首先感谢@Existentialismus网友的Webster’s Dictionary 系列词典资源整理。以前一直搞不清楚韦氏系列词典的渊源和异同,眼花缭乱,不知道该收哪一部韦氏词典,看了这篇资源整理之后,结果…现在眼更花了。呃,不对,…是顿时有豁然开朗的感觉。非常详细专业的梳理,赞一个。 ![]()
和本站另一部倍受瞩目的足本MW Unabridged 2020比起来,@artour发布的(Merriam-Webster Dictionary Online(2020))[GoldenDict下查看该词典描述为Merriam-Webster Dictionary Online (2020) LIG99 ^_^ 2020.03.31]虽然制作精良,词条高达489,888(含词组提取),离线发音库完备、例句丰富且包含From the Editors at Merriam-Webster等小品文、又是四合一(本松鼠比较喜欢合集),但不知为什么还是显得有些不温不火。
诚然,词条数只是一个方面,但即使从其它方面讲,敝人愚见,这部MW2020也不失为一部优秀的英语母语词典。为什么这么说呢?首先,以大名鼎鼎的韦氏大学词典为底本的词典不会差到哪里去。其次,释义简洁精炼相对全面。咱们作为松鼠,那就先举个栗子,必须的。
如果你读简·奥斯丁的英文原版《傲慢与偏见》,第一章刚读没多久就会遇到这么一句:
Mr. Bennet was so odd a mixture of quick parts, sarcastic humour, reserve, and caprice, that the experience of three and twenty years had been insufficient to make his wife understand his character.
