請賜教…如何在一個詞條下切換3 highlight 個位置
請各位技術先進不吝賜教…Thanks a lot ![]()
一個粗略想法,是設計3個按鈕,每一個按鈕分別 highlight 不同位置,但似乎會和之前的highlight 的位置會有重疊,除非設計成3個詞條,但個人比較想要的是在一個詞條內可以實現,有請網友們指點迷津…謝謝啦!
附圖解釋如下:
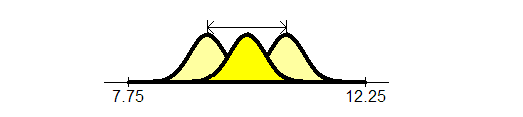
目前的 highlight 位置stomach為第一個圖的中間中間較深黃色的那個鐘形曲線的區域,很顯然的并無全部覆蓋其它可能的區域,若要一次包函3個鐘形曲線的區域,怕又過大,顯然如此的 highlight 並不是很好,故想再増加其兩個鐘形曲線所函蓋的區域來處理有些平均值差異較大的分部做為 highlight 的調整位置

为啥要highlight三次呢
做為調整其定位上差異較大的頁面或各別的單字的 highlight 位置,目前所放的 highlight 的位置為中間較深黃色的鐘形區域的範圍,若碰上各別的標準異差較大,或平均值差異較大時,往往沒匡到,想弄増加其左右的鐘形曲線的區域來 highlight 另外兩個位置點,但希望是在同一個詞頭下完成的,若是每個詞頭要在増加2個詞頭似乎有點累贅,不知 css or html or js 可有簡單一點的處理方法,其主要的目地也就尋求一個簡易的 css html js 切換 highlight 的模式
fruition大,你设计的按钮好性感,形状好美。
不知仁兄說的是哪個按鈕有曲線,歪樓了,哈哈哈哈哈! ![]()
是喔!仁兄誤會啦!,那個是正態分佈曲線,不是按鈕…,那個曲線的確有點像那個… ![]()
fruition大,这么高深…
沒有高深啦!就純試試玩玩的 ![]()
https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_transition
目前找到了一個是 transition 的應用,但這樣最多也只能是兩個位置,還缺一個不知如何解決
@hua 大 ,可否傳授一下,如何用 js 去切換 css 的class 的方法,可否提供一個實例照抄既可用的…謝謝啦!
div class="HW_L" div class="HW_M" div class="HW_R"
HW_L, HW_M, HW_R ....類似三個 class 的切換
也就是設計 3 個按鈕,每一個按鈕都必需 activate 其中一個的 class , off 其余的兩個 class ,這樣的概念
如果你给每个按钮加个ID,很简单就能改的:
Down vote
You could also just do:
document.getElementById('id').classList.add('class');
document.getElementById('id').classList.remove('class');
And to toggle a class (remove if exists else add it):
document.getElementById('id').classList.toggle('class');
謝謝仁兄提供方案,但真的看不懂,可否有實例可以簡單說明一下,謝謝啦!
Please check here:
How to Change Element’s Class with JavaScript - className and classList (stackabuse.com)
Sample related button:
Change an element class JavaScript - GeeksforGeeks
感謝仁兄指點迷津,我再研究看看如何套用,謝謝啦! ![]()
順便提個MDict的quirk:
單獨mdx跟放在文檔(union dictionary)的mdx, MDict對前者的 css 和 js 更嚴格。後者可以 mdx id name 寫 “Hw_L” 而 css 寫 “HW_L” ;前者 id name 要完全合才有效,講究大寫小寫之別。試驗時,值得注意。
雖然我不常用這個字典,兄台用的highlight我很喜歡。不知道highlight的位子兄台怎麼批量處理的。
看不太懂您說的題示,有關highlight的位置是用算的,現在只是想在套 6個sigma 的概念進去而已