dax
2022 年2 月 6 日 05:33
1
内容来自微信公众号:初心日语联盟 部分例句来自nihongonosensei.net
增加日语语法例句的分享
其中一部分是我手工录入的,主要来源是考前对策丛书从基础到N1部分,发音都是由日本母语的网友提供的(Forvo)
还有数量众多的例句是从nihongonosensei.net上扒下来的,这个部分因为数量多,上传到Forvo也没有人帮忙读完,后来就用讯飞的语音生成服务做了,效果我觉得还行。
示例1
https://forumcdn.freemdict.com/uploads/default/original/3X/1/b/1bcf8c216bde9f82beff97fa7a0b3668a75efdbd.mp3
https://forumcdn.freemdict.com/uploads/default/original/3X/f/2/f29d942d288105c5e3723e671c6779871a37afb1.mp3
示例1
https://forumcdn.freemdict.com/uploads/default/original/3X/2/a/2acf1d5c47e946b18b726b32fd49fb14a3594ff5.mp3
https://forumcdn.freemdict.com/uploads/default/original/3X/1/3/13e46cfbd217e513f58a0ecaf6dbf9b528badc19.mp3
百度网盘链接 提取码: puf3
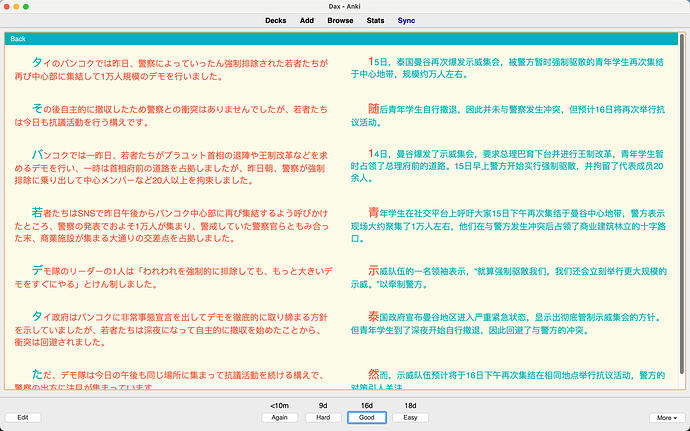
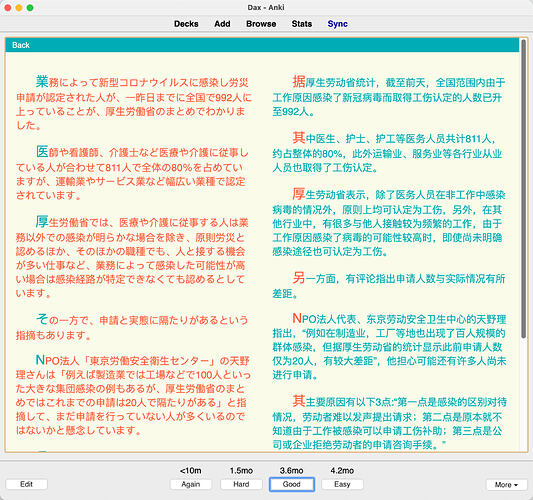
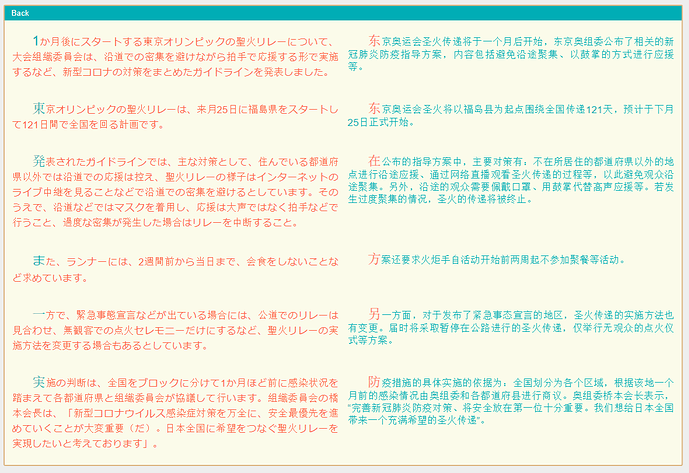
使用了kicbli 兄台写的JS,实现了双语对齐的功能。
增加了最近更新的新闻,一共623篇。
放在百度云盘共享,不知道没有会员的话下载速度如何。
百度网盘链接 提取码:p3o4
因为学会了从微信公众号上扒取,所以制卡变得简单不少。
听了几个月之后,虽然还是不能所有的话题一次就完全听懂,但是常见的话题已经基本上可以一次就听得八九不离十了。
祝大家学习进步。
下面准备把天声人语系列做成卡片。
https://ankiweb.net/shared/info/620593953 https://ankiweb.net/shared/info/1192131968 https://ankiweb.net/shared/info/1123167619
5 个赞
dax
2022 年2 月 7 日 04:28
3
不好意思,我一般也不看什么公众号,都是有需要再搜索的。
你的这个卡牌组我觉得很不错,唯一仅有一个问题,日中对照的话,样式上面为什么不考虑做双语对齐呢
1 个赞
dax
2022 年2 月 12 日 00:22
5
并不是利用css实现的,而是js,因为你处理过的文本,在html编辑器下其实是有p标签的,所以我利用p标签截断了文本,然后用js重写内容,把内容给写到一个表格里去了。我提问是想知道你是不是有做双语对齐,但是打算把更好外观效果的牌组用于收取一定的费用,所以我没有直接放出来。
<div class="section back">
<div class="title">Back</div>
<div class="contents">
<table id = "newstext">
</table>
<jp id="jptext">{{Japanese}}</jp>
<cn id="cntext">{{Chinese}}</cn>
<script type="text/javascript">
var i=0;
var jpbox=document.getElementById('jptext').innerHTML;
var cnbox=document.getElementById('cntext').innerHTML;
var jparray=jpbox.split("</p>");
var cnarray=cnbox.split("</p>");
for (i;i<(jparray.length-1);i++)
{
var tablebox=document.getElementById('newstext');
var trobj=document.createElement('tr');
trobj.setAttribute("id", "tr"+i);
tablebox.appendChild(trobj);
var trxbox=document.getElementById('tr'+i);
var tdobj=document.createElement('td');
tdobj.className="jp";
tdobj.innerHTML=jparray[i];
trxbox.appendChild(tdobj);
var trxbox=document.getElementById('tr'+i);
var tdobj=document.createElement('td');
tdobj.className="cn";
tdobj.innerHTML=cnarray[i];
trxbox.appendChild(tdobj);
}
</script>
<div class="sound">{{Pronunciation}}</div>
</div>
以下是全文替换的样式代码
/*
正面挖空的代码来自pdawiki论坛,我做了一些修改
NHK新闻的内容来自初心日语同盟微信公众号,非常感谢