这里的part一词咱们小学或初中英语就认识,算老熟人了,然而出现在这里却显得有些面生。因为在这里作“部分”或“角色”解都很别扭,或是说讲不通。(那个说“零件”的同学,你就不怕本内特先生从书里跳出来骂你?不怕?后面还跟着他的富豪女婿达西先生和女儿达西太太呢?还是不怕?行,蒜你狠。)那么这里的part一词到底该作何解呢?
咱们先看英文原版Pride and Prejudice里怎么解释:
-
Barnes & Noble 2003版里的注释是parts: Strong intellectual ability or other natural talents; -
兰登书屋(
Random House)2004由DAVID M. SHAPARD注释的版本里是parts: qualities or attributes; -
剑桥大学出版社(
Cambridge University Press)2006出版的由Pat Rogers编辑的奥斯丁文集里是parts: ability, capacity.
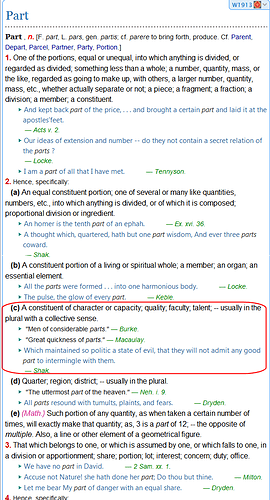
咱们再看词典里的解释。首先是大名鼎鼎的Webster 1913(MW2020的爷爷辈的开山之作):
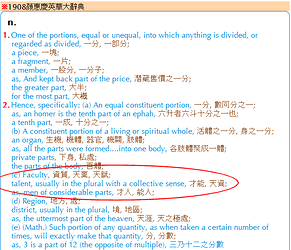
颜惠庆英华大辞典1908:
Macmillan British Dictionary 2019:
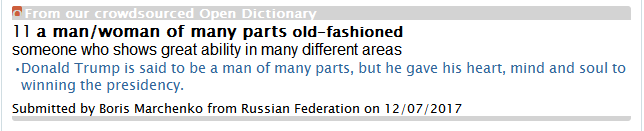
(在这里仅举几栗,再多本松鼠怕举不动。大家有空不妨也查查自己手头的词典,看看哪部收录了part的这一释义:文馨,ODE,OED…)所以在这里parts是指本内特先生天性诙谐幽默,尤其反应机敏过人,俏皮话张嘴就来,经常以迅雷不及掩耳之势讥讽别人,是其心智层面的“天赋”,“特长”。小说中的女猪脚,他的二女儿伊丽莎白也正是因为承袭了他的这一禀赋而深得其宠爱。其实作者简·奥斯丁本人也是以此见长,从而倍受毛姆推崇。呃,越扯越远了,打住。所以part一词在这里属于典型的熟词僻义,或熟词古义。
