一、前言
网上找到2个共享的MDX版本:
1.LongmanDictionaryOfContemporaryEnglish6thEnEn(官方英英版)
2.LDOCE6++ En-Cn V3-0(by RobotV3.0 2020-07-22 ,感谢freemdict.com论坛分享)
(PS:英汉版是外文社版权,我买了正版都没有赠光盘,估计网上是没有官方英汉版的电子资源,所以网上流传的英汉版都是【朗文6英英版+朗文5英汉版】的混合,实际上后面我分享MDX里很多词条时也发现了,以后会提到词典原文的修改,本帖只讨论版式的css重做先)
二、朗文6原排版感受和abenl改版对比及简要说明
词典使用平台:1.WIN10+欧陆词典。2.苹果11+欧陆词典。
排版css文件:原版。(注:以上英英版和英汉版的css文件内容是相同的)
尽管朗文相比其他几大ESL词典,其排版已经非常漂亮和容易区分,但当加上中文后,面对释义较多的时候,总体版面依然比较混乱,中英颜色容易看到头晕。
(补充说明:尽管pdawiki.com里面也有很多朋友分享排版文件,但看过一些都不太适合自己,所以还得自己先用一段时间原版的,再自行改动)
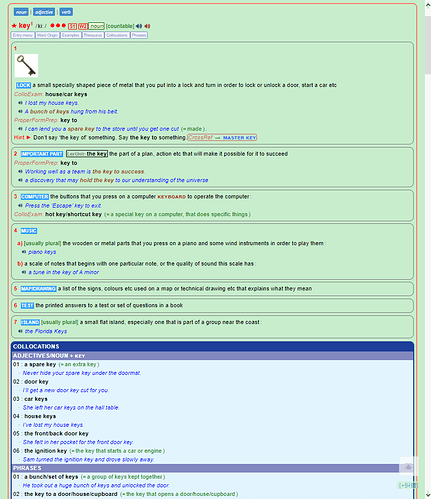
原版排版-1(单词采用“present”):

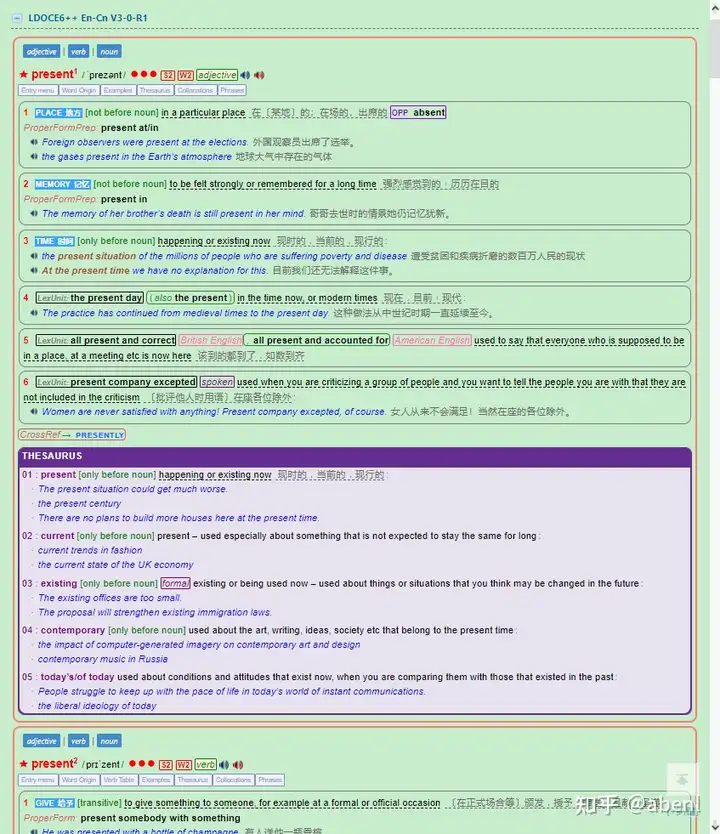
修改后排版-1:
重要修改的简要说明:
1.单词每个不同的词性模块、每项释义增加一个橙色和灰色的方框,以便快速查看;
2.朗文9千重点词改为红色,前加★;
3.noun、adj、verb等词性原来不够醒目,增加方框和底色突出;
4.释义修改:
(1)序号改为红色,文字增加虚线的下划线,中文解释改为灰色,以便区分;
