主贴仅更新了下载链接
下载链接
链接:https://pan.baidu.com/s/1F9U6H5svTHmPtpELkPbPdQ?pwd=7ab9
提取码:7ab9
设计文件既适用于 @cdmaer 的原版 .mdx 和 .mdd,也适用于 @karx 加了重定向的版本。
这里推荐后者,因为优化了前者的查词功能(详见链接,及下文“有待解决的问题”)
效果展示
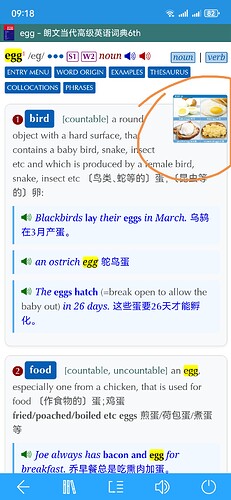
“例句”与“知识框”默认折叠,可当作简明词典使用 ![]()
点击词头展开所有例句
点击释义仅展开部分例句
点击框头展开知识框
素材与工具
本设计所修改的 .css 源文件由 @教会mission 提供:
杂揉了 @秋风落叶 提供的部分代码:
而 .js 文件则由 DeepSeek 辅助编辑【AI 好啊,AI 得学啊 ![]() 】
】
更新日志
本设计初次发布于:
起初只是微调,但后来发现需要改动的幅度较大,于是单列一篇
V2.0
20250703 - V2.1
- 清除字体
- 整体放大字号 120%
- 放大词头字号,加深颜色
- 缩小中英释义字号 92%→90%
- 更换中文释义颜色
- 例句与其翻译
6.1. 整体取消斜体,缩小字号
6.2. 翻译换行,并增加缩进/间距(缝合了 @秋风落叶 的代码) - 修改词组/搭配/学科领域/等元素的颜色
- 增加词组搭配与其释义间的间距(缝合代码)
- 柔化词头下方 VERB TABLE / EXAMPLES 等折叠块展开后的配色
- 移动词性导航靠右(缝合代码),修改颜色
- 增添折叠开关①:点击词头折叠或展开例句及其释义。该部分由 DeepSeek 修改,提示词如下:
“修改 .js 文件,增加一个开关,使例句(.example)与其中文翻译(expcn)可折叠。触发条件为点击词头(.hyphenation)。默认状态下,例句及其翻译折叠。”【提交时需附带 .css 与 .js 文件 】
】
20250704 - V2.2
- 统一字号单位,em
- 移动“see thesaurus at”元素,独立成行
- 调大词头字号
- 调大例句中文翻译字号
- 增加手机版 .css 文件(电脑版的缩小版)
- 修改释义导航词(.signpost)的配色
20250705 - V2.3
- 去除部分斜体
- 移动图片,浮动靠右
- 增加折叠开关②:点击框头折叠或展开知识框
该部分由 DeepSeek 修改,提示词如下:
“修改 .js 文件,增加一个开关,使四种知识框(.collobox, .thesbox, .usagebox, .grambox, .f2nbox)可折叠。触发条件为点击框头标题。默认状态下,知识框折叠。”
【提交时需附带 .css 与 .js 文件 】
】
20250706 - V2.3.1
- 修复选择词头文本时易触发折叠开关的问题
- 修复 .grambox 无法折叠的问题
(黄色高亮部分是欧路笔记功能)
20250707 - V2.4
- 简化 somebody/something 为 sb./sth.