Contact: dax26d@gmail.com
*/
@font-face{
font-family:UD Digi Kyokasho NK-R;
src:url("UDDigiKyokashoN-R.ttc");
}
@font-face{
font-family:微软雅黑;
src:url("msyh.ttc");
}
/* 卡片全局设置 */
.card {
font-size : 14px;
text-align : left;
color : tomato;
background : #eeeeee;
}
/*背面卡片的首字母放大*/
.back p::first-letter{
font-size: 24px;
}
/* 日文部分的字体大小设置,以及离边框都空一个字符 */
.jp{
font-family:UD Digi Kyokasho NK-R;
font-size: 18px;
width:50%;
}
/* 卡片正面的排版设置 */
.hint {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 48px;
height: 90%;
}
/* 去除卡片正面的段首缩进 */
.hint p{
text-indent: 0;
}
/* 卡片背面的日文部分第一个字符的颜色设置 */
.back .jp p::first-letter{
color: #00adb4;
}
/* 卡片背面的中文部分每个字符的颜色设置 */
.back .cn p::first-letter{
color: tomato;
}
/* 行缩进2个字符 */
p{
text-indent: 2em;
}
/* 中文部分的颜色,边距,字体大小设置 */
.cn {
font-family:微软雅黑;
color: #00adb5;
font-size: 18px;
}
table {
margin:5px;
border-collapse:collapse;
}
td {
border:1.5px solid #999;
vertical-align:top;
padding-left:8px;
padding-right:8px;
text-align:justify;
}
/*区块全局样式 有mobile是移动设备上的设置,调试根据设备的情况调节 */
.mobile .section {
background-color : #fbfbea;
border : 2px solid burlywood;
border-radius : 3px;
height: 46em;
overflow: auto;
}
.section {
background-color : #fbfbea;
border : 2px solid burlywood;
border-radius : 3px;
height: aotu;
}
/* 最上方的横条设置 */
.title{
display : block;
padding : 5px 12px;
color : white;
}
.front .title {
background-color : tomato;
}
.back .title {
background-color : #00adb5;
}
/* 水平分割线设置 */
hr{
border : solid #00adb5 12px;
length: 100%;
}
#jptext {
display:none;
}
#cntext {
display:none;
}
如果不想要大量修改样式的话,那么只用背面模板,在样式中,只添加以下代码
#jptext {
display:none;
}
#cntext {
display:none;
}
我在我本机和虚拟机中使用anki最新版本测试过,没有发现明显问题,但是在手机上,每段首字符缩进和每段首字符变色效果无法显示的问题,不过不会影响使用。
dax
2022 年2 月 12 日 02:09
7
多谢指教。
其实最初我的排版是上面是日文,下面是中文,所以我在用Python处理的时候只是所有的段落加了p标签。后来发现有时候听不懂的部分要看中文的时候就往下划,不方便,就改成了现在的并排的。我以为用css就可以搞定的,所以就试了一下,不过发现这方面还是了解太过粗浅,所以就放弃了
本来想以后用Python做个html的表格的,不过,看来用js的话改动最小啊,
再次感谢!
刚刚又测试了一下anki手机端,然后我发现,在卡牌预览下,css样式显示不正常,有我说过的两个问题,但是在实际学习卡牌的时候,显示又是正常的- -!@font-face ”中引用的字体文件复制到手机上的“/AnkiDroid/collection.media”中。
dax
2022 年2 月 24 日 21:32
9
我也用上了双语对齐的版本了
我设置了一下两栏同宽。
/* 设置为左右同等宽度,文字在表格中竖向向上对齐 */
table{
width: 100%;
}
td{
vertical-align: top;
width: 50%;
}
步天歌
2022 年5 月 15 日 00:01
12
1 个赞
薄伽梵歌
2022 年9 月 14 日 16:39
14
楼主还有可能标记真人语音和AI合成的句子吗?在整理一个带音频的例句库,想筛选出真人发音的内容,但是卡片似乎没有字段或者TAG可以区分真人语音,音频文件的命名似乎也没有规律,7000多句要手动筛选似乎也很难
dax
2023 年2 月 16 日 05:23
15
不好意思,我没有看论坛。这个你试试看创建时间来排列,前面的都是真人语音。