差不多了,今天开始着手尝试从mdx解压的文本中修改,昨天和前天的大部分时间去搞牛津九和朗文五了
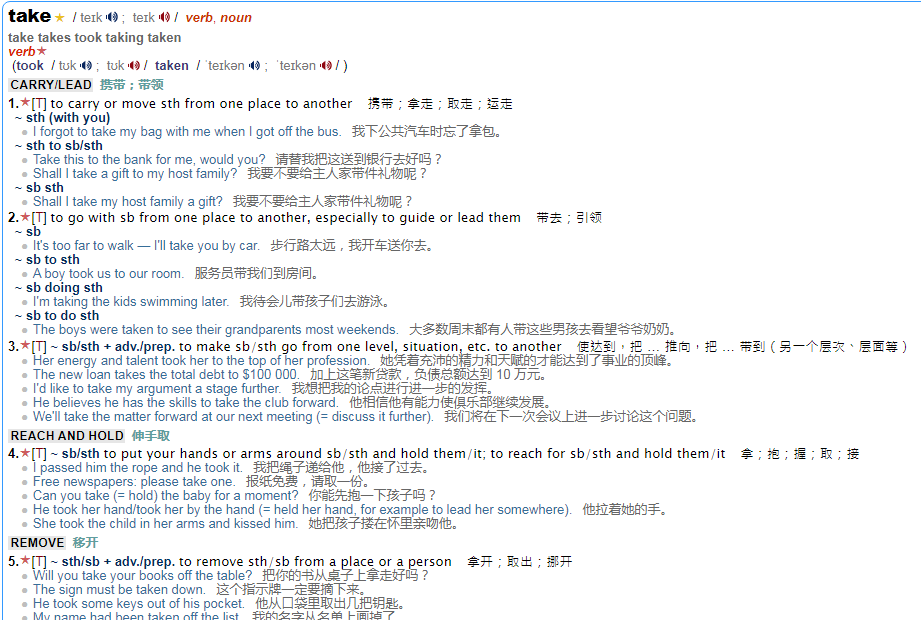
牛津九仿牛津八紧凑风格
牛津八的原版风格
在修改过程的几点感受:一,修改css,要借助Goldendict中右键审查元素的功能、浏览器F12功能下,ctrl+shift+C的审查元素、你要修改的原版css以及你要模仿的css,前两者是找出你要修改的地方,它们在css中是什么代称,浏览器的F12功能下的ctrl+shift+C基本能满足你百分之九十九的需求,它有时候也会失灵,这时候你就可以借助Goldendict的审查元素功能。二,修改css一定要耐下心,不懂就问,不懂就查,目前知识的传播性还是很广的,也是很廉价的,只需要把你的需求诉诸于浏览器,基本就能满足你,如果碰见专业性的,不如去翻翻css手册,多看几遍,多琢磨几遍,作者已经说的很明白了,只要稍微转动一下你那可爱的小脑袋瓜,一定会想通的。三,如果想修改美观性的,有颜色的搭配,行间距,段间距的调整,字体的大小,还有字体的更换,有些字体看起来隽永清秀,有的却很“呆若木鸡”,修改词典一定要从简单的改起,要不然您那脆弱而又急躁的心会受不了的,慢慢来,慢慢改,用最笨的方法,一点一点把修改css的基础慢慢补牢,之后就会直接修改css而不借助其他工具,这就是“practice makes perfect”
加油!
请教:css中,为何有的码前面带".",如.example {font-size: 85%;},有的不带,比如body{color:black}
那是CSS选择器,这儿有教程(一定要点击“尝试一下”看例子):
是说带点的和不带点的是两个不同的选择器,一个是.class ,一个是element?
