okayer
1
以下在Chrome浏览器测试通过。
- 安装 Tampermonkey 插件
官网:https://www.tampermonkey.net/
Chrome商店: Tampermonkey - Chrome Web Store
- 插件安装完成后,进入Tampermonkey 的 Options界面 ,点击右上角 ”+“, 增加新脚本,保存,然后刷新论坛即可。
下面的代码用来屏蔽主题。
// ==UserScript==
// @name Discourse POST blocking
// @version 1
// @grant none
// @include https://forum.freemdict.com/*
// ==/UserScript==
const blockNames = ["要屏蔽的用户名"];
const hideElements = () => {
for (const username of blockNames) {
document.querySelectorAll(
`.posters.topic-list-data [data-user-card="${username}"]`
).forEach((elt) => {
elt.parentNode.parentNode.style.display = "none"
});
};
for (const username of blockNames) {
document.querySelectorAll(
`.names.trigger-user-card .first.username [data-user-card="${username}"]`
).forEach((elt) => {
elt.parentNode.parentNode.parentNode.parentNode.parentNode.style.display = "none"
});
};
};
const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
const observer = new MutationObserver((mutations) => {
hideElements();
});
observer.observe(document.body, {
attributes: true,
childList: true,
subtree: true
})
代码来源: Discourse Functionality Query: User blocking - #7 by jamesnvc - Discourse forum Feedback - SWI-Prolog
8 个赞
okayer
2
有懂网页js的大佬帮改进一下吧,发现上面代码太粗暴,只取第一个用户名才合理  。
。
要是一并实现屏蔽用户回帖就太好了,现在discourse所谓的屏蔽,只是折叠隐藏,效果不佳,同样碍眼。
1 个赞
okayer
5
下面的代码用来 彻底屏蔽以【匿名】开头用户的所有回帖。
又比如我屏蔽我自己。
// ==UserScript==
// @name Discourse single blocking
// @version 1
// @grant none
// @include https://forum.freemdict.com/*
// ==/UserScript==
const blockNames = ["匿名","你要屏蔽的用户"];
const hideElements = () => {
for (const username of blockNames) {
document.querySelectorAll(
`.names.trigger-user-card .first.username [data-user-card^="${username}"]`
).forEach((elt) => {
elt.parentNode.parentNode.parentNode.parentNode.parentNode.style.display = "none"
});
};
};
const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
const observer = new MutationObserver((mutations) => {
hideElements();
});
observer.observe(document.body, {
attributes: true,
childList: true,
subtree: true
})
2 个赞
Zero
6
论坛功能配合使用:
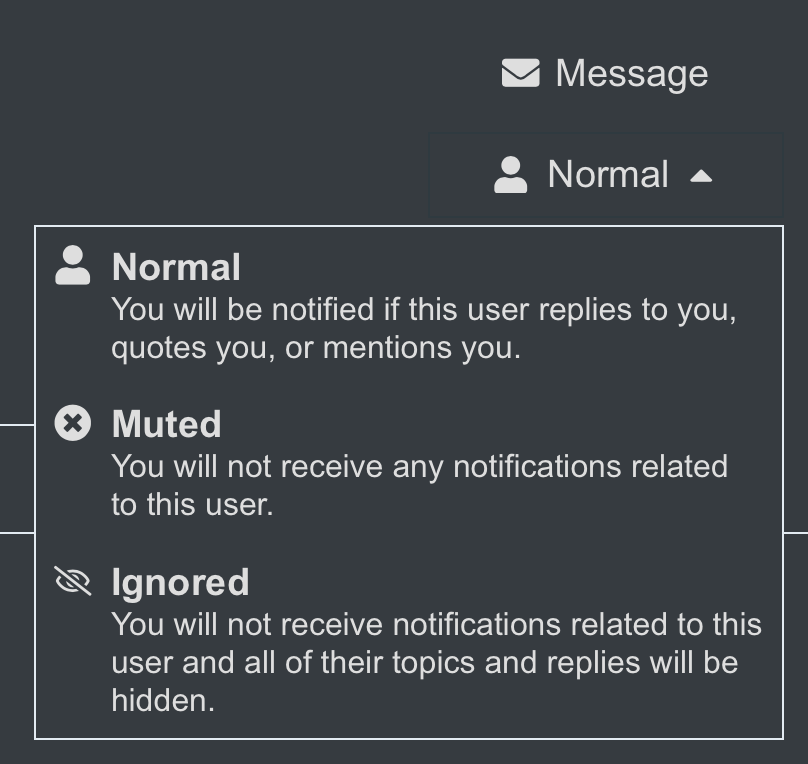
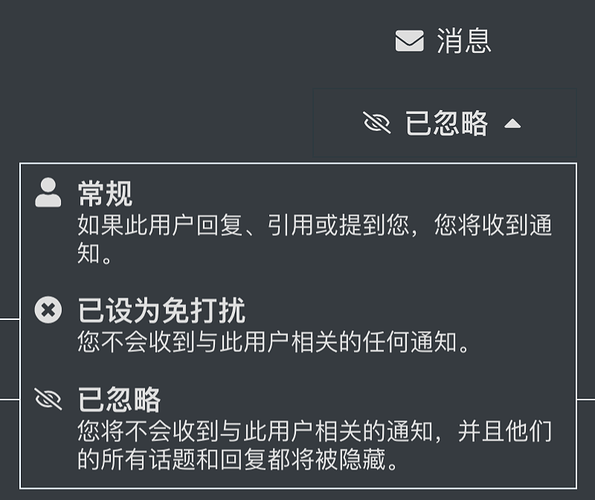
点击要屏蔽的用户进入该用户页面,右上角点击Normal或常规,弹出菜单选择“ignored”,或“已忽略”,然后进入忽略事件持续时间设置,选择“Forever”,或“永远”。
论坛页面不显示任何该用户的图标:
Mac用户,Safari浏览器有一个 Cascadea 插件,在freemdict.com的css自定义上添加
a[title=“要屏蔽的用户名”],
a[href*=“要屏蔽的用户名”] {
display: none !important;
}
2 个赞