<head>
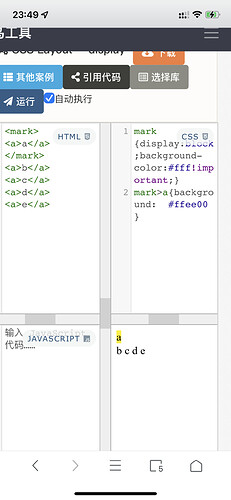
mark
{display:block
;background-color:#fff!important;}
mark>a{background-color:yellow;
}
</head>
<mark>
<a>a</a>
</mark>
<a>b</a>
<a>c</a>
<a>d</a>
<a>e</a>
坛友的智慧实胜我百倍。
mark标签是否可以改成其它的呢,如 <mk> ?也许这样css中可以省一条背景色的设定。
display:inline-block; margin-top:.5em 放 mark {}里
@alexpeng 兄,虛懷若谷,這帖很補,在下難得有些疑問得解,搞這麼多css都是別人的,然後就按那架構去弄,也很怕變動,因為稍有變動,可能調不了…,基本的可能還好,複雜點很難預測效果…調整還得對照 HTML 的架構,也常翻車,除非試到那個點上,否則很多都是糊弄過去…以至怎麼搞也是幾招套來套去,沒整體架構…有的看起來炫但大都是套好的花招照用…挖別人的套用… ![]()
谢谢!很好的教程!受教了!
大大您好,您的方法十分清晰,十分感谢您的分享!但是我按照您的方法用emeditor转换txt文件后只出现相应的mdd文件没有mdx文件,请问您知道如何解决吗?
很高兴能帮到你。请不要称呼“大大”,感谢您的迁就。
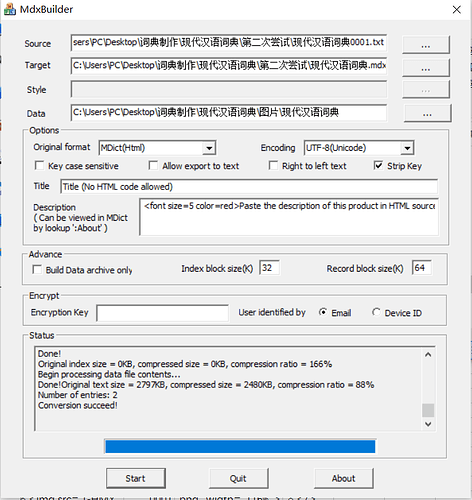
打包时 MdxBuilder 的截图发来看看。
可能是txt源文件有问题。把data文本框内容删掉再打包,看看有什么出错信息。或者试着查找下有没有空行 \n\n 。
或者源文件发来我看看。
源文件格式不对,我给你改了,再试试。
\n 指的是换行,不是在源文件中写上\n这样的字符,\t 是制表符。
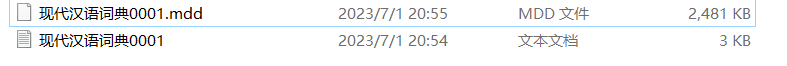
现代汉语词典0001.txt (2.0 KB)
哦,还有你的图像宽度不对,越来越大了……
好的,非常感谢您的帮助!!!被您发现小白属性了 ![]()
祝您生活愉快,顺遂福绥! ![]()
不好意思,又来劳烦您了 ![]()
感谢您之前的修改,我成功得到了mdx和mdd文件,并将其复制粘贴到Mdict的doc文件中。
但是导入词库后发现体现不了图片。
另外,我用MdxExport解开mdd文件得到的是我打算引用的图片,是否能反向证明mdd文件是没有问题的呢?
深夜叨扰,多有得罪[鞠躬]。
能否劳您闲暇时帮忙解答,感激不尽!!!
氨纶
<img src="GHMY0001.png" width="100%">
</>
检查一下源文件中图片文件名和 mdd 中的图片文件名是否一致。你的图片名也是“GHMY”(古汉名言)开头吗?
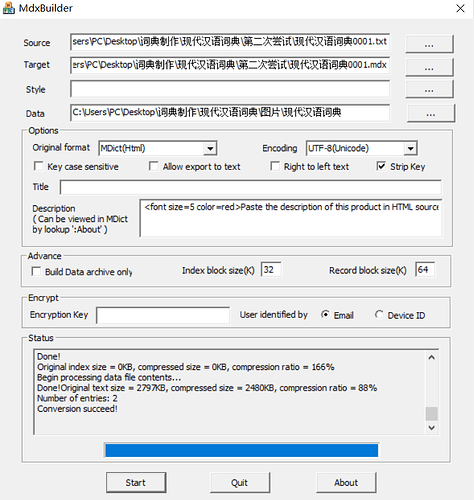
再检查一下图片的位置,图片是直接放在红框目录下吧。
多说一句,mdd 要是不需修改,红框处留空就可以了,也就是仅生成 mdx 文件。
另:二楼修改了一下,重点看看第3步。
你似乎对“转义字符”不熟悉,希望这个链接对你有帮助。
在熟悉本帖的静态图片词典制作方法之后,有JS基础的同学请参考以下贴应用动态插入页面技术制作无需跳转便可翻页的图片词典。动态插入技术将大大提升图片词典的体验,希望今后成为图片词典制作技术的主流。以下贴中的JS程序一旦读懂理解之后,可以用作模板用于任何图片词典,无需每次制作都重新编程。
赞!准备学习,已列入计划 ![]()
是名称和转义字符的问题,已经按照您的指示修改,完美地解决了之前的问题,太感谢您了!现在打字手都有一点点抖,真的超级超级(此处省略n个超级)感谢您!!!我终于制作成功了 ![]()
![]()
可喜可贺 ![]()
![]()