各位大佬!闲来无事,我发现了一个问题。
一、goldendict等WEBKIT内核浏览器
即使我在css文件中,对于多个字体文件限定了unicode-range,但是在font-family中,不同字体的声明顺序会对结果显示有影响。
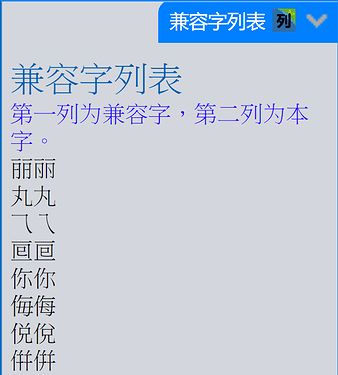
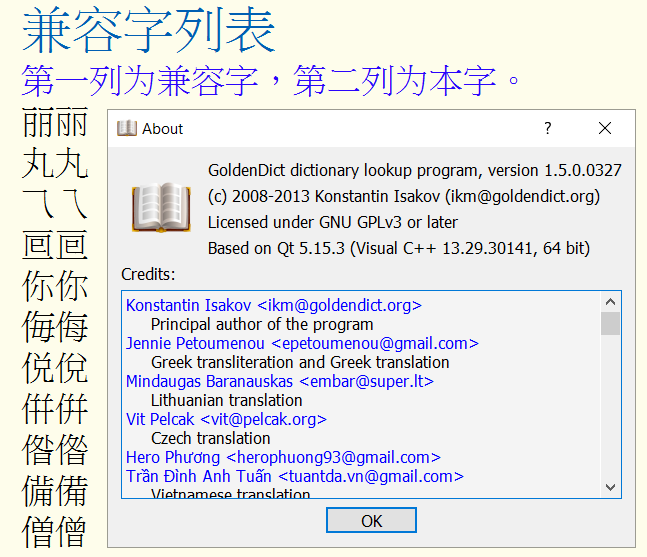
比如我根据 Quantus提供的兼容字对照表做了一个mdx,如下:
兼容字列表.part1.rar (15 MB)
兼容字列表.part2.rar (11.0 MB)
在font-family中:
1、以FSung-p, FSung-2的顺序声明,则会出现兼容字被替换成本字的现象。
2、但如果以FSung-2, FSung-p的顺序声明,则显示正常。
二、Mdict等IE内核的浏览器
无论什么顺序,都能正常显示兼容字与基本字。
附:
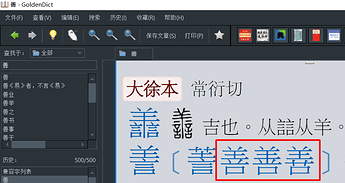
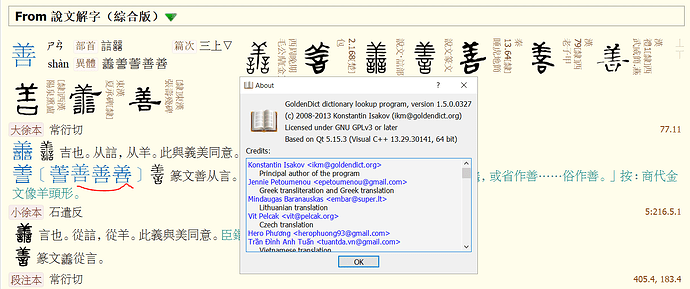
在goldendict中的說文解字,改变了字体声明顺序后的显示结果:
1、Calibri 和 sans-serif我多加了,可以删除,不影响结论。
2、是的,就一个词条。为了检验font-family里不同的声明顺序,对结果的影响。
我这里显示如下,第一列和第二列是不同的:
我这里很奇怪。
font-family:FSung-2, FSung-p,显示正常,两列字不同。
font-family:FSung-p, FSung-2,两列是相同的!
找到了 ![]() 参考参考。
参考参考。
另:一楼的链接错啦,应该链接到67楼。
谢谢指正!已修改。
同时,在汉语大字典里,我将css的:
ZhongHuaSongPlane00, ZhongHuaSongPlane02a, ZhongHuaSongPlane02b
调整顺序,改为:
ZhongHuaSongPlane02a, ZhongHuaSongPlane02b, ZhongHuaSongPlane00
帖子里讨论的关于“直”的兼容字被替换问题也解决了。
慎重,慎重!建议再看看大字典的215楼及前后帖。
谢谢!问题不大,plane0和plane2的unicode没有重叠,我只是改变ZhongHuaSongPlane的内部顺序,这样就解决了兼容字显示的问题。试了之后GD和手机dicttango都显示正常了!