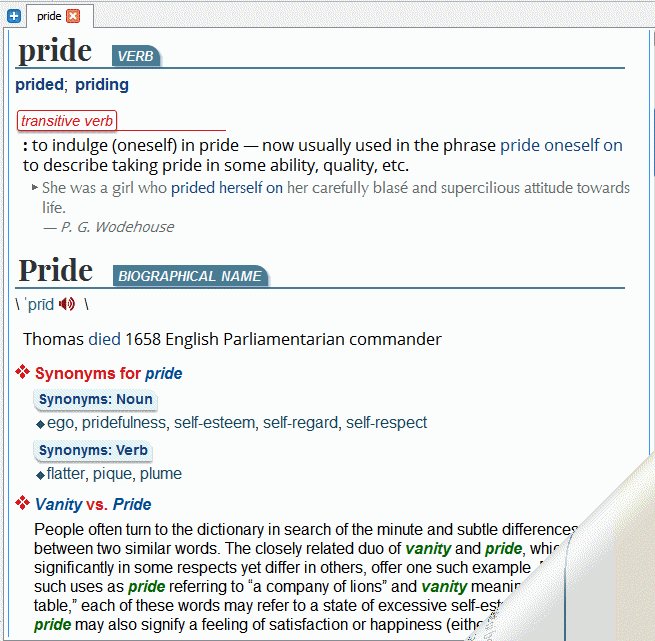
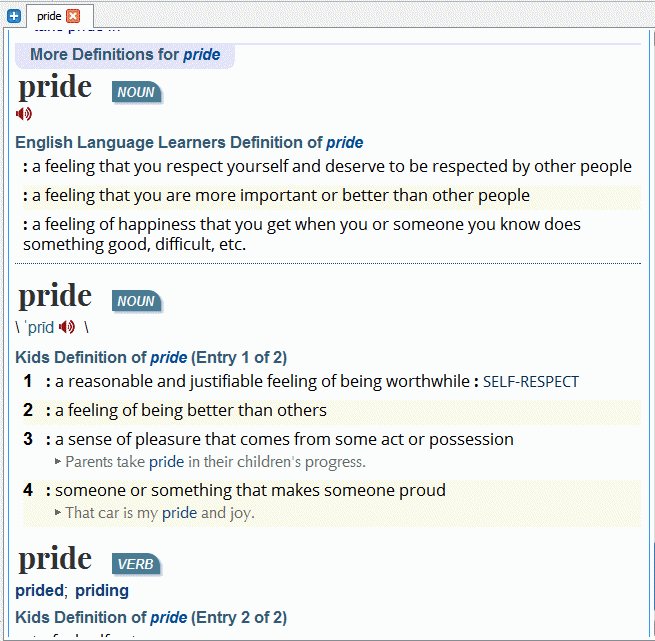
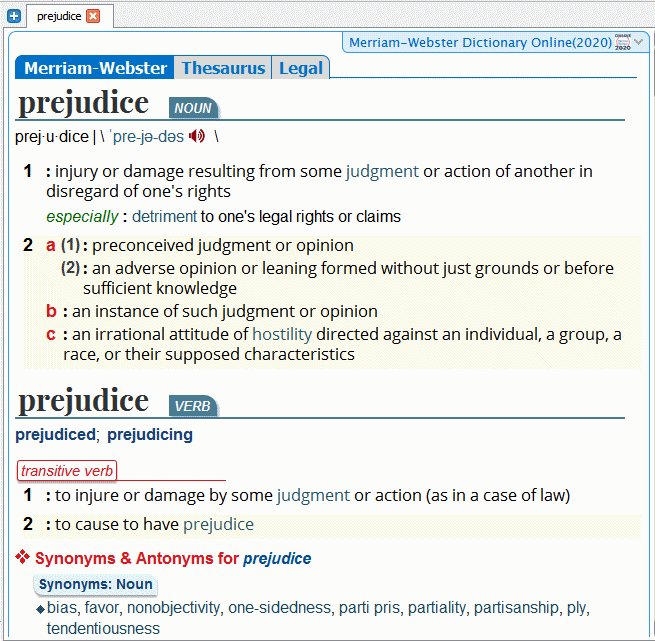
如此说来,评价一部词典的优劣或是否适合自己的标准不只是收词多寡,还有释义是否精炼涵盖相对全面也是一个重要考量。从这方面讲,这部MW2020四合一表现也可圈可点:
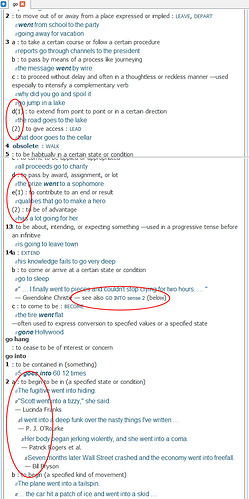
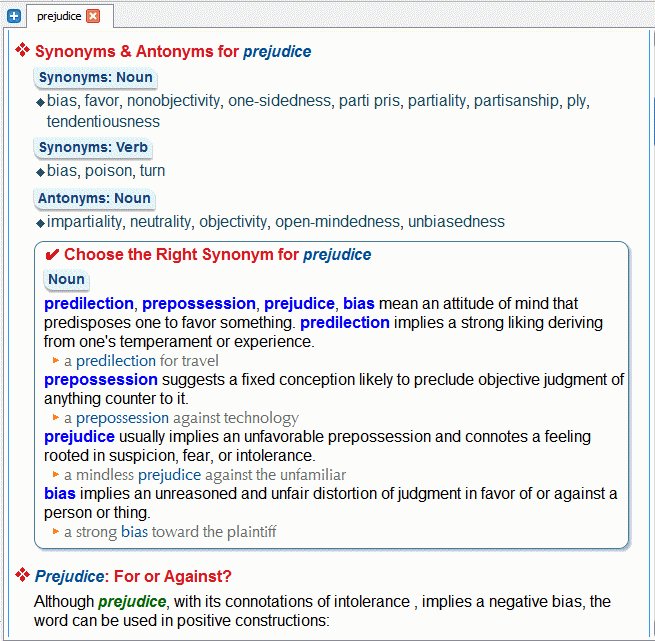
然而,这部词典的样式表却不尽如人意,网上能找到的两个,大小都不到8K。一个是词典mdx文件附带的样式表,貌似来源于BLKSerene,绿色箭头有点多(见上图),着实让本松鼠抓狂。
另一个样式表来源于本站存档的MW2020四合一,也是基于BLKSerene,排版非常接近MW官网风格,偏素雅,但仍然存在释义缩进例句错位等诸多问题:
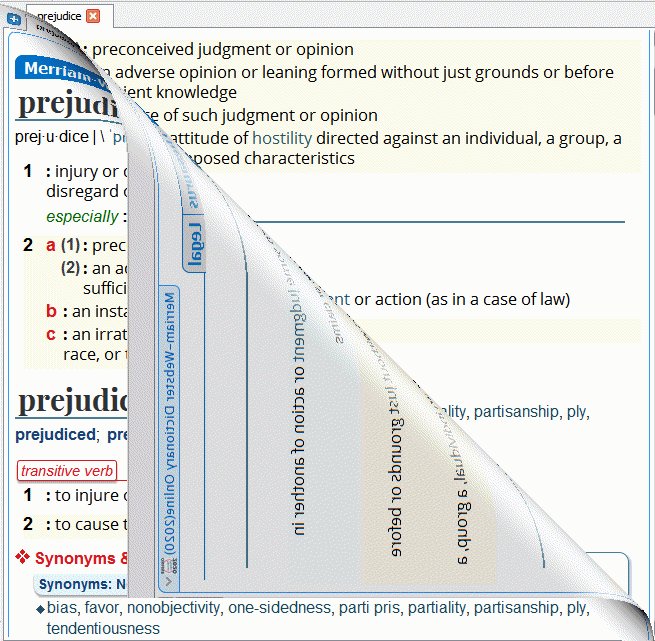
或万般无奈,或有点自不量力,遂决定以绿箭头版为基础,动手改造一个自己喜欢的样式表。CSS从头学起,前前后后一个多月,终于把除主释义区之外的样式差不多搞定了。然而,最头疼的却是主释义区,期间走了不少弯路,花费了不少时间,很多次都临近发布,测试结果却总是差强人意,释义缩进例句错位问题一直没有彻底解决,经常按下葫芦浮起瓢,刚修正好了这个词的释义位置,那个词的释义或例句又歪了。
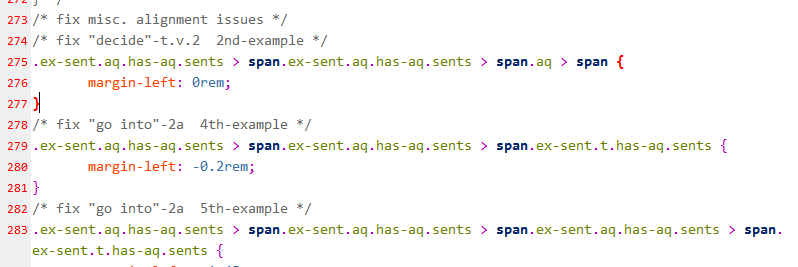
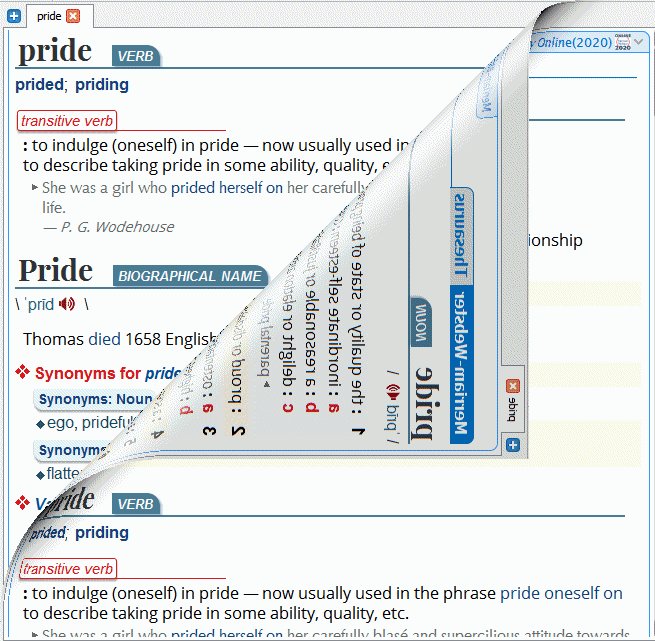
早期葫芦瓢版样式表局部示例:
