先用goldendict保存spray词条,保证只有韦氏一本词典,然后搜spray,按f2就可以保存了,保存完打开浏览器,按ctrl+shift+c,然后把鼠标放到6ENTR
那里,然后看浮现的小窗口的第一行,然后去css中找,然后找到之后,在它所属的那一行找display,把display后面的值改为table,就不用点击才能显示。如果那一行没有display,就在大括号{}的范围内加 display:table;
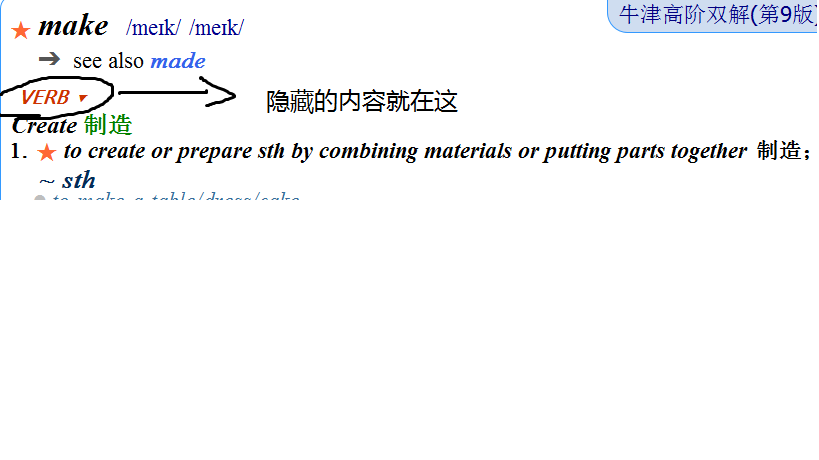
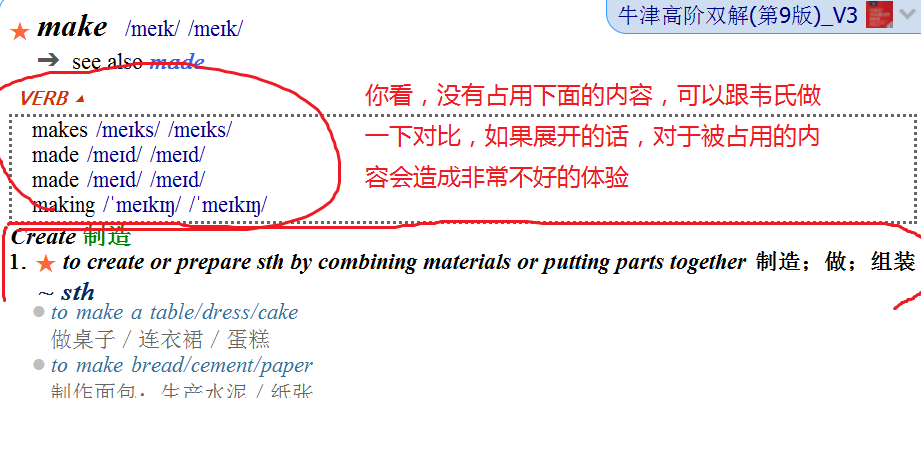
这个我是改牛津九发现的
高,实在是高!成功了,万分谢谢!
body{}里面的内容主要是全局性的、而example{}只是针对例句这一处有效,就像我想让全局都很紧凑,我就会在body后面限制行高(height-line:80%)限制行高,然后再去调每一处的间距就很好调了,有时候明明数值已经很小了,但是间距还是大,这时候就是行高在作怪
改css其实很简单,只要你按我的步骤走,绝对能学会
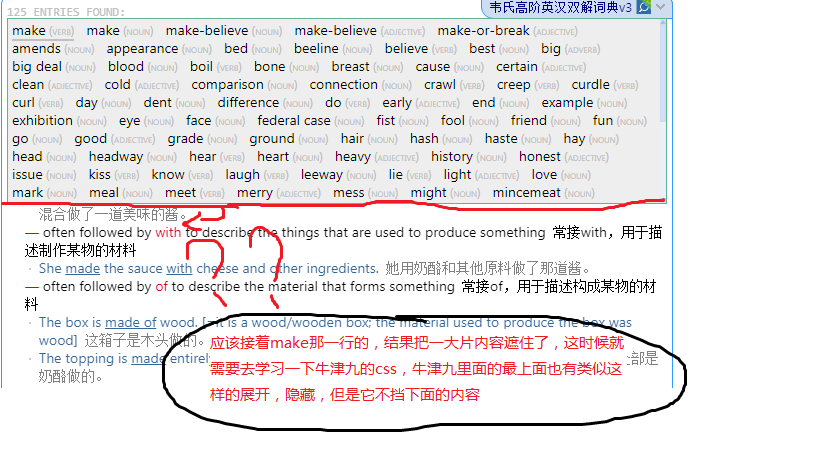
现在又出现一个新问题。原来隐藏的时候,点击,就展开,且设置了显示3排,像make这样,有125条的,可以通过滚动条看3排以后的内容。现在搞成直接显示后,那125条全显示出来,很占地方。需要再点击上面的entries found才能又显示3排。能有办法让它一出来直接就显示3排吗?
