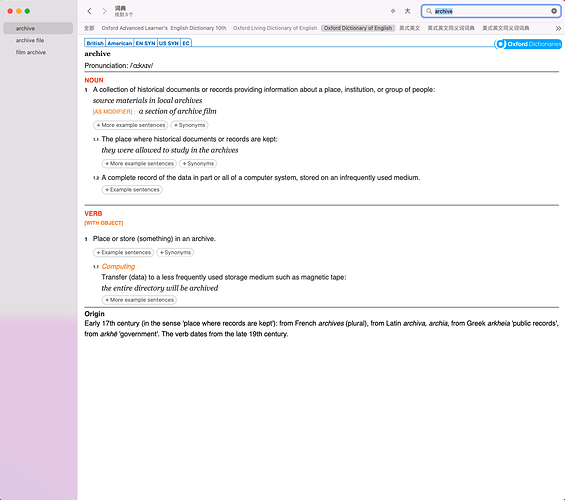
Golden Dict用户如果无法切换英美词典,可以按照#32楼的方法尝试。
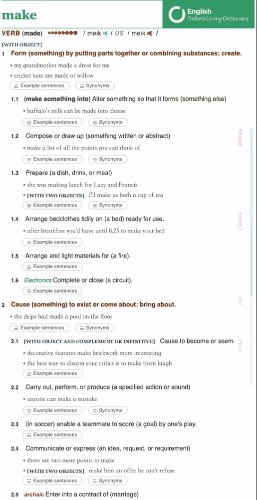
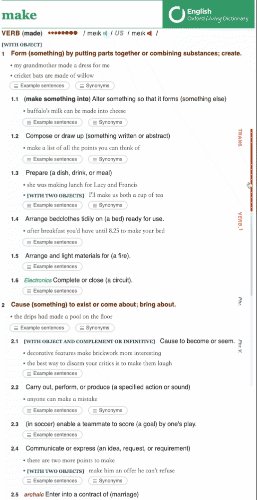
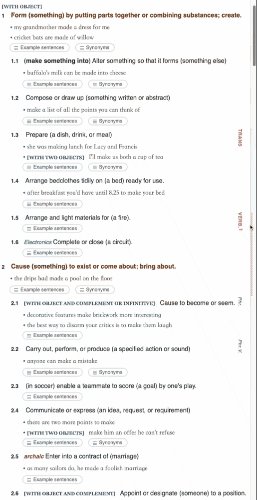
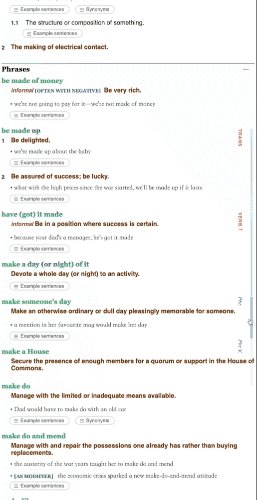
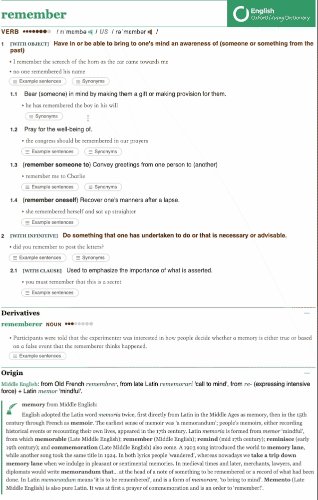
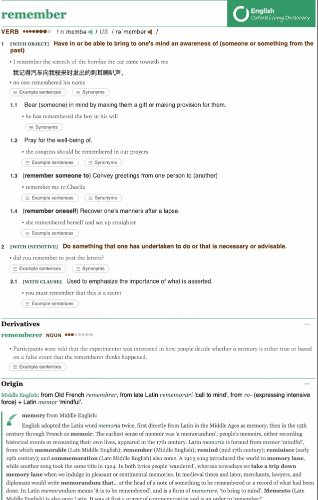
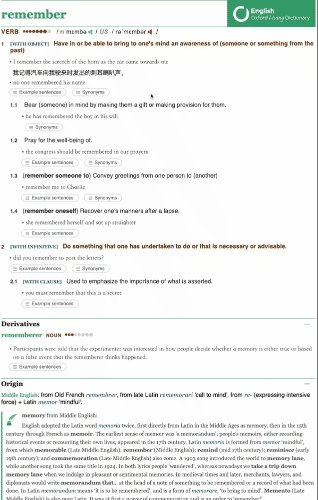
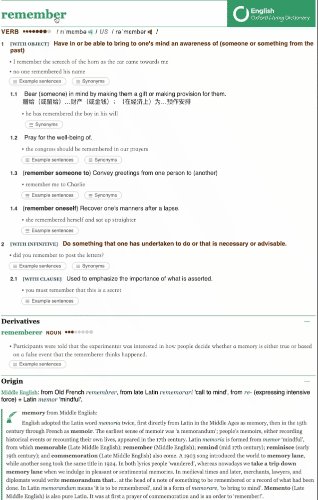
点击右侧菜单栏的TRANS按钮,看截图演示
没有数据源,当然是添加不了的,如果数据里面有的词应该能搜到吧?你说不能搜索的词,例如?这个解包出来研究一下还有可能实现
粗略匹配感觉比较难,毕竟每本牛津系列的翻译好像都不太一样,对单词的解析也有所不同,当然不可能是人工来完成的,只能是写程序去匹配两本相同的英文释义的词典来获取对应的中文翻译,除非有那么两本刚好能互补 ![]()
解包看了下,抓取的数据其实并没有这个单词,你查的时候会自动连接到另一个单词:film archive
archive
@@@LINK=film archive
所以很可能有一些词是缺失的,相对较新的ode2021数据则包含该词
感谢楼主提供如此好的版本。反映一个小问题,部分词条内容较短,侧面的导航条不显示,就无法切换英汉了
百度盘太慢了,能否直接传到本站云盘呢
慢慢下都有100k,很快就下完了,我没有本站网盘 ![]()
词典并非本人抓取制作,导航条某些词典app无法固定显示,这个无解 ![]()