(2)标记的反义词、同义词、参考词、类同词、美式英语、英式英语、口语、技术类单词、……等等
特殊注释增加了方框和不同颜色区分;
(3)独立的单词习惯短语的释义,增加前置说明LexUnit,增加了方框;
5.各释义的习惯用法词组,增加前置说明:ProperForm(普遍用法的)、ProperFormPrep(只带介词的)
6.例句修改:
(1)头部空出5个像素,方便阅读;
(2)例句中的单词词组改为深红色,更加突出;
(3)中文解释改为灰色,以便区分;
7.THESAURUS(同义词的区别板块,见紫色底区域),每个单词前增加序号,例句头部空出5个像素,方便阅读。
说明:朗文6中大部分单词释义后面都可能有特殊说明,共有5类:
之1:USAGE-单词说明;
之2:COLLOCATIONS-搭配;
之3:GRAMMAR-语法;
之4:THESAURUS-同义词词典;
之5:Register-语域(单词使用方向)

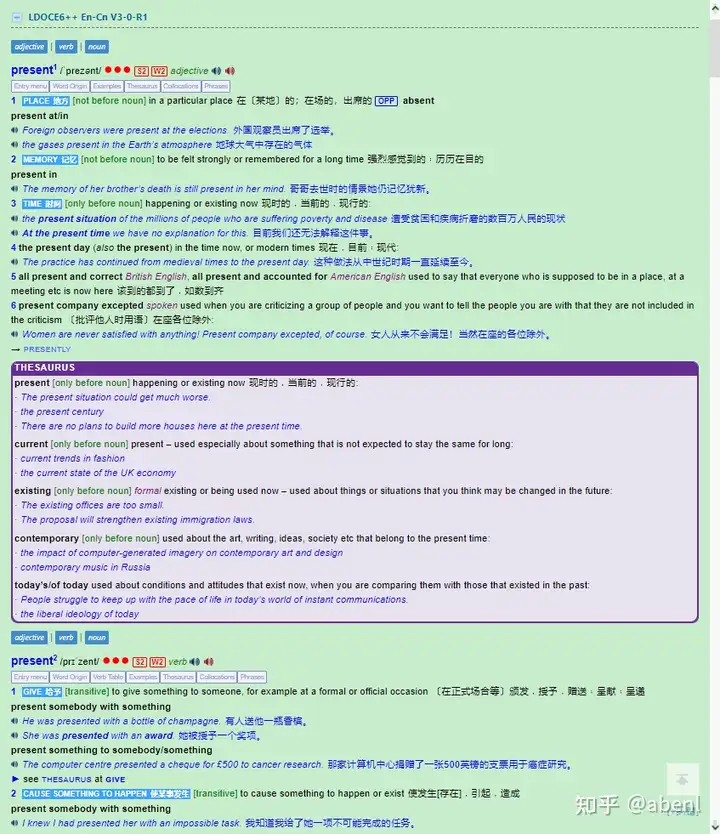
原版排版-2(单词采用“present”):

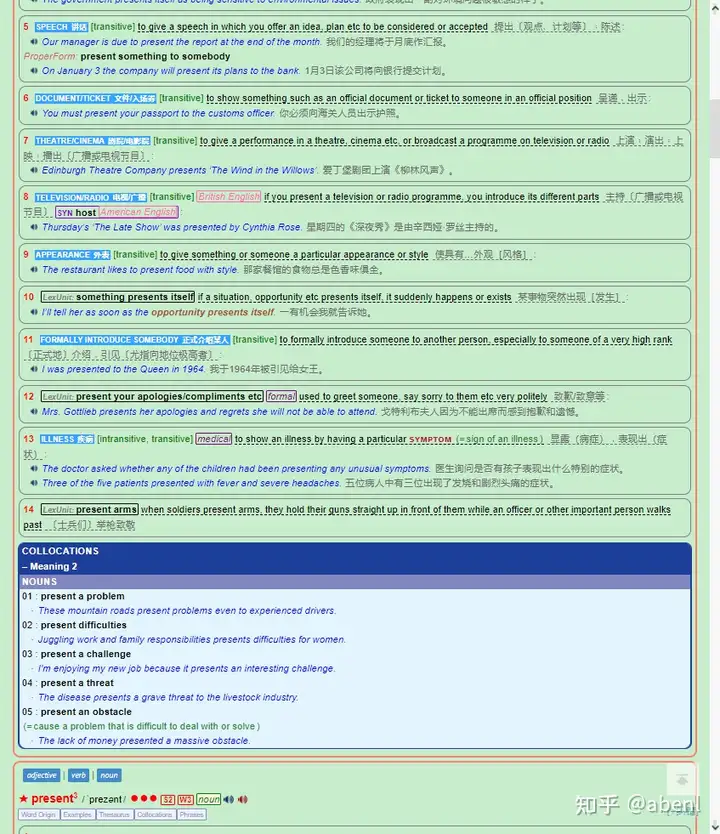
修改后排版-2:
重要修改的简要说明:
1.COLLOCATIONS(单词搭配的板块,见蓝色底区域),每个单词前增加序号,例句头部空出5个像素,方便阅读。

原版排版-3(单词采用“present”):

修改后排版-3:

原版排版-4(单词采用“present”):
主要是顶部按钮里的内容,朗文电子版有个非常突出的功能就是顶部按钮的单词额外资料,包括9个类别(1-Entry menu,释义清单;2-Word Origin,词源;3-Verb