可以想见当时咱心里有多苦:葫芦有很多,可惜咱不是八爪鱼,这样按也不是办法…就在一筹莫展,头撞南墙的心都有了几乎就要放弃之际,突然灵机一动:为啥不去MW官网,看看他们是怎么排版的。这一看不要紧,结果大喜过望。为啥呢?因为两者网页内层框架结构惊人地一致,毫不夸张地说,很多时候完全一样(当然,MW官网目前已经更新了某些单词释义区逻辑结构不合理的地方)。相当于两组包装精美的俄罗斯套娃,表面上看似不同,实际上却只是外面花花绿绿的礼品包装纸不一样而已。打开包装纸,里面的俄罗斯套娃几乎毫无二致。在这里不由得要感佩爬取词典的作者,一丝不苟毫发无损原封未动完完全全地保留了所有结构标签,实在功不可没。
接下来就是体力活了,一层一层打开俄罗斯套娃,把每一层的相关CSS样式片段都拷贝下来(很遗憾,MW官网的样式表是编译过的,要不然问题就简单多了),终于把主释义区的样式,尤其是释义区的三个层级的序号排版剥得差不多了。简而言之,释义的三个层级的序号排版主要是在相应层级以position:relative; padding-left;(父级标签)再配合position:absolute; (子级标签)即绝对定位实现的(如果大家感兴趣,咱们可以再另开贴详谈)。
虽然是以绿箭头版样式表为出发点,但绝大部分都重写了,最后的样式表已经改得面目全非,大小也增至33K。本版样式表说明如下:
-
完全解决了三个层级的释义序号排版问题,分级缩进,例句随行,这应该是本版最重要的特点。
-
从整体设计到具体细节都参考了诸多经典词典。例如词头配以向右驶出的“火车头”来标识不同词性的释义区,就是致敬牛津9。配色主要以
MW图标标志性的红、藏青和蓝色为主。释义区辅以非常淡的背景色,冷暖两种交替出现,来区隔相邻各个释义(背景色仅限于第一层级释义,不包括动词短语区。尝试过设置多层级背景色,过于繁杂,效果反而不好:眼花缭乱,喧宾夺主)。释义区辅以背景色是致敬bt4baidu大的MWU2015。
- 隐藏了每个释义前的
Definition of <headword> (Entry n of m),感觉太累赘了,又浪费空间(这点对手机用户尤其如此)。如果想要保留,可在样式表内搜索并注释掉下面这几行:
div[id^=dictionary-entry-] .row.vg-header .col {
