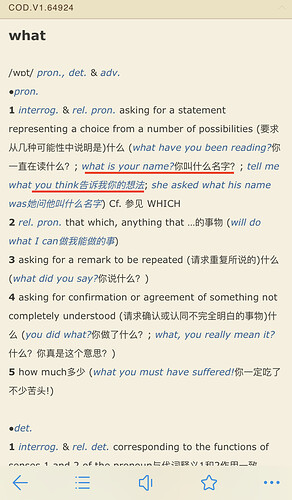
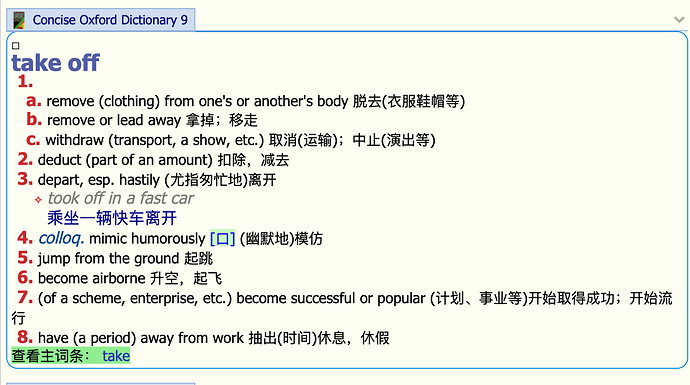
这个就照着界面配一下颜色,八九不离十。难度应该不大。
Nice job! 如果把释义的中文也单独设标签就完美了
恭喜楼主发布V1,谢谢无私分享!
谢谢 137229兄完善改版!有人提醒发现问题不是坏事,可以精益求精,慢慢来。也希望大家多给兄台鼓励,毕竟多一种选择总是好的。
中文释义应该单独设标签的,不然没法css排版
原始文本格式如此, 等人洗版吧
![]()
后面肯定会越来越好的 ![]()
强烈祝贺,热烈欢迎
1 个赞
希望越来越完美。
佩服佩服,太感谢hijack啦 ![]()
你的版本已经添加了一些标签,很不错了。
我们半路的也只能是这样了,哈哈。
1 个赞
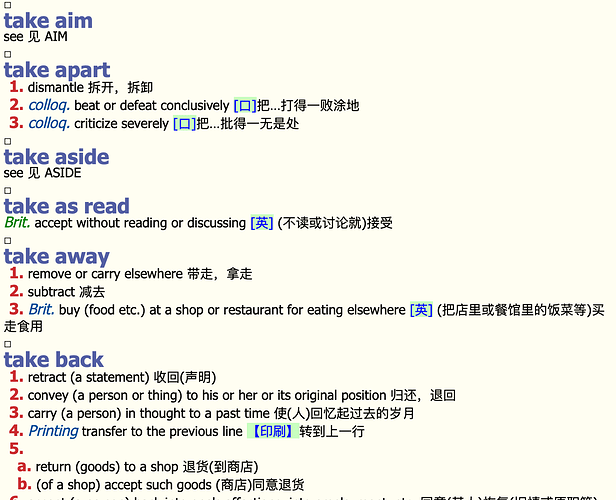
提取词组还是有必要的。
谢谢继续完善。
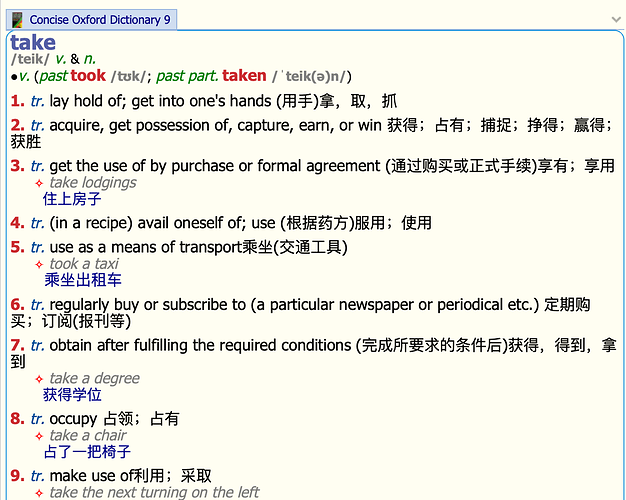
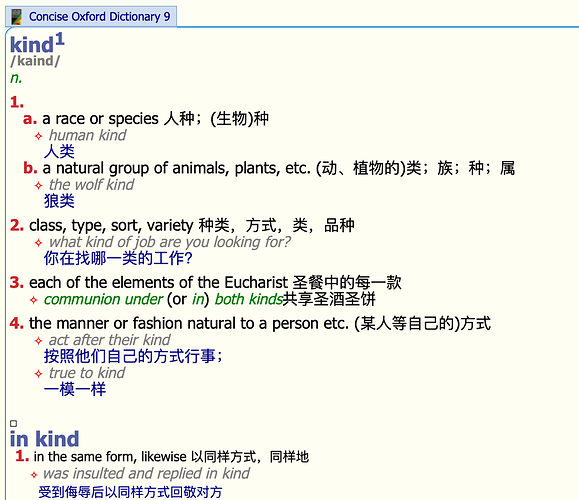
