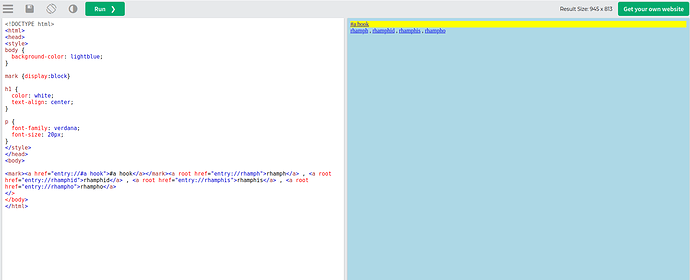
請教 @Mastameta 兄,在第一個 a defn href 的語法是否可以有 div 的特性,想分開後面 a root href
<link rel="stylesheet"type="text/css"href="WR.css"/>
<a defn href="entry://#a hook"><mark>a hook</mark></a> , <a root href="entry://rhamph">rhamph</a> , <a root href="entry://rhamphid">rhamphid</a> , <a root href="entry://rhamphis">rhamphis</a> , <a root href="entry://rhampho">rhampho</a>
</>
==================================================================
a
<link rel="stylesheet"type="text/css"href="WR.css"/>
<div class="head">【<a href="entry://a"><mark>a</mark></a>】</div>
<a href="entry://not">not</a> , <a href="entry://together">together</a> , <a href="entry://without">without</a>
</>
下面為之前的架構
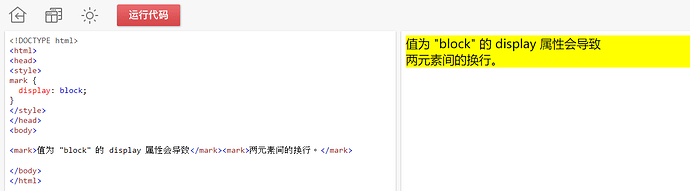
把mark放外面。(感觉这样更好,嗯,感觉……)
<mark><a defn href="entry://#a hook">a hook</a></mark> ,
css 中写入:
mark {display:block}
按块显示。
话说为什么要加个#号呢?你这是一个带#的词头?
1 个赞
Word Root R.mdx (1.2 MB)
WR.css (1.7 KB)
搞了好久,找不到原因,還請兩位仁兄幫忙,@alexpeng @Mastameta
Word Root.zip (895.0 KB)
CSS 可否幫忙調個好看一點…謝謝啦! 
1 个赞
後來發現,css 因存成 big5的格式,所以括號錯碼,目前可以但字型大小很難看調不出來 
 ,可否您幫忙調一個好看的css吧!
,可否您幫忙調一個好看的css吧!
@alexpeng 兄:
#號是考慮合并時特別挑出來的詞頭,才不會并到不想要的詞頭,本想合并後處理,後來都刪了,簡化處理了
另外 若要斷行 似乎一定要用 div 吧,光mark 標簽做不到吧!
@Mastameta 兄,括號是考自 excel ,body {font-family:XXX},那如何知道是何字型
我没有艺术细胞,css都是抄来的 
看了源文件才知道mark原来是用来高亮的。既然用了css 为什么这几个不放在css 中呢?
.keyword_sup_box
.keyword_sup_each
可参考我上面的 <zm> 标签 
1 个赞
@alexpeng 兄,所以mark 標簽若置於最外面的意思是此作用,在下現在才懂有此功用…謝謝啦!,又學了一課… 

.keyword_sup_box
.keyword_sup_each…請教這又是什呢
1 个赞
哥哥啊,你不是在逗我吧?