Table,时态(tense);4-Examples,例句;5-Thesaurus,同义词词典;6-Collocations-1,单词搭配;7-Phrases,习惯短语;8-Word family,单词家族;9-word sets,同类单词集),我每个按钮内容都有修改,重点是增加了序号方便阅读和更具逻辑性。
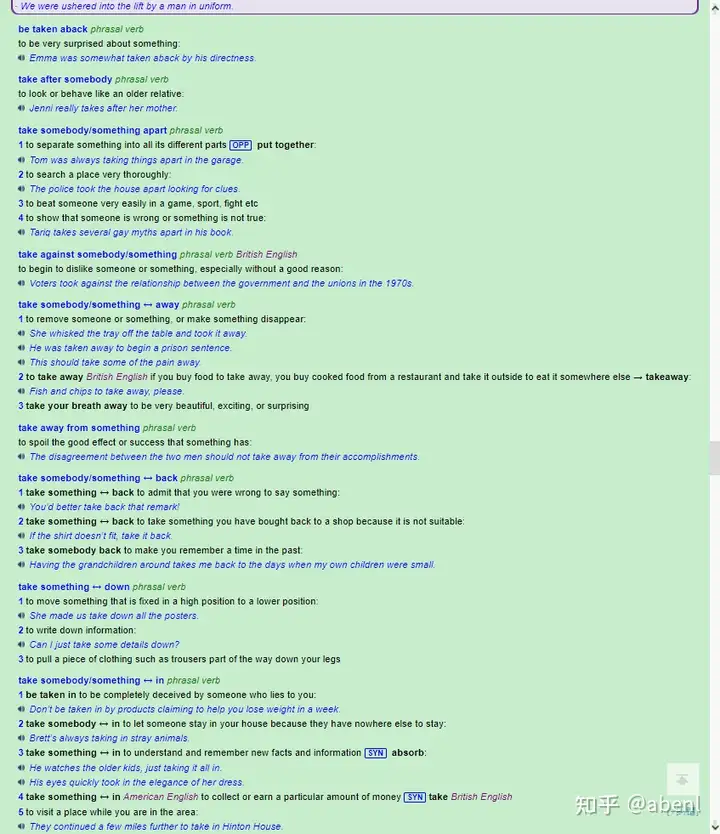
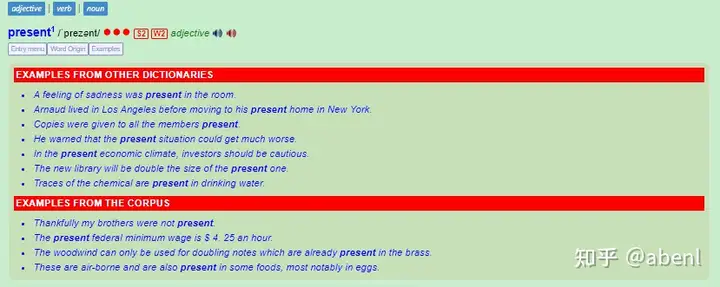
原版排版-4举例1,原版Examples板块

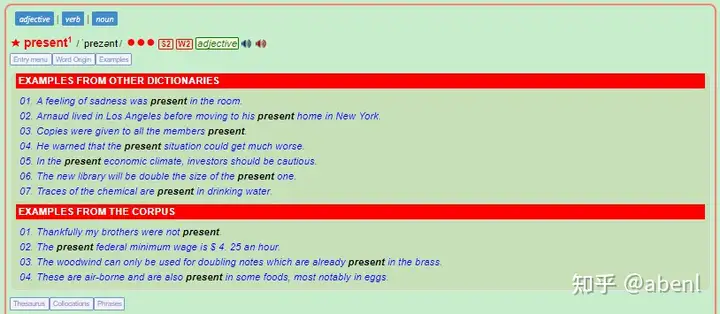
原版排版-4举例1,修改css后

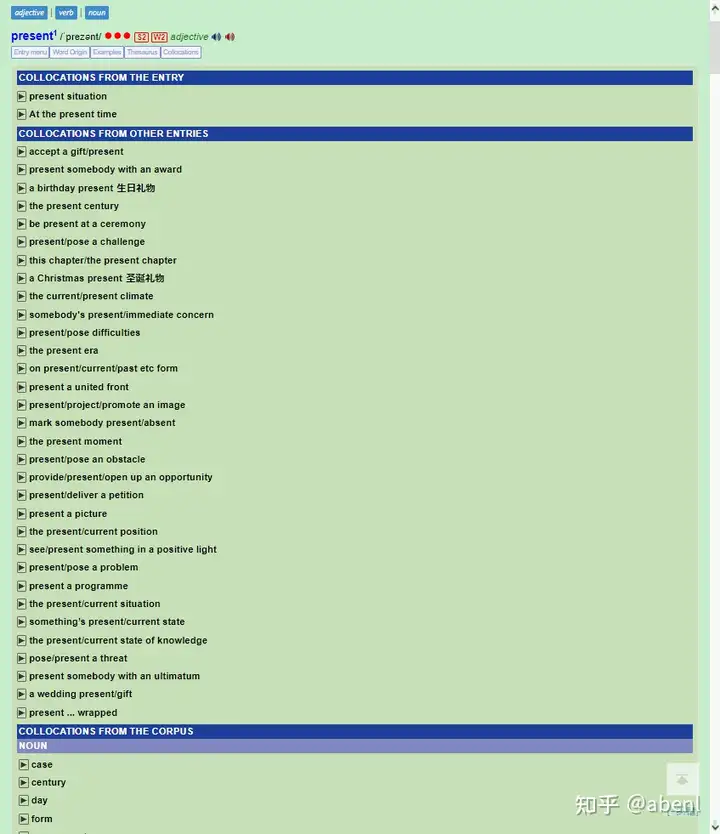
原版排版-4举例2,原版Collocations板块

顶部按钮功能区的内容一旦比较多,看起来就感觉密集恐惧症。
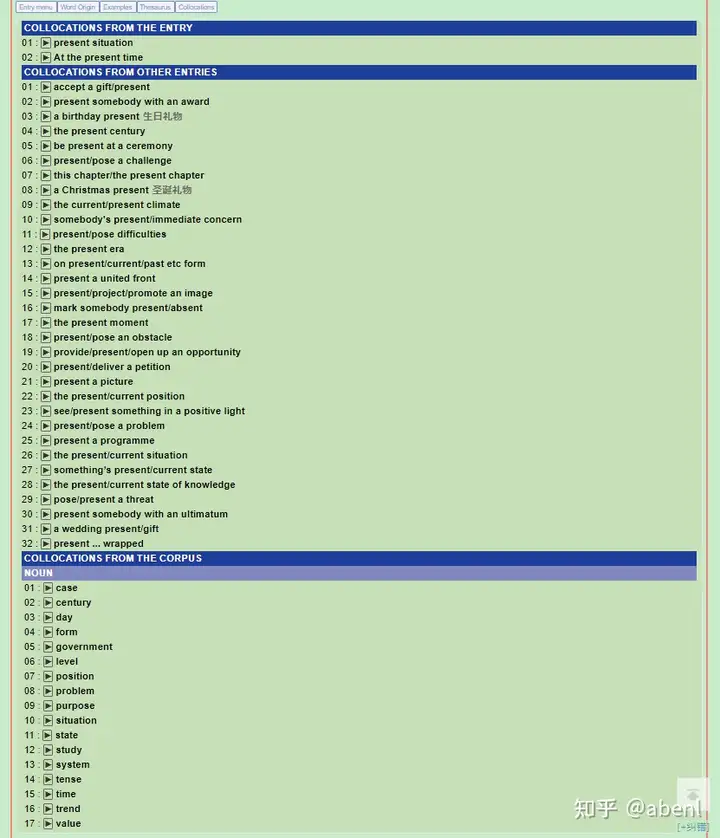
原版排版-4举例2,修改css后

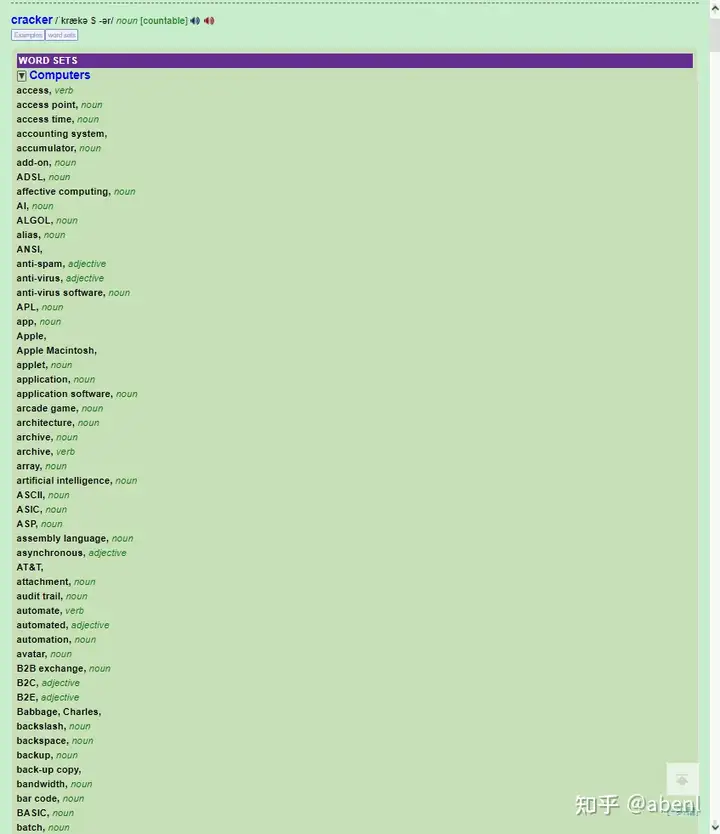
原版排版-5(单词采用“cracker”):最喜欢朗文的其中一个功能就是WordSets单词集,但动辄几十个。甚至我找到最多的一个单词集computer(1075个,是千级单词集)上面源排版令人吐血,翻屏好几十页。。。

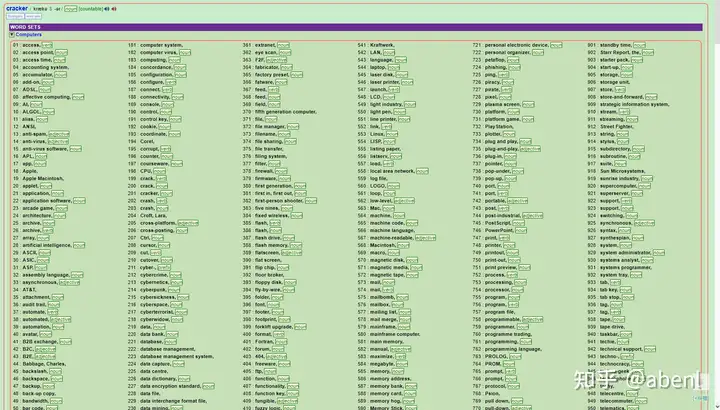
原版排版-5,修改css及js文件后,分6列(具体修改参数在js文件,不是css。另外,因为手机端屏幕限制,所以在js文件中通过识别终端浏览器,保留了手机端仍然为1列)