- 调整单词释义和词组释义字体颜色,视觉层级更加突出,二者区分度更加明显,同时避免高亮后出现“黄紫配”的晃眼色彩搭配
- 调整词头及其同行元素的间距
20250708 - V2.4.1
- 修复中文释义后赘余冒号的问题
- 修复 Register 知识框(.f2nbox)默认折叠的问题
- 修复查询结果为搭配时无法展开例句的问题(增加折叠开关③)
- 恢复 somebody/something 为原始状态
- 继续调整词头及其同行元素的间距
20250710 - V2.5
- 重新组织例句展开逻辑
1.1.移除折叠开关③,为中英释义赋予“折叠开关④”,使点击释义时展开其下所有例句。这里的“所有例句”指的是从该释义到下一释义或下一词条间的所有例句,包括搭配下的例句
1.2.释义下没有例句时,不触发开关
1.3.选取释义文本时,不触发开关
1.4.保留折叠开关①,可统一控制例句展开折叠 - 清理词头中的重音符号"ˈ"和"ˌ"
20250711 - V2.6
- 调整音标样式
- 继续调整词头及其同行元素间距、配色
(在不调整元素顺序的情况下,这应该是最舒适的了 )
)

20250712 - V2.7
- 修复 see thesaurus at 后面单词的换行问题
- 修复美式拼写的重音符号残留问题
- 将单词中英文释义独立成行,其他元素另起一行
【由于主打简明速查,因此在此修改之后,一切交互逻辑需要推倒重来 】
】
【V2.0版本完结,敬请期待下一版本 ![]() 】
】
尝试解决的问题
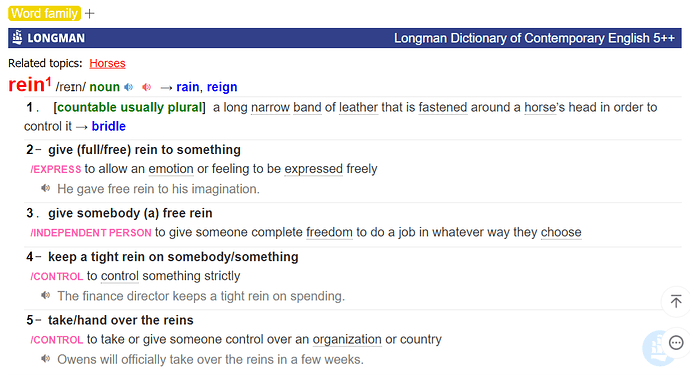
1. 关于坛友反馈朗6相较朗5缺少“word family”的问题
经过抽查多个单词发现,实际上是,有的单词有有的没有,
可能是因为朗文数据本是如此,
而原【朗5 v2.15】中的“word family”并非朗文自带的,而是取自其他资源……
我的临时方案是,搭配 @leon406 组装的 BNC/COCA lists 使用 ![]()
2.数据重复
有两组 COLLOCATIONS,词头下一组,词条后一组
我的临时方案是,增加折叠开关,眼不见心不烦 ![]()
有待解决的问题
1. 元素编排逻辑混乱
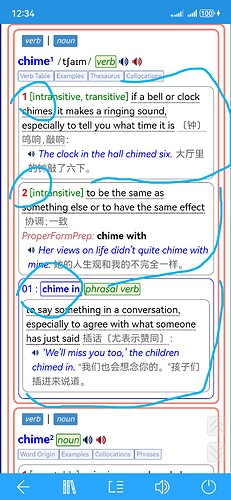
1.1. 【发音】离【音标】太远
1.2. 【词性】离【词头】太远
![]()
![]()
理想形式应为:
rarity noun ![]() /ˈreərəti/
/ˈreərəti/ ![]() /ˈrer-/ (plural rarities)
/ˈrer-/ (plural rarities)
conceal verb ![]()
![]() /kənˈsiːl/ ●●○ [transitive] formal
/kənˈsiːl/ ●●○ [transitive] formal
(暂时无法实现)
1.3. 用法提示词编排混乱,以 informal 为例
2. 赘余冒号【已解决 ![]() 】
】
3. 划取词头字母时会触发折叠开关【已解决 ![]() 】
】
4. 折叠开关有时会和其他词典相互影响(应该只影响朗5)
5. 查询结果为词组、固定搭配等,无法展开例句【已解决 ![]() 】
】
6. 词条提取不完整【已由 @karx 优化 ![]() ,详见上文链接】
,详见上文链接】
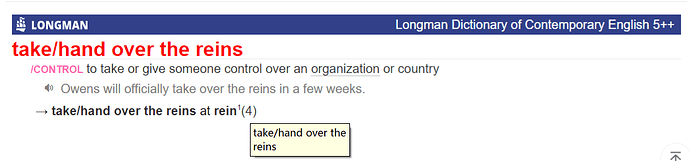
例如,在查询 hand over the reins 词条时,
朗5会显示 take/hand over the reins 的内容,
从而提供 hand over the reins 的释义,
但在朗6中,查询 hand over the reins 则搜不到结果,
(下图中,朗6因查不到结果而不显示)
7. GoldenDict 不兼容
8. 第二拼写形式的音节划分无法清除
————————————————————
手把手教你如何安装词典
————————————————————
延伸阅读
- 《英国设计委员会:设计引领创新》
- 埃里克·冯·希贝尔,《大众创新:免费创新如何推动商业未来》,中信出版社