是的。所有选择器都要点进去,点“尝试一下”,看一遍示例。别瞄一眼就完了。
runoob网站山寨自(多年前的)w3schools,缺少新内容。所以这里再补充几个网址:
.body{}里的一般位于css的顶部,可以说是关于全局的设置,而example只是其中的一部分,通过局部的修改让其字体不一样大小
谢谢!等时间充足系统学学,不然总是过不了关
谢谢!回头仔细研读你的教程哈
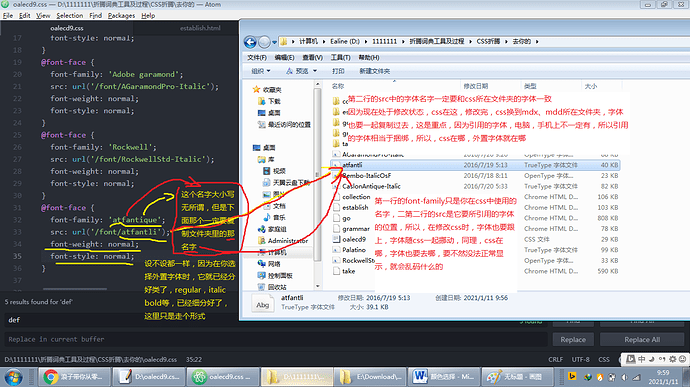
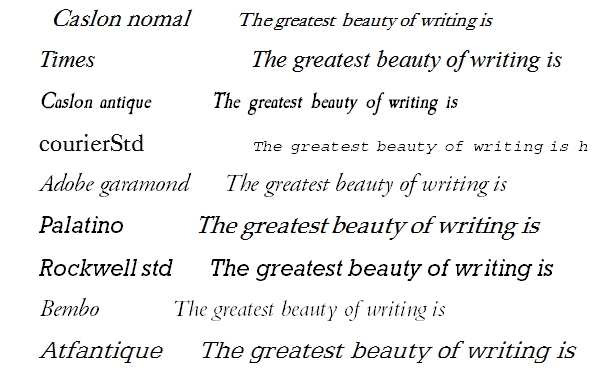
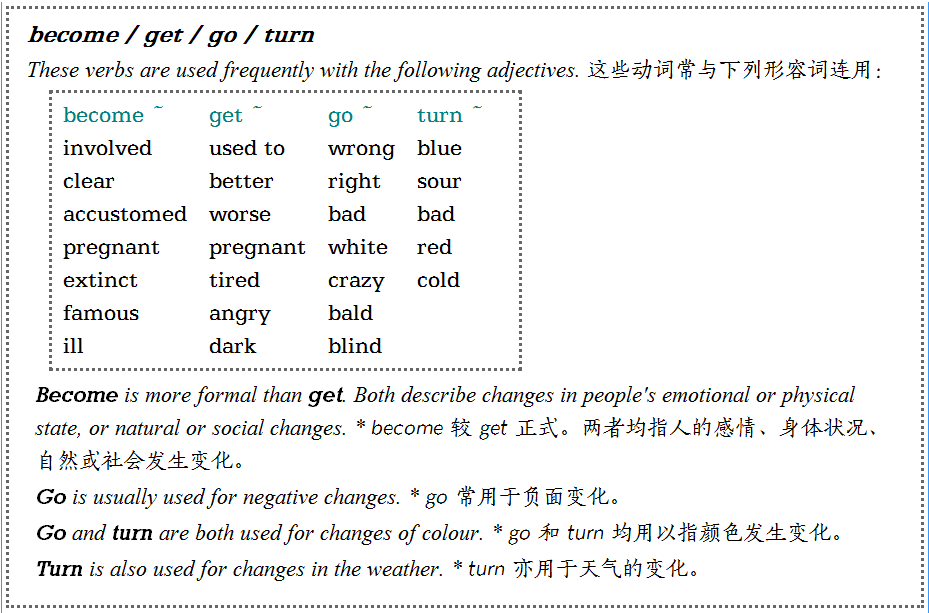
因为英文字体在regular的时候基本都一样,只有在italic的时候才会显示出它们的区别来,所以为了展示它们的与众不同,我就把全部格式设置为:font-style:italic;
建议大家不要这样弄,要不然在手机上,字又小,还又花里胡哨的,查个词本来要花两秒,结果浪费几秒去辨别了,最重要的还是从心,毕竟自己改的要顺自己心
要用不同的字体。
用了,
请教大师:60W查词让ЅՕED回到应有的地位+合并Օхford Talking (2700图)
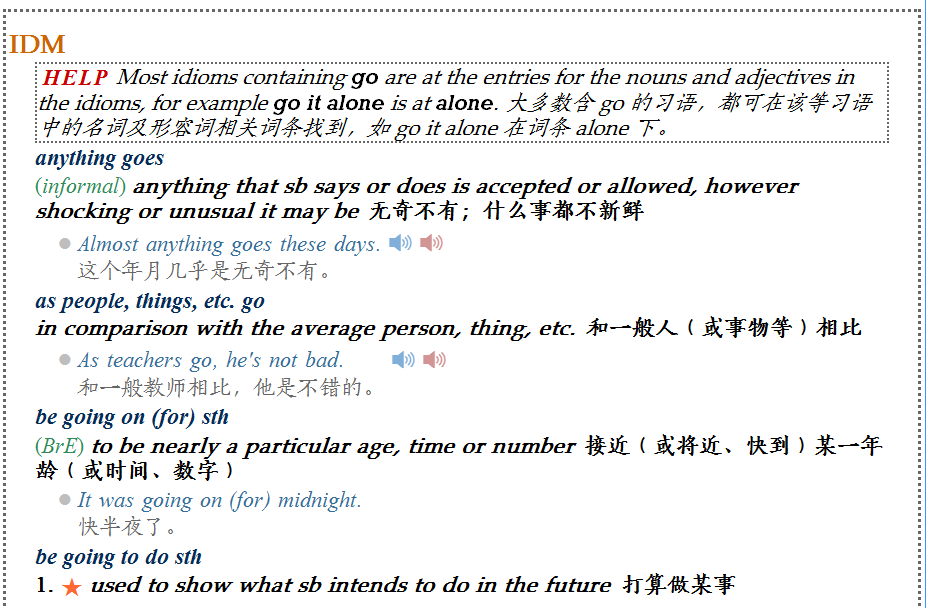
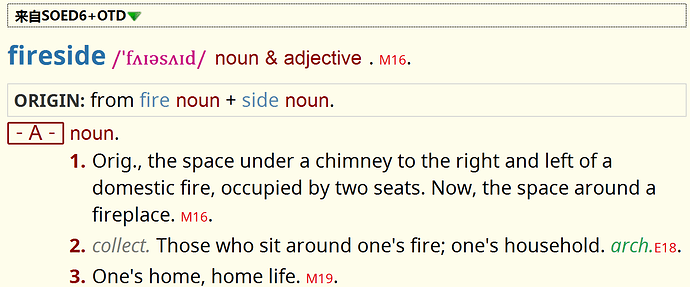