![]() 你想要点击任意的地方显示对应的中文还是显示所有的中文
你想要点击任意的地方显示对应的中文还是显示所有的中文
Add the following to the 69th line of the script file provided by OP
setupTrans();function setupTrans(){$(".exg, .trg p, .subSense .ind").on("click",(function(){$(this).next(".cn, .cn_def").slideToggle(0)})).css("cursor","pointer")}
可以试试你楼下的方法或者用我的方案也是可以的
nice job
FF’s work was way nicer haha
对,原来的设计已经很好了,不想加入过多的元素破坏,算是对原作者的致敬吧
按17楼的把楼主的文件修改了一下,确实可行!谢谢两位了
js&css.zip (81.6 KB)
谢谢楼主,您上传的oeld.zip似乎有误,按照您的功能描述,修改的应该是OELD_script.js这个文件,但zip里打包的是OELD_jquery.js
另外,是否可以:
1、将词条中可点击显示中文翻译的元素的cursor形状设成pointer
2、顺便修正一下英美词典无法切换的问题,具体请参看这个帖子:https://forum.freemdict.com/t/topic/1414
谢谢
已更新js和css,替换测试看看
谢谢修正,测试中发现
1、所有释义和例句,不管有没有译文,指针都会变成pointer,有没办法仅仅改变含有译文的释义或例句的指针形状?
2、 Phrases,Phrasal Verbs和Derivatives等,如果点击其中的译文,则整个分部会被收起
1、已改为有译文才显示指针。
2、这里就不改了,一般没人会去点译文吧?都是点一条原文看译文。
OELD_script.js.zip (19.1 KB)