(彩蛋:下一个帖子是关于优化朗文辞典的MDX文本,将分析全部单词具体内容。其中,我已经初步分析整个词典60000个标准单词的ENTRY,居然有22926单词包含WordSets的文本(导出txt为500MB),居然占了整个词典(转换txt容量1.1GB)的一半,然而WordSets类别却只有214条,归并整理文本大小缺只有2MB,也就是其余480MB的文本都是在各个词条重复着。因此后面优化,会将WordSets功能转变为指向跳转到某个214条的单词条上,删除原有文本,字典大小减少一半。)
以上只是简单截图和说明修改内容较多的词条,还精心了很多地方,具体就看下面优化后的详细说明。
三、优化说明
经历几个多月使用,以及重新学习css样式表、JavaScript语法和分析朗文MDX里词条的HTML结构后,经过不断修改,得出目前觉得可以分享的版本,修改的说明我都写在css和js文件上了,以下简要整理如下:
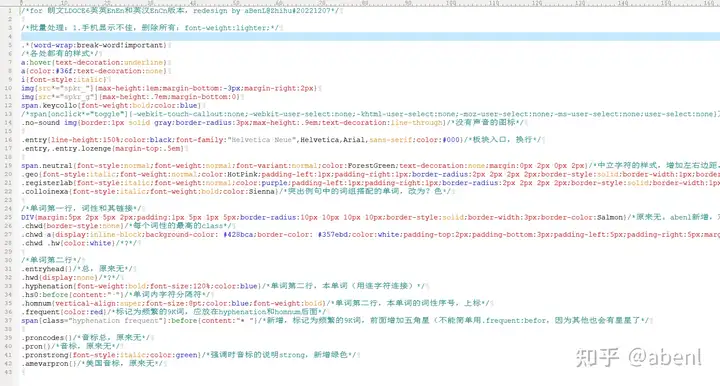
一、css样式修改半详细说明(详细说明见文件ldoce6ec.css的标记,里面没有改动到的内容,我都说明了它的用处,有兴趣的朋友自行根据喜好修改)
一、各处都有的样式
1.批量处理:解决手机显示不佳,删除所有:font-weight:lighter;
2.优化按钮功能区里各个可以点击的词条但万恶的“不能被选择”
3.中立字符的样式,增加左右边距,调整说明字符的颜色与具体内容一致为深绿色
4.使用国家的说明,增加粉红文字方框
5.使用场合的说明,增加紫色文字方框
6.突出例句中的词组搭配的单词,改为Sienna色
二、单词第一行,词性和其链接
1.对独立一个DIV分开不同词性(position)的单词释义添加一个粉红框,方便区分单词各个板块
三、单词第二行
2.新增,标记为频繁的9K词,前面增加五角星
3.强调时,音标的说明strong,新增绿色
4.单词词性,增加边框和底色