display: none;
}
-
同义词反义词页面的
Synonyms & Antonyms of <headword> (Entry n of m)出现次数较少,予以保留。 -
隐藏了同义词反义词页面内顶端的
Thesaurus标题字,因为头部标题栏已经有Thesaurus的页面点选突耳。 -
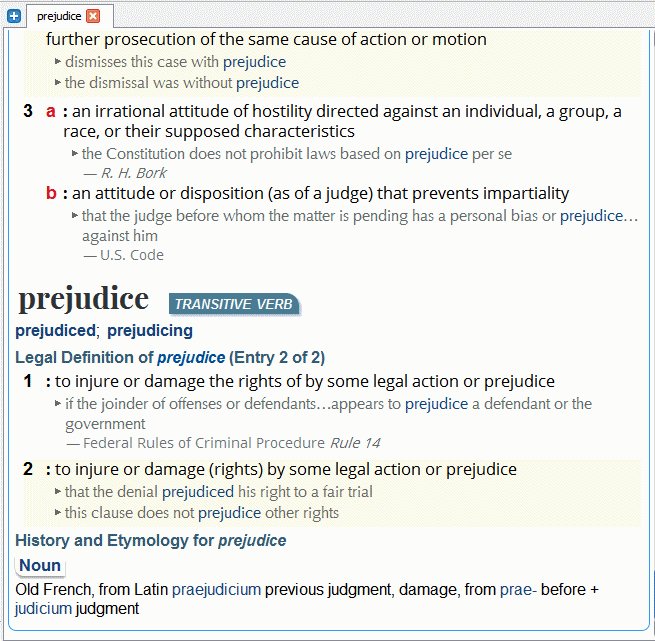
More Definitions for <headword>区域始以淡蓝色的“缆车”,由此标识区别于主释义区。由于精力主要集中在主释义区和例句区等核心区域,More Definitions区域内未做刻意装修,标题之类的仍然大致保留了原始的藏青蓝色风格,这样也可以和主释义区相区别。 -
More Definitions包括Financial,English Language Learners,Kids,Medical,Legal Definition都原封未动予以保留。如果想要隐藏,找到下面这一行,把注释符号去掉即可:
/* .widget.more_defs { display:none; } */
-
字体主要依样采用
MW官网使用的"Playfair Display"(衬线)和"Open Sans"(无衬线),两者都是免费字体,大家可以自行搜索下载。例句采用Optima字体,苹果设备自带,其它系统可前往本站电报群,那里有资源(或者用"Segoe UI",和Optima很像)。 -
测试查看最终排版效果主要是用
Windows系统下的GoldenDict 1.5.0-RC2-372-gc3ff15f Based on Qt 4.8.6(个人感觉Qt5版不如Qt4版稳定)。很多时候调试是借助本站技术大牛的Preview - 修改MDX CSS的神器,支持CSSJS实时预览。非常感谢作者@last_idol,神器名副其实。
-
虽然期间进行了大量测试,但仍然不可能面面俱到,所以肯定有疏漏的地方。另外由于不是搞设计出身,审美能力差强人意,哪些地方还需要改进,还请各位松鼠不吝赐教。
