当前最后更新 20230123 参见 春节快乐!自用调整文馨當代英漢辭典 - #5,来自 Anonymous_9
mdx 和 css 蓝本来自 文馨当代英汉词典 重新合并词头 ,完全凭借个人感受修改,希望大家喜欢。本人水平糟糕,改动是变抄边学,所以有论坛上其他大佬作品的影子。非常感谢大佬们的贡献。
调整内容:
- 调整标签(不知此称呼是否合适)样式,更加醒目和美观
- 更加干净和清爽的版面
- 调大全局字体和调整间距之类的细节,尽量解决我的强迫症,对老年人(我自己)更友好。
已知的问题,但我还不知道怎么解决,希望得到大佬的指点:
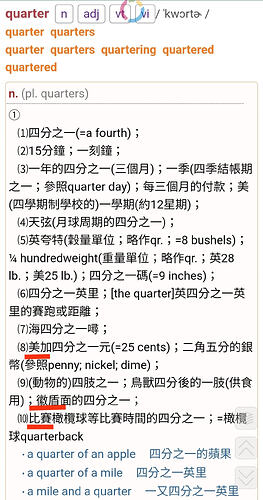
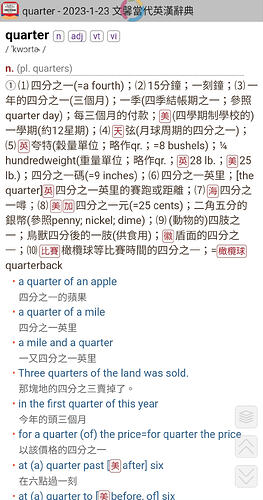
- 义项下的小义项排版非常混乱,我起初想的是将替换为,但不知如何用表达式进行完整替换,目前还是停留在 Find & Replce 水平。如图:
这里如果调整为即可正确换行
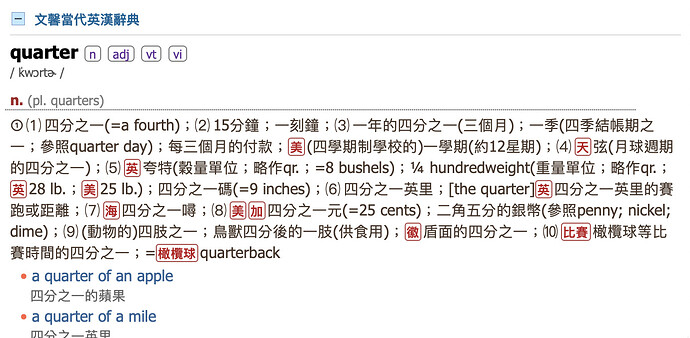
最后更新于20230122,当前调整效果:
由于 mdx 和 css 均已被更改,所以需要下载这个页面的 mdx 文件。欢迎大家下载使用!祝大家春节愉快!
文馨當代英漢辭典.mdx (17.8 MB)
wenxin.css (6.7 KB)
15 个赞
bwjhr
2
这是最好的文馨当代版本.
请教一个小问题.CSS中如何修改,能让这个衍生说明的行间距小一点?其他的部分都非常完美,就是这个地方间距大.谢谢!
1 个赞
谢谢喜欢!
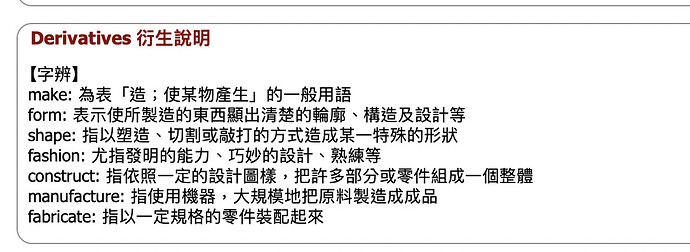
字辩部分和上面大义项下的小义项部分无法通过css修改,另外还有部分<衍生说明>都存在这个问题,如图,这些都没有标签,需要更改原数据。我昨天琢磨了一下午,还没想出来有什么好的处理方法。等后面我再琢磨琢磨看看能否解决这个问题。
2 个赞
刚才又看了一下,有字辩的此条似乎不太多,似乎可以手动修?
放弃手动修改了,一共有近3000个字辩修改不过来,,
不止是否有同好愿意一起修复这本词典?主要工作内容是修改大义项下的小义项将span改成div,以及给字辨和衍生等部分加上标签。工作量不算小,如果能找到自动解决方案那就更好了。
另外还有些符号的问题,比如中文符号用成西文符号,不过这个主要是强迫症问题。
3 个赞
20230123 更新内容:
词典更改为辞典;
- 将
</span></span><span class="explanation2_title"><span class="num2">⑵ 替换成 ;</span></span><span class="explanation2_title"><span class="num2">⑵,通过在小义项末尾添加中文分号和css中小标签加重来缓解义项视觉密度过密的问题
修改后效果如下:
- 删除字辨等部分多余的
<br><br>标示,缓解这个问题:
- 修改衍生说明下字辨标签的 margin,使其和下面文字对比时边距更和谐。
- 将所有中文括号修改为西文括号。中文括号占地太大,在英汉词典中非常不和谐,暂时想不到该怎么优化,干脆全部替换了。替换之后感觉好不少。
- 同上理由,修改所有的
(1)样标号。
- 继续调整部分行距和字体大小。
如有使用中发现问题和建议可以留言!我会尽力维护。
此次更新涉及到 mdx 和 css,需重新下载替换:
wenxin.zip (17.8 MB)
最后变更时间 20230123, 16:14:13
4 个赞
bwjhr
7
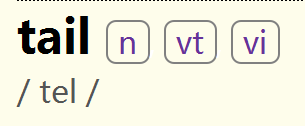
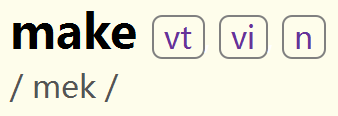
不知道文馨用的什么音标,像take,make中发/eɪ/,全部显示为/e/.hua版和您这版都是.


1 个赞
麻烦楼主能不能再上传到别的网盘,今天论坛附件下载没成功过。hua大,过年不要贪杯哈~~~
1 个赞
今天下午上传到论坛的时候也失败了好多次,我还以为是我的网络问题。
重新上传到蓝奏了,可以从这里下载 https://wwai.lanzouy.com/iu7WZ0lp0btc 密码:wenx
1 个赞
嚐试使用knetxp的css后
wenxin.css (7.0 KB)
,排列出现一些变化,变的比较有層次,但是又出现了某些【 】消失的情况,各位大大是否可以修正一下。
感谢~另外,专门回复是反馈一个我这边的体验:在iphone的欧路词典中,点词性标记(如vt.)总会跳转到vt.之后一行,有点不舒服,还得往回拉一下才行。
1 个赞
我自己編輯了一下mdx,不完美的實現了小義項分行。你要是有興趣可以看看貼文連結
2 个赞
一晃一年过去了,这一年我一直没找到大块的时间来仔细研究css,也一直没有更新。很欣慰看到论坛有同道发布了文馨Plus,也看到了@peace_homo 对本辞典的修改。谢谢你们的工作,让更多的人接触到文馨,让更多人从文馨受益。
1 个赞