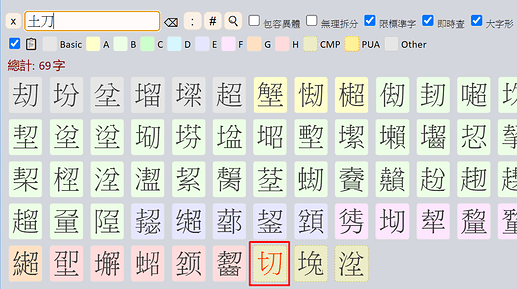
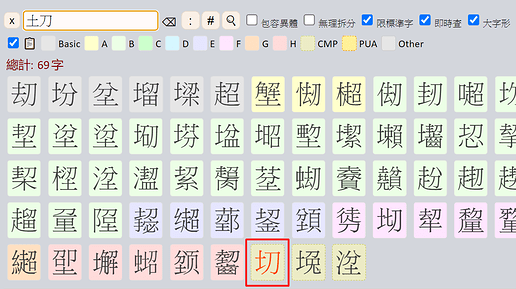
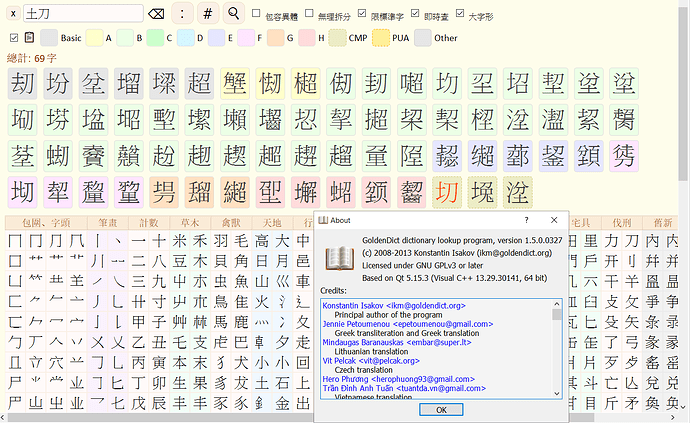
在部件检索中同样如此。(以下只讨论goldendict等WEBKIT内核的浏览器)
不同的font-family声明顺序,对结果也有影响:
1、FSung-p, FSung-2
则SIP区域的兼容字被替换成BMP的字。
2、FSung-2, FSung-p
则显示正常。
不过是否存在其他潜在问题——未知!
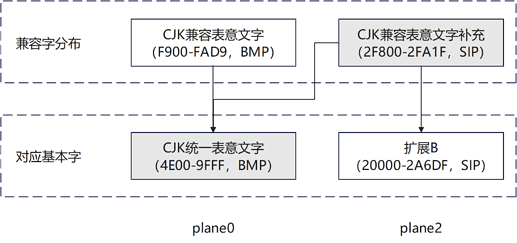
附一张自制的兼容字区域对应图表,在WEBKIT内核的浏览器中,字体声明顺序会影响BMP(Basic Multilingual Plane,plane0,基本多文种平面)与SIP(Supplementary Ideographic Plane,plane2,表意文字补充平面)之间的兼容字替换。
【结论】
在css中,font-family的多个字体:
1、以SIP, BMP的顺序排列,兼容字以及对应的基本字都能正常显示。
2、以BMP, SIP的顺序排列,兼容字会被替换为对应的基本字。
跟 https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-east-asian 有关系吗
是否可以通过font-variant-*类的样式控制
抱歉已超出我所掌握的知识。这个问题还是留给精通此专业的人士吧 ![]()
仔细看了下说明,应该跟这个无关。
在GoldenDict.Qt5WebKit, FSung-p, FSung-2的声明顺序,对结果的不影响
body {font-family:Calibri, sans-serif, FSung-p, FSung-2;}
body {font-family:Calibri, sans-serif, FSung-2, FSung-p;}