做好了,这本虽然缺包括CSS在内的其他数据,但好在文本内容很全,我稍微写了个CSS效果就相当不错
3 个赞
呃,搞错了,原来那位发的就是小学馆,tg群是crown
1 个赞
应为“和田利政”
选错字,谢谢更正。
1 个赞
Fantastic work, thank you very much!
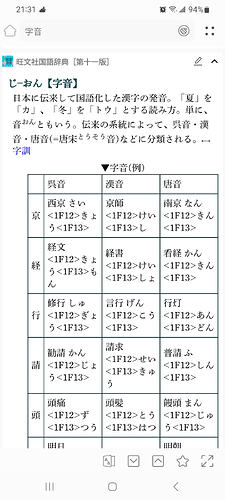
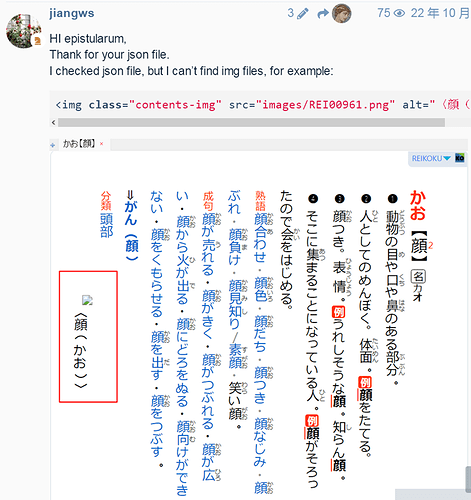
I was randomly browsing my paper copy to compare formatting and came across one of those <1F…> tags that will probably be easy to fix if someone kindly keeps working on improving it:
2 个赞
解包后把<1F12>和<1F13>都替换为空白即可
1 个赞
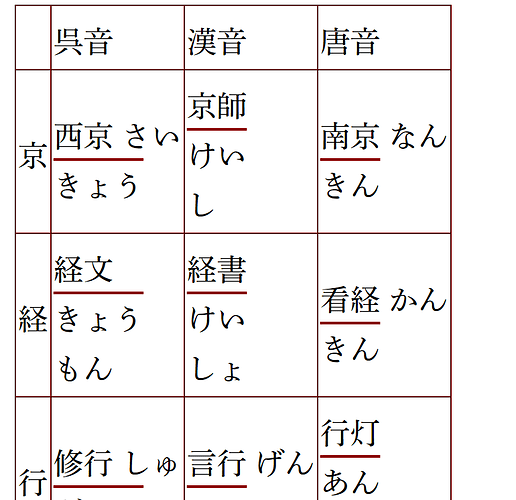
改个class,加下划线
<1F12>改成<span class="underline">
<1F13>改成</span>
CSS里
.underline {
text-decoration: underline red;
}
凭感觉瞎写的,你试试
看了看截图好像应该是上划线,把underline改成overline就行,看哪个更适合。
上划线适合竖排
感谢纠正!我明天会上传修好的版本的
2 个赞
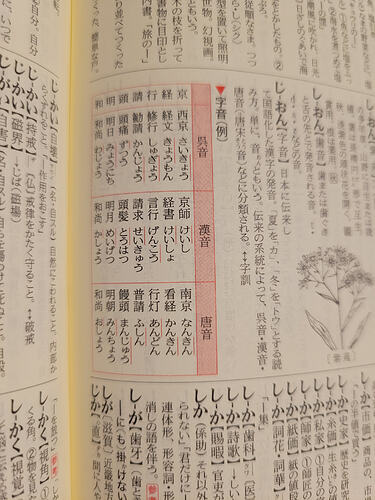
这个表格横排就是不如竖排好看。横排的话按理说假名要换行,但是就算换行了也比汉字行长,估计要两行,依旧不好看 ![]()
横排还有个问题
笔顺是竖排的图,会占很大空间
10 个赞
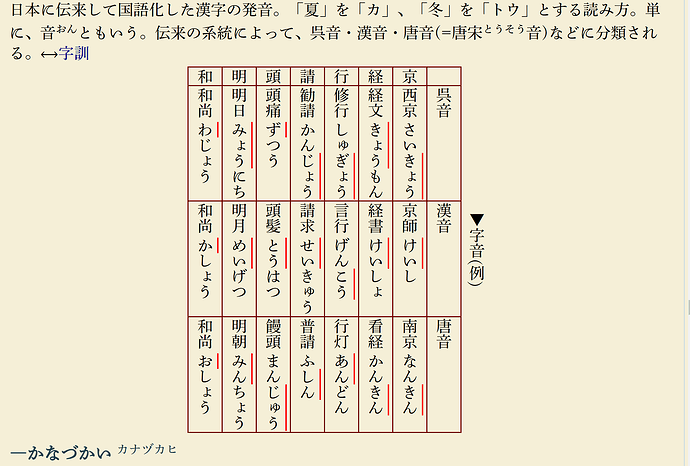
你这个好,我怎么就没想到可以让table单独竖排显示![]()
2 个赞
Fince大,参照纸书的排版设计,前面的朋友也提到了。我发现这样易读性也更强一些。^_^谢谢,有点受宠若惊
还有一点就是不知道我改的会不会有其它未发现的问题,要是有的话还得麻烦您修复,我不懂这块