@mooned
我沒看過 蔣門馬文字版。
像你說的,許惟賢版標點句讀方面好用。但它把字形‘規範化’了,有時使字形跟段本有脫離;我碰到疑點,都用‘經韻樓臧版’來校訂。
建議大家看許本目錄(Xu0)。此書也包含段玉裁《六書音均表》。
@mitsuishi
隨便舉個例子:
贈
大徐本、段注本:昨鄧切。(《廣韻》把“鄧“歸“嶝”韻。)
王力字典:(《廣韻》:)昨亘切,去,嶝韻(“鄧”、“亘”都歸嶝韻),(聲母:)從。 (上古韻部:) 蒸部。
北師大:
黄侃古音:从纽,登部
王力古音:从纽,蒸部
看來大徐本、段注本標的反切是根據《廣韻》,也是王力字典、辭源標的。目前該mdx缺的古音信息是聲母(例如“從”),和王力上古韻部(例如“蒸”)。但這種信息還是約束於中古音制度。我想加的是廣韻中古音的轉寫,和白一平上古擬音:
中古轉寫:dzongH(H=去聲)
上古擬音:[dz]ˤəŋ-s
關於黄侃古音,我沒研究過,不知道他的韻部跟王力韻部有何區別。也許有的名稱不同,但歸類的結果是一樣的。
黃侃上古音[全息].zip (190.0 KB)
mooned
89
說文解字注 經韻樓藏版 百度雲上流傳著日本有關機構的古籍扫描文件,
可惜缺 六書音均表 部分,畫質不高體積卻很大。
1 个赞
Sophia
90
你这还是修改了css的。直接用楼主的css,仍有很多豆腐块。按你的方法改css用哪个app都没问题。感谢大佬您。
谬赞了,我哪是啥大佬哦,就一伸手党
差点忘了,css第 61/128 行 中华宋的名称应该有误,这会让字型演变里的小字显示不了宋体(128行是控制?),就像84楼发的图。
请楼主看看@Mastameta
@Mastameta
(奇怪,为什么手机浏览器中@人,只有纯文本不生成超链?)
3 个赞
是日本内阁文库藏本吗?
可以PDFPatcher导出黑白底层、然后用ComicEnhancerPro切割为单页pdf
我处理过重栞宋本十三經注疏中的 论语第一册
145.pdf (16.9 MB)
2 个赞
mooned
93
看鈐印似乎不太像,敝人對古籍善本瞭解有限,經常上的書格網也未看到類似資源,如果哪位有興趣可以溯源一下。
鏈接:百度网盘-链接不存在
密鑰:dict
1 个赞
css, mdx 更新了。我發現MDict 手機app只能接受font-face指定一個src,雖然指定一系列的src是標準css寫法。我原來指定兩個src是讓PC利用系統字型,這樣裝載速度最快(相對於包在mdd的字型);手機缺那些字型,才去用mdd字型。
總之,手機app處理html/css的效果有很多坑,即使css合格也難以預測app的反應,各個軟件行為又不同,所以兼容性是個難題。mdx軟件模仿遊覽器,但不完全符合遊覽器的標準。
3 个赞
嗯嗯。其實我對黃侃的韻部也不瞭解哈哈哈,最近國內學者確實比較喜歡用白沙的擬音。不過我也瞭解不多。看之前別人推薦,目前用的漢字音典和古音小鏡查擬音。
2 个赞
那個“經韻樓臧版”,PDF正文佔1,594頁左右,好像跟目前兩個段注本的頁碼聯不上。(一個753頁,一個3007+頁。)
比較一下:
國學大師網頁的圖像:
國學大師的,3000多頁,正文部分的PNG佔230MB。比上海古籍圖像版清楚,我用來看筆畫密集的字。
PDF 140MB
链接:百度网盘-链接不存在
提取码:hpn3
2 个赞
我剛好準備給mdx做個部首索引。(所以最近糾正了介面的“冖”部首,才有完整540部首了。)你貼上資料,我看能做多少。
( 說文部首段注疏義,已經有了)
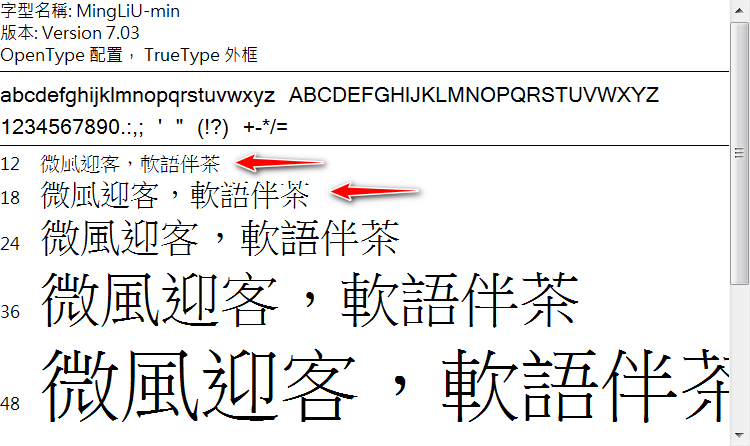
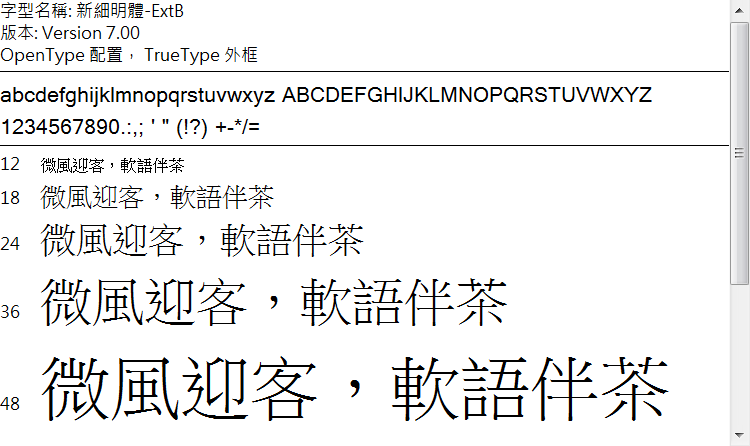
您好,我用FontForge将.woff转成.ttf,发现MingLiU-min这个字型好像太细了,以致于在GD上用的时候,至少要24级字才不会有笔画消失的现象,不晓得方不方便改粗一点呢?
奇怪的是,MingLiU-ExtB-min就不会有这种现象:
前辈说话果然豪气,我也就明言了:这不是CSS的问题,是您字体的问题,您没看到安装到windows时显示的范例吗?12级和18级字有缺笔画的现象,难道您认为范例中「微风迎客,软语伴茶」是从GD显示的吗?
1 个赞
我也只能看到自己電腦環境的模樣,從我的角度沒覺得哪裡不對景。關於細明字型,它線條本身不均勻,不同字有不同粗度(尤其是拿mingliu跟mingliu-extB來比),雖然字型規度是一致的。(中華更細,但更均勻。)mingliu.ttc包裝不同層次在內(包括HKSCS層次),關鍵是不少字形用多element構成的,輸出來有可能有誤,但這方面若出問題會有漏掉部件的效果,理應不影響粗度。
1 个赞
其实并没有,此字体的点阵数据就是那样,不分明而已。
说实话,如果用得不爽、选择其他版本好了。汉字生僻字字体本来就有很多不尽如人意的地方,要字体更加分明,只有自个儿去动手改进
1 个赞