欧路软件问题,js会和其他词典冲突
隔壁的js高手来了。 ![]()
用T大的css组合D大切换版的css,外加D大的js,结果汉译点击不出来。
往CSS里补充下面这条试试?
ol li {display: list-item;}
按下面这个方法来的话,好像就解决了:
把 cambridge_jquery.js 的内容合并到 cambridge4.js 里,删掉 cambridge_jquery.js,只用一个 cambridge4.js。
多谢回复,我试试看。
用的是什么软件?欧陆?
我试了在Gd和mdict能正常显示序号。
2018在线版缩水了,派生词查不到了,譬如blatantly。
删了合并不行。Mdict会报错,而且词性跳转那一块儿就没了。
添加了还是不递增
是的,这个方法是正确的,谢谢你的指点。
这是什么原理呢?
Css文件,改.us,. uk
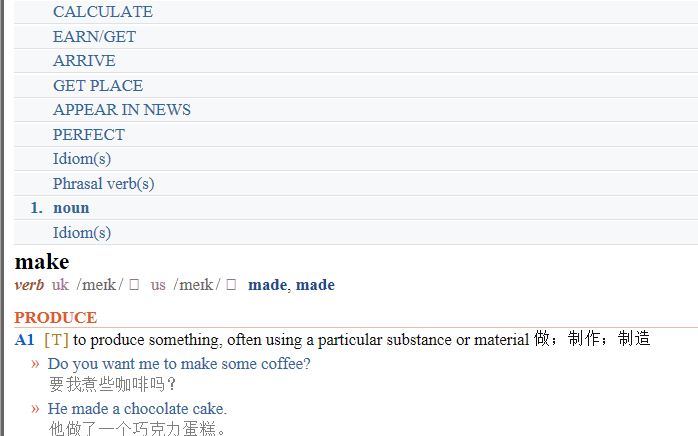
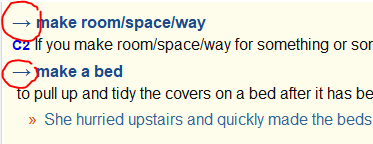
谢谢,发现一个问题。查make certain,点击释义或例句都无法切换,但查make,然后翻到make certain那里,点击都可以切换。后发现只有类似下图红圈标注的短语,直接查询出来的结果都无法切换,不知道为什么会这样?

ol li {display: list-item;list-style: outside decimal;}
试试这个。这种序号好像是IE7的bug(参考http://thedesignspace.net/MT2archives/000687.html),若还不行的话我也不知道是怎么回事了。
我也纳闷,无意间试出来的 ![]()
cambridge4.js单文件.zip (29.9 KB) 我这个在goldendict和欧路上没问题。
我想是因为原d大的版本并没有make certain这类词组,而楼主所制作的有提取,所以直接套用旧版JS时造成无法切换的bug,原则上是可以改善的,还需研究一下