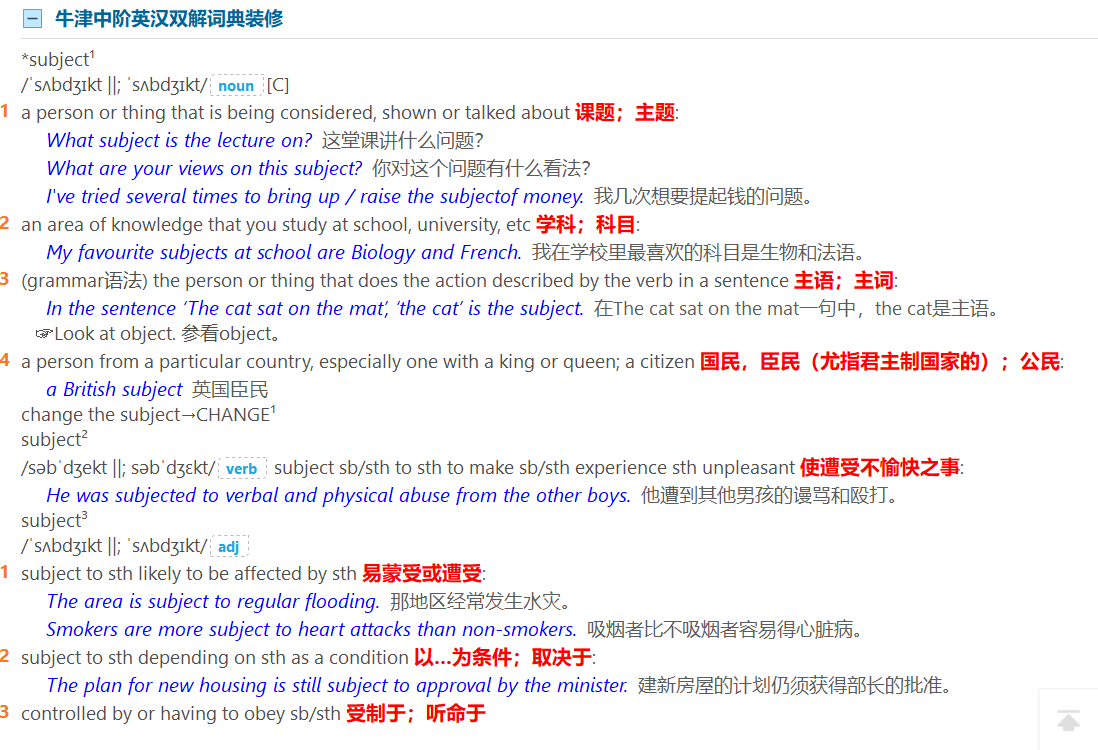
因为英语水平为中阶吧,我个人很喜欢查中阶词典,半屏到一屏即可查到所需,而且凡是查到的,基本为必须掌握的。为了浏览速度更快些,我喜欢将关键意项中文突出显示。也就是下面的效果,中文解释用红色粗体。仅在欧路词典中测试。顺便说一下,如果大家有版本好一点的朗文中阶推荐给我将更喜欢。我以前有一个中阶的朗文英汉,但收词量太少了,现在基本不再用了。我觉得收词量和这本牛津的中阶就差不多就可以了。
本来是想直接改 css 文件,但是我css 水平非常低,结果就是既改了 mdx 中的 html tag,又改了 css。其中 css 部分引用自 牛津中阶双解【CSS】2019.12.12 - 英汉 - FreeMdict Forum ,在此表示感谢。
我的 mdx 源文件来自于百度搜索,不是直接出自于本论坛和隔壁论坛(可能是链接失效,可能是我没有好好找),所以可能存在源文件质量不高的问题。
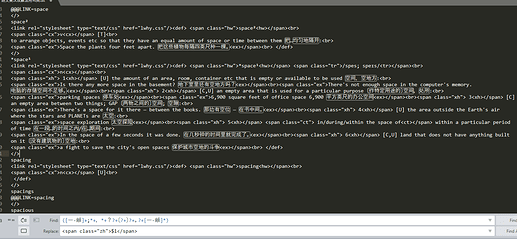
主要修改的地方在于我在 mdx 的源文件中给能找到的中文意项加了一个 <span class = "def_zh"> 的标签,方便在外面的 css 中控制样式。后来又悄悄的给可以发现的英文定义加了一个 `。但因为水平有限,错加和漏加的地方肯定有,欢迎大家捉虫。
也欢迎对 CSS 熟悉的同学拿去美化装饰。所有 tag 完全兼容原来的,只是新增一个 "def_zh" 的 class。
另外,0.2版本删除了词组(数量并不多),准备单独处理。看了一下,其内容和主单词词头是基本重复的。后期可能再合并进来,合并的话,只是增加了查得率,但并不增加更多信息和例句。所以你看到的 Mdx 文件不到 5M,就是这个原因。
最后,如果你有好的想法能帮我更准确的识别中文关键字,我将非常感谢!
鉴于可用的中阶双解词典有限,本词典提供2年 mdx 维护期。若发生差错,请在下面的网址跟贴反馈。
https://forum.freemdict.com/t/topic/8955
配套文件:
v0.2
njzj.css (1.0 KB)
njzj-0.2.mdx (4.8 MB)
5 个赞
颜色可以自己改 css 即可。我对配色不在行,主要工作在于加标签,给外面改颜色提供基础。等内部标签修复完成后,我可能尝试一下改更好的颜色。
已更新到 v0.2,修复了很多识别错误,可用度应该较好了。
1 个赞
查词短时间看一下,什么颜色都无所谓。
看的时间较长就不要考虑太鲜艳的颜色了。
是的,我就是希望这个鲜艳的颜色能一下抓住我的视线。我看得最多的是汉意,其次是英文例句,所以这两个故意用了很重的颜色,加以区分。
2 个赞
James1
7
@smiling1384 why css there doesn’t work?
1 个赞
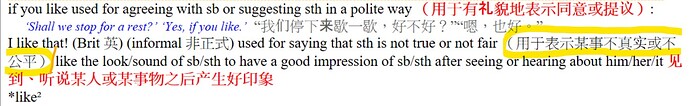
