要解决这个加一个空格就行了,单击查词就会自动把没有空格的部分连在一起(无视标签分隔)。
但是没有解决的必要,单击查词也不是常用场景。滥用单击查词任何词典都会有意料之内的单词选中不准确的毛病。
根本解决方案是改进goldendict软件的单击查词选中词语逻辑。
你可以把mdd解压一下自己改一下css,自己找到对应的class来改就可以了。
countable/uncountable是对应rh_lab
computing/idioms这一类是对应rh_cat
在里面加上一句display: none就可以了。
官网单击正文内任意单词都只是触发查词,包括右侧的rh_lab类。
countable/uncountable都是链接,分别链接到count noun、mass noun
Appreciate your work.
Three dictionaries that teach words based on root, which is a shortcut to expand vocabulary for advanced learners:
RHLD, vocabulary dot com, Merriam webster vocabulary builder.
20240331:更新RHUD和RHLD,删除mdx中的解释前置的词典名字和释义底部分割线,添加词头链接增加查询可用性(以rh_ros、var定位)
因为部分标签官网本身也有错漏之处,部分过程是人工校对的,没法保证新添加的词头链接100%准确。比如粘词头就使用正则表达式在同一行找出重复模式再手工拆开。
RHUD:词头链接转化得比较充分(rh_ros和b标签定位,提取所有文本),即使把全部rh_ros的加粗文本提取出来,一致性也还比较高,肉眼看到的十来个异常值手工修复了。
RHLD:词头链接使用更保守的策略提取(rh_ros和b标签定位,但只提取第一份文本),原因是文本中可能混入动词变形、形容词比较级、复数等(均只含后缀),能力有限,想不到怎么把后缀与词头字符串查找位置匹配合并输出。
没有研究过,不是很清楚
把mdd删了,把网盘更新的css放进去试试。css是RHUD和RHLD都通用的。
查了一下,是因为当时css文件只考虑了otherDicts标签下面的style,页面上引用了其它的style标签内容我没有贴进去。
我把全局的字体从12px改成14px,否则手机上字太小了,其它内容没有动。
这个网站上的词典有什么特色呢?区别于我们常见的那几大出版词典来说。
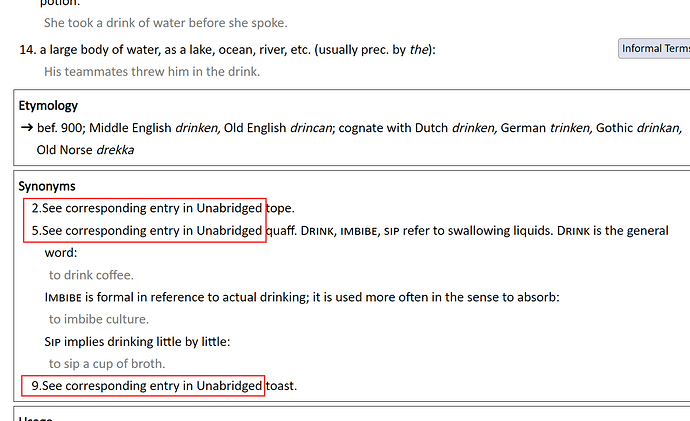
谢谢up主 发的 好东西。我以20年前用脚本把WR的app里内容复制粘贴到word文档里,然后发给了灵格斯做成了词典,费了很大周折,就是因为这词典解释短但是却很精准和全面,也有很多很好的近义词辨析。