彩虹版也很好,颜色风格每个人可以自己去调。Usage用法说明部分尚待排版,如learn词条的最后。
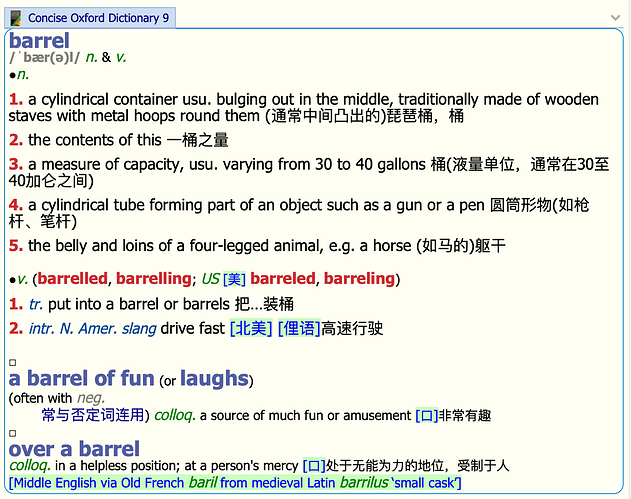
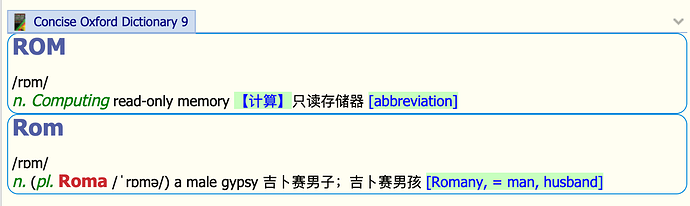
这个区分度很不错,也不炫眼, ![]()
除了部分词条的usage外,排版已经超过隔壁了,查询阅读体验很好,![]() !
!
谢谢!能否改成悬垂缩进?
想问一下,你上传的这个mdx跟楼主的相比,有何改动?
数据洗版了。如果其他人继续洗版,建议基于这个版本。
具体洗版内容:
给词组短语添加了span.phrase标签;
给词组短语词头添加了div.ph-hw标签;
给例句块(一条例句或多条)添加了div.ex-box标签(中英例句目前还没有分开添加标签)
给一级数字标号添加了span.numbering.number标签;给次级字母标号添加了span.numbering.alpha标签
给数字标号后面的词性比如tr.等 添加了span.part-of-speech标签
给[]【】包裹的类别,比如[口] 【计算】添加span.cat标签;
2 个赞
谢谢完善!
最好简单说两句,基于哪个版本,大致完善了什么。以方便后面接力的朋友哈
2 个赞