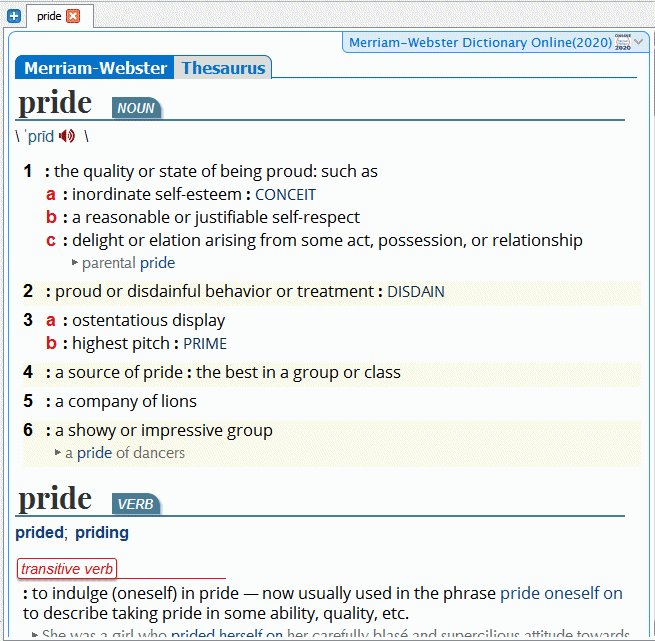
排版效果演示:


当然这部词典也不是没有瑕疵。有些词的交叉引用跳转甚至是页面内跳转有问题,“近期网上例句”(Recent Examples on the Web)有重复的现象。虽然说瑕不掩玉,但如果能有大牛可以出手修复就最好不过了。
最后衷心感谢站方提供这样一个免费开放包容无门槛无广告的优秀社区,让志趣相投的众松鼠相聚于此,分享追寻知识及搜集、制作、装修词典的乐趣。在这个物欲横流人心浮躁的社会中不啻为一方净土,实在是吾等词典松鼠的福分,功德无量,善莫大焉。
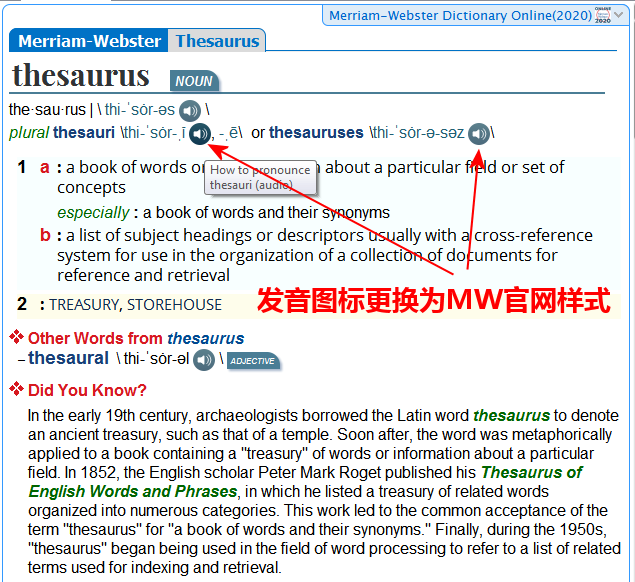
【2021-09-20】更新:根据@kapas的建议,发音喇叭更换为现在的官网样式(见下图)。
【2021-09-23】更新:
【2021-09-24】更新:感谢@brightd的反馈。针对candela一词网上例句下面的声明(disclaimer)采取了折衷方案:字号变小,颜色变淡。如果像@王寒北 一样实在觉得这段话碍眼,可以在样式表中找到如下一行,然后取消注释即可隐藏:
/* .disclaimer.no-gap { display: none; } */
mw2020.1.0924.zip (10.5 KB)
【2021-09-26】更新:修正了good一词形容词词性下习语词组显示不一致等问题。
mw2020.1.0926.zip (10.6 KB)
【2021-10-13】更新:修正了一些含有下标的词头及释义显示问题,如H2 antagonist;另外样式表文件名改为全部小写字母,以防iOS因大小写敏感而出现无法加载样式表的问题,参见133-134楼。
【2022-05-11】去除了压缩包密码,样式表本身无更新。
样式表分享:
mw2020.7z (10.0 KB) 无需解压密码。盼望大家继续点赞,非常感谢您的支持 ![]()