正在缓慢下载韦氏词典,我得下载看看
很简单的一布,通过你的需要,发现只需要调一下滚动条所处方框的高度,就可以实现
找到滚动条所处的位置
然后找跟高度有关的项
找到max height 通过atom实时修改,直至自己满意为止
具体指导视频.zip (29.7 MB)
唉,不得不说,你是真的一点都不想动脑子,根据自己心中提的需要,先找到要改的项在哪,然后观察,项里所包含的小项就那么点,碰到不懂的单词可以查查,然后搞明白单词什么意思,就好改了。而且你的需求只是默认显示三行,那么只有跟高低相关咯,所以,找高度就行了。
先自己一个一个试试,实在不行再问,不是不让你问,而是得先自己思考、实践一番,还若不知道,再请教,这样才能达到我的初衷:授人以鱼不如授人以渔
浪子兄:谢谢你的详细回复。 不过,首先声明一点,在下还真不是一点不动脑子,就开问的。这个问题困扰良久,多次尝试,无奈水平确实有限,一直没解决。难得有你这样小白出身的行家,愿意提供帮助,所以今天提出来而已。
再说具体问题。我的CSS本来已经设置了最高高度,不然以前隐藏的那些也不可能只显示3排,对不?请看我原来的设置
我加了你说的display:table后,能默认展开了,原来的最多显示3排的设置不管用了,不知如何解决,所以才提问。这个我已经在65#提问的时候就说明了,你可能都没来得及仔细看,还要一些其他的详细描述都在里面。
可能我们的CSS来源不同,现在我把你视频中的中的那些内容搬到我的CSS中,问题依然没有解决,还是显示的全部125条,尤其你那里面有个float:left,甚至连显示都不能了,白了一块,在我这里必须要删掉才能显示。
所以还有待你支个高招。
我用的是3.12版本的,没有3.13的css,你把最新的css发来,我只下了mdx和3.12的css,在这基础上修改的,在atom中看是没有问题的
mwa.css (14.2 KB)
我看了看,这个css把限制这个方框内的内容的代码删除了,所以你没法按我说的去做
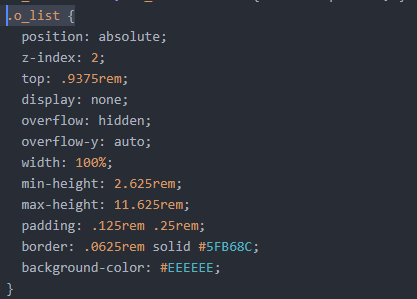
.o_list {
position: absolute;
z-index: 2;
top: .9375rem;
display: none;
overflow: hidden;
overflow-y: auto;
width: 100%;
min-height: 2.625rem;
max-height: 11.625rem;
padding: .125rem .25rem;
border: .0625rem solid #5FB68C;
background-color: #EEEEEE;
}
你把这个复制进css中就可以按我说的去做了
建议你用3.12的css,3.13css变化不少,我觉得可能发现这个展开的内容会影响下面的内容,所以干脆就大改了
还是不行。请把你那个CSS发上来,我试试在我这里行不行
mwa.css (12.3 KB)
我这个是3.12的,最新的直接把原来的滚动条功能删除了,我还正准备在滚动条上改善一下,他倒好,直接把这个功能删除了
你这个在我这里依然不行,我就是把max-height改成0,在默认显示的时候还是125条恨不得都显示。需要点击,然后才能生效。换句话说,加了display:table后,max-height设置失灵
等我明天起来再鼓捣吧
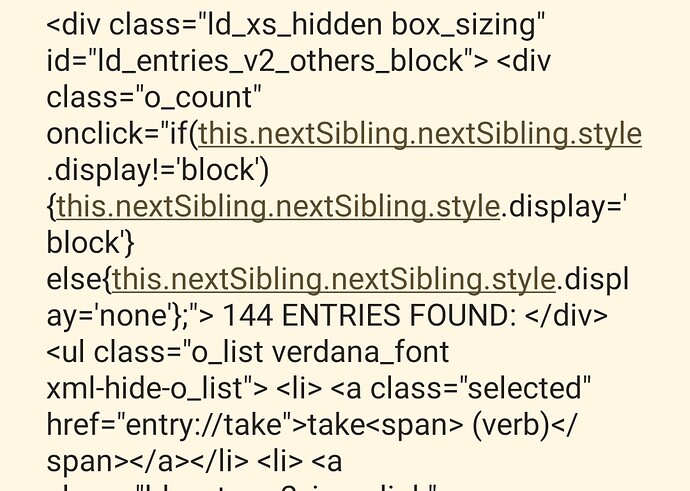
先看网页代码:
onclick后有一小段JavaScript,说的是:你点击div这个元素时,div的“下下个”兄弟元素(即ul元素)如果不以“block”显示,那就变更为“block”;如果以“block”显示,那就变更为“none”。注意这里div的“下一个”兄弟元素是个空格。
搞清楚JS的作用,CSS就很容易改了。找到".o_list { }",把其中"display: none;“改为"display: block;”,这样目标区域默认显示,点击一下折叠。
因为Android端WebView不支持“overflow: auto;”(没滚动条,导致部分内容无法显示),所以还需要特别处理下:把改动前的".o_list { }"整体复制到“media (max-width: 419px) { }”中,将“max-height"的值改为“none”。这样目标区域在移动端默认折叠,点击一下全部显示。
这是改好的CSS:
mwa.css (14.9 KB)
感谢您的讲解,我的css知识又增加一些
L大,现在才上论坛,看到你的解决方案,且是半夜0:30上传的,感动得不知说什么才好了。你是真正的专家,已经完美解决了我的问题,具体的细节我再深入研读。再次真诚致谢!