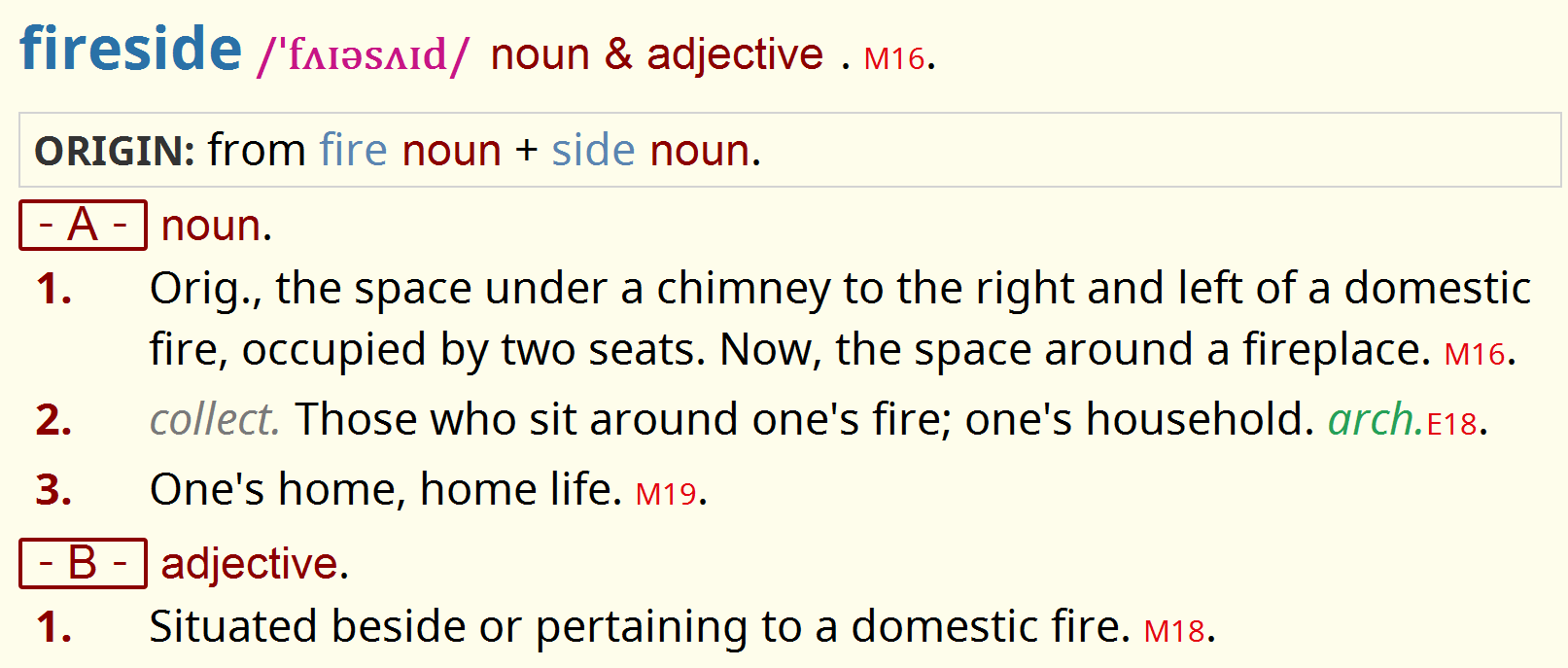
如果要把上图中的1,2,3这些内容整体左移,该如何办呢?我用margin-left,只能把序号移过去,后面的内容移不了。
还是叫我浪子兄把,我也是小白
往左移的话,有两个,margin-left,padding-left
不过你要全体往左移的话,先试试css中最上面的
body:{margin-left:×px;padding-left:xpx;}
你先找body,然后看看大括号里面有没有上面那两个,没有的话加上试试,margin可以有负数,padding只能是正数,比如你想往左的话margin-left:-12px;你用atom可以明显看到往左移不少,padding最小就是0,所以切记
有时候margin不管怎么调,都没用,这时候不妨试试padding
谢回复。这个可能不能简单改,这里改了,别的地方就乱了。我现在水平可能还不能照顾周全,先这样,等以后再改吧。
你说的那个资源我没有,但我感觉应该这样改:
ol {
margin: 0;
padding: 0;
}
ol>li {
margin: 0;
padding: 0;
}
其中ol可能还需要“约束”,避免打击面过大。
浪子兄:韦氏高阶韦传朗的V313
下图中的索引需要点击6 ENTRIES FOUND然后显示下面框中内容。如果不要点击,直接就出现内容,在CSS中应该如何改呢?试了好久,没找到改的地方。请教一下。