这不是修改的挺好了吗 谢谢分享!!!:::::
兄台,您误会了啊 ![]()
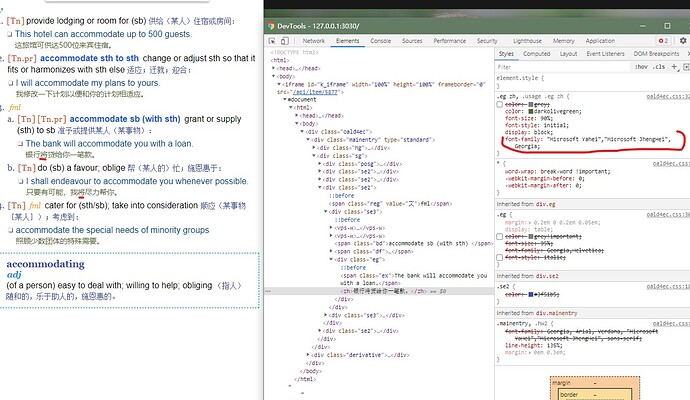
我贴在这儿的图和附上是css文件都是lgmcw的原版。我是css小白,自己瞎改的实在是惨不忍睹,不敢放上来。
由于原来的版本usage用法栏目的问题较多,之前花大气力调整标签,不过只在GoldenDict查看,有些标签问题没有发现。
如果有时间的话,可以帮忙看看所有带usage用法栏目的词条在你那里有没有问题?
清单
usage.txt (1.4 KB)
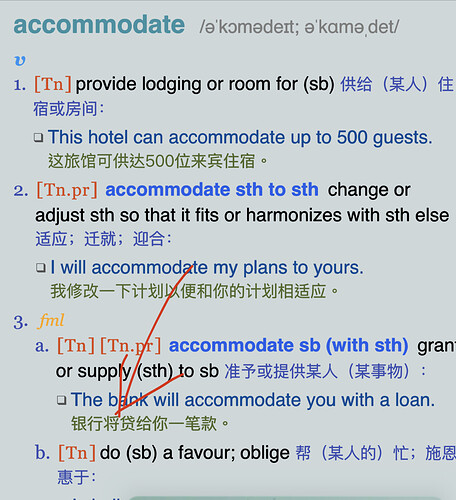
我有一个简便方法,就是在带usage的词条最前面加一个DIV标签,usage的最后面再加一个/DIV可解决问题。
包括affect在内的所有带usage的词条原本就是前后都有DIV标签的,因为有很多层。
问题可能出在多了或少了个/DIV,但在GoldenDict没有问题。
只能发现一个改正一个了
这个问题有解决吗?我这边GoldenDict上,词典解释界面可以左右移动成半屏状态
oald.txt (2.4 KB)
html 标签有缺失的部份,28条
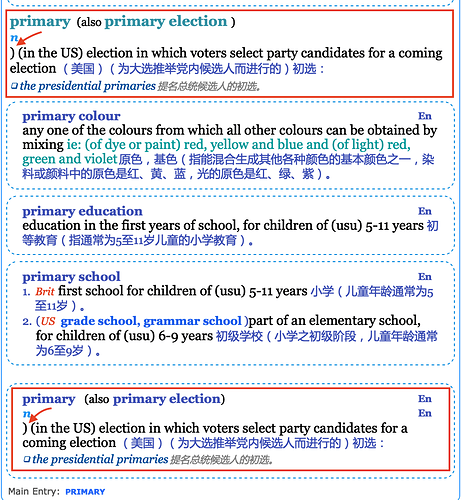
本辞典above;act有两个相同的词头,输出结果如有可能建议增加原文档行数,以区分这种两三个相同词头的情况
oald.txt (3.1 KB)
补充文档行数
待查纸质版:
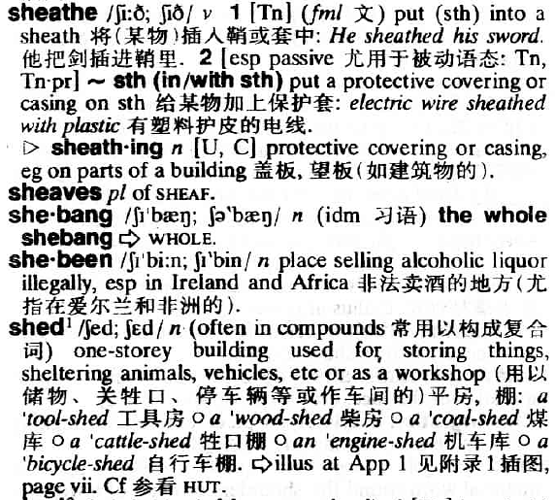
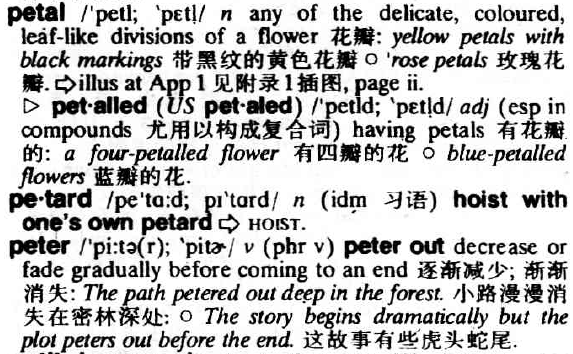
shebang, petard词条没有义项解释?也没有中文
2021-05-04:
- 根据 @last_idol 提供的清单,解决affect 等20多处标签闭合问题。
- 改正个别词条问题。
谢谢,请问css能否分享一下? ![]()
<span class="df">(<span class="reg" value="文)">fml应该改为<span class="df"><span class="reg" value="文">fml。就这一处allege就有6条记录。
再比如ditto, do的12条记录,其实无误。可见有问题的没这么多。
不过这么多词条,程序找问题还是又快又好,真的给力
将字在我这里没有问题,不知道是否兄台css字体选择缘故?
<span class="reg" value="文)">
是,类似上面这种情况,多出来的括号,导致双引号、尖括号前后匹配不上,产生五条错误。