5.AWL单词的说明(以后修改)
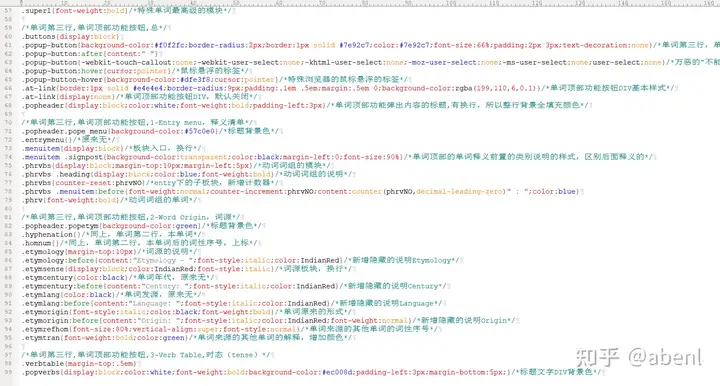
四、单词第三行,单词顶部功能按钮,总
6.单词顶部功能按钮,删除大写方式
7.单词顶部功能弹出内容的标题,有换行,所以整行背景全填充颜色
五、单词第三行,单词顶部功能按钮,1-Entry menu,释义清单
8.entry下的子板块,新增计数器
六、单词第三行,单词顶部功能按钮,2-Word Origin,词源
9.新增隐藏的说明:"Etymology - ""Century: ""Language: ""Origin: "
10.单词来源的其他单词的解释,增加颜色
七、单词第三行,单词顶部功能按钮,3-Verb Table,时态(tense)
11.时态类别,增加底色,设置字体白色
12.auxiliary助动词,删除加粗,增加绿色
八、单词第三行,单词顶部功能按钮,4-Examples,例句
13.li形式各例句,新增设置li为数字序号
14.例句中的本单词,改为黑色
九、单词第三行,单词顶部功能按钮,5-Thesaurus,同义词词典
15.entry下的子板块,新增计数器
16.同义词或对比词的单词,增加紫色
17.释义里的语法,原来无,增加语法前置说明"ThesProperForm: "
十、单词第三行,单词顶部功能按钮,6-Collocations-1,搭配
18.正文模块,abenl新增计数器
19.修正上行,一个标签下,只能出现一次counter-reset,否则出错,可以多个标签
20.abenl新增计数器的序号
21.搭配各板块的子板块,删除上边距
22.搭配的单词(中文),增加灰色
23.搭配的单词短语(中文),增加灰色
24.英文例句,增加每个例句左边缩进,同上