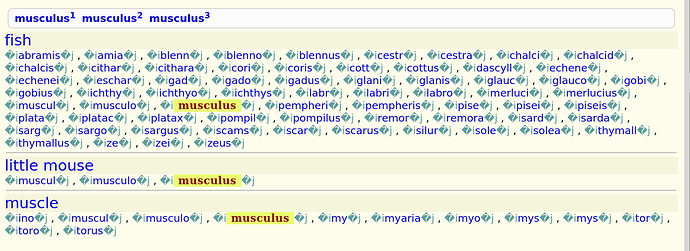
<div class="keyword_sup_box" style="margin-left:6px; font-weight: bold; border: 1px dotted #808080;border-radius: 6px; margin: 4px 4px 4px 4px; padding: 2px 4px 4px 4px; background:#FCFCFC;"><a href="#ABCDE_locate_content_1" class="keyword_sup_each" style="text-decoration: none; padding: 2px 4px 2px 4px;">a<sup>1</sup></a><a href="#ABCDE_locate_content_2" class="keyword_sup_each" style="text-decoration: none; padding: 2px 4px 2px 4px;">a<sup>2</sup></a><a href="#ABCDE_locate_content_3" class="keyword_sup_each" style="text-decoration: none; padding: 2px 4px 2px 4px;">a<sup>3</sup></a></div><a name="ABCDE_locate_content_1"></a>
2 个赞
喔喔!理解了,那是mdictools 合并後產生的標簽,我從來沒仔細看過… 
1 个赞
@alexpeng 兄,我記得好像以前試過,一直克服不了整條 highlight 的問題,後來才一直延用那樣的方法
random
57
加个
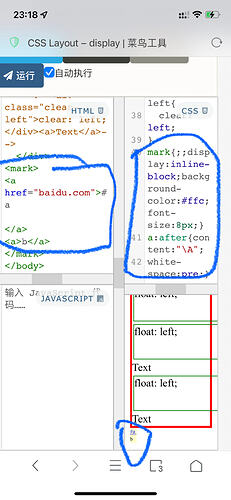
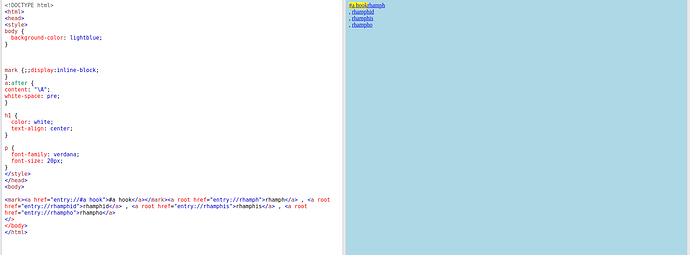
mark:after {
content: "\A";
white-space: pre;
}
换行
1 个赞
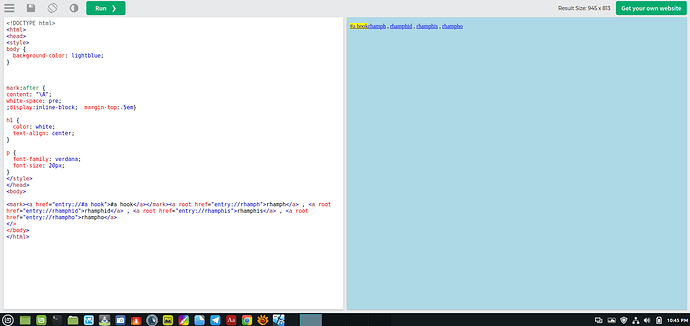
mark:after {
content: "\A";;
white-space: pre;
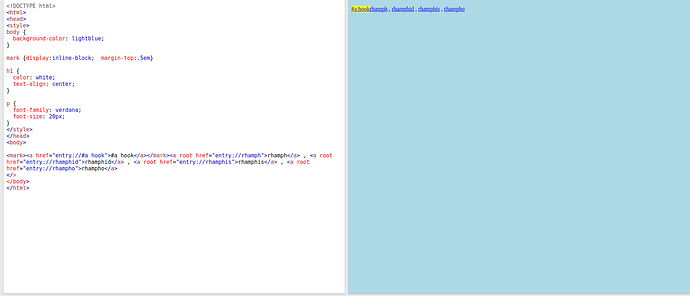
;display:inline-block; margin-top:.5em}
 沒反應…
沒反應…