十一、单词第三行,单词顶部功能按钮,6-Collocations-2,搭配-常见错误
25.常见错误的中文,增加灰色
26.coll里的注释gloss,出现“(= ...)”,新增深绿色
十二、单词第三行,单词顶部功能按钮,7-Phrases,习惯短语
27.正文模块,abenl新增计数器
28.abenl新增计数器的序号
十三、单词第三行,单词顶部功能按钮,8-Word family,单词家族
29.单词家族的模块下的分支,增加回车;display:block,增加边框
30.单词家族的模块下的分支的词性,删除font-weight:bold;
31.单词家族的模块下的分支的各个单词,增加左右边距
32.新增,修复手机长按单词与翻译一起选的问题(但貌似还是经常有问题,待修正)
33.单词家族的模块下的分支的各个单词的反义词,不加粗
34.单词家族的模块下的分支的各个单词的反义词,删除原来的边框
十四、单词第三行,单词顶部功能按钮,9-word sets,同类单词集
35.类别的文字,调整字体
36.点击后出现的文本板块,abenl新增序号的函数,新增在js文件中不同的终端分多列显示,具体件js文件
37.单词集中的单词,调整字体,删除换行
38.单词集中的单词,abenl新增序号
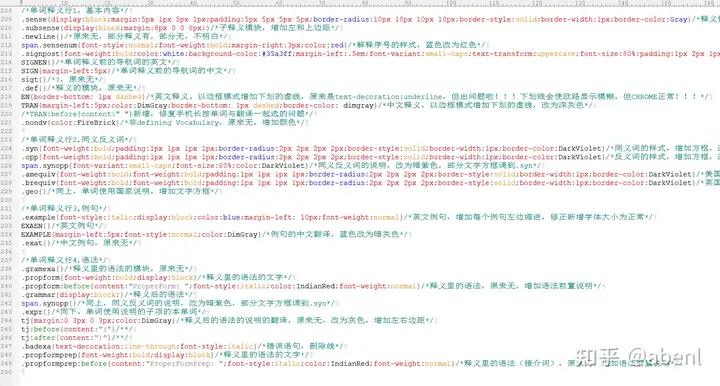
十五、单词的图片
十六、单词释义行1,基本内容
39.释义模块,新增一个灰色框
40.子释义模块,增加左和上边距
41.解释序号的样式,蓝色改为红色
42.单词释义前置的类别说明(种类1),signpost路标
43.英文释义。以边框模式增加下划的虚线。
原来是text-decoration:underline,但出问题啦!!!下划线会使欧路显示模糊,但CHROME正常!!!
44.中文释义,改为深灰色,以边框模式增加下划的虚线
45.新增,修复手机长按单词与翻译一起选的问题(但貌似还是经常有问题,待修正)
46.非defining Vocabulary(朗文释文的3000定义单词词库,具体以后分享),原来无,增加颜色
十七、单词释义行2,同义反义词
47.同义词的样式,增加方框,改为暗紫色
48.反义词的样式,增加方框,改为暗紫色
49.同义反义词的说明,改为暗紫色,部分文字方框调到.syn
50.美国同义反义词的模块,增加文字方框
51.英国同义反义词的模块,增加文字方框
十八、单词释义行3,例句
52.英文例句,增加每个例句左边缩进,修正新增字体大小为正常
53.例句的中文翻译,蓝色改为暗灰色
十九、单词释义行4,语法
54.释义里的语法,原来无,增加语法前置说明"ProperForm: "
55.释义后的语法的说明的翻译,原来无,改为灰色,增加左右边距
56.释义里的语法(接介词),原来无,增加语法前置说明"ProperFormPrep: "
二十、单词释义行5,see thesaurus at,参见同义词词典
57.参见的模块,原来无,新增蓝色框
58.参见的单词,增加加粗
二十一、单词释义行6,出现“→ ... at”,交叉参见
59.abenl新增→前的说明"CrossRef"
二十二、单词释义行7,出现“→ ... at”,相关的单词
60.abenl新增→前的说明"RelatedWd"
二十三、单词释义行8,出现“(also ...)”,类似参见
61.变化形式的模块,原来无,新增深绿色框
62.变化形式的文字说明,改为绿色
二十四、单词释义行9,出现“(written abbreviation ...)”,缩写形式
二十五、单词释义行10,出现“(= ...)”,注释gloss
63.释义里的注释gloss,出现“(= ...)”,新增深绿色
二十六、单词释义行11,出现“the written abbreviation of”,缩写的全称
二十七、单词释义行12,lexunit短句
64.单词释义前置的类别说明(种类2,区别于signpost),lexunit短句,增加方框
65.释义中的搭配例子,原来无,增加语法前置说明"LexUnit: "
二十八、单词释义行13,动词词组
66.动词词组的总模块,新增一个蓝框
67.原来无,abenl增加,取消原来sense的灰色框
68..entryhead{}/*总(同第二行出现过),原来无
69.动词词组的样式,增加了方框
70.entry下的子板块,新增计数器
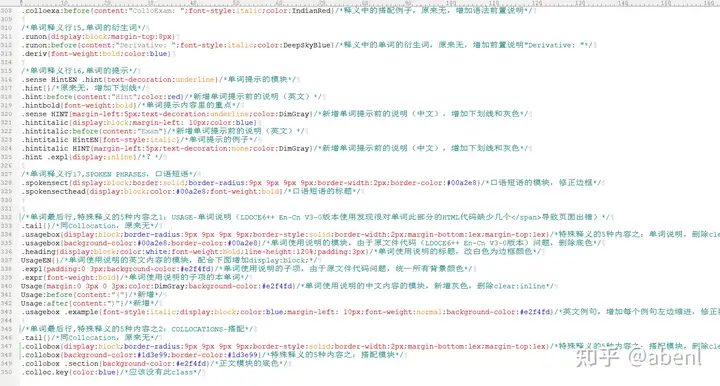
二十九、单词释义行14,Collocation Example,搭配例子
71.释义中的搭配例子,原来无,增加语法前置说明"ColloExam: "
三十、单词释义行15,单词的衍生词
72.释义中的单词的衍生词,原来无,增加前置说明"Derivative: "
三十一、单词释义行16,单词的提示
73.单词提示的模块,增加下划线
74.新增单词提示前的说明(英文)"Hint"
75.新增单词提示前的说明(中文),增加下划线和灰色
76.新增单词提示前的说明(英文)"Exam"
77.新增单词提示前的说明(中文),增加下划线和灰色
三十二、单词释义行17,SPOKEN PHRASES,口语短语
78.口语短语的模块,修正边框
三十三、单词最后行,特殊释义的5种内容之1:单词说明
(LDOCE6++ En-Cn V3-0版本使用发现很对单词此部分的HTML代码缺少几个</span>导致页面显示出错)
79.特殊释义的5种内容之:单词说明,删除clear:both;
80.单词使用说明的模块,由于原文件代码()问题,删除底色
81.单词使用说明的标题,改白色为边框颜色
82.单词使用说明的英文内容的模块,配合下面增加display:block;
83.单词使用说明的子项,由于原文件代码问题,统一所有背景颜色
84.单词使用说明的中文内容的模块,新增灰色,删除clear:inline
85.英文例句,增加每个例句左边缩进,修正新增字体大小为正常,特殊修正底色
三十四、单词最后行,特殊释义的5种内容之2:搭配
86.特殊释义的5种容之:搭配模块,删除clear:both;
三十五、单词最后行,特殊释义的5种内容之3:语法
87.特殊释义的5种内容,删除clear:both;
88.单词使用说明的中文内容的模块,新增灰色,添加前“(”和后“)”
89.语法的分类指引,增加紫色
90.新增前置说明"GramRefCont: "
三十六、单词最后行,特殊释义的5种内容之4:同义词词典
91.特殊释义的5种内容,删除clear:both;
92.正文模块的底色,新增计数器
93.abenl新增计数器的序号,同上
三十七、单词最后行,特殊释义的5种内容之5:Register语域,单词使用方向
94.特殊释义的5种内容,删除clear:both;
二、JavaScript修改说明(文件:ldoce6ec.js)主要修改是:对应在手机和PC的不同环境下,个别class的attribute采用不同的css
一、在toggle: function函数新增
else {//else后为abenl新增,修复SPAN出错导致content不在collocate的apan里的问题
if (expParent.nextSibling.style.display == 'block') {
//跟后面比较,expParent.nextSibling为函数对象的父亲的下一个对象
expParent.nextSibling.style.display = 'none';
arrow.innerHTML = '\u25BA';
} else {
expParent.nextSibling.style.display = 'block';
arrow.innerHTML = '\u25BC';
} }
二、在showAtLink: function函数新增
/*以下abenl新增:对应在手机和PC环境不同下,个别class的attribute采用不同的css*/
var _userAgent = navigator.userAgent.toLowerCase();//获取浏览器信息
var catList = document.getElementsByClassName('category');//获取单词内所有WORDSET模块的标签内容
var catL = catList.length;
for (var cati=0;cati < catL;cati++) { //循环修改
var conList = catList[cati].getElementsByClassName('content');//获取某个WORDSET模块里所有子类别的标签内容
var conL = conList.length;
for (var coni=0;coni < conL;coni++) {//循环修改
if (_userAgent.indexOf('iphone') >= 0 || _userAgent.indexOf('android') >= 0
|| _userAgent.indexOf('ipad') >= 0) {
conList[coni].style.columnCount = '1'; //如果是移动端浏览器,添加标签columnCount,WORDSET显示1列
}else{
conList[coni].style.columnCount = '6';//如果不是移动端浏览器,添加标签columnCount,WORDSET显示6列
conList[coni].style.columnGap = '10px';//设定列之间空出10个像素
}
}
}
下载地址:重学英语记录分享之四:朗文6MDX排版详解和css、js修改 - 知乎




四、使用方法
1.电脑端。(1)新的ldoce6ec.css和ldoce6ec.js替换原版。(2)在欧陆词典(其他软件基本一样)的设置里的常规里,点清空词典缓存。
2.手机端(苹果)。(1)删除原来Eudic下的ldoce6ec.css和ldoce6ec.js,新的ldoce6ec.css和ldoce6ec.js放于Eudic(欧陆词典,其他软件基本一样)目录的LDOCE6里,并点击安装(2)在在欧陆词典(其他软件基本一样)的账号-设置,点清空缓存。
/for 朗文LDOCE6英英EnEn和英汉EnCn版本,redesign by aBenL@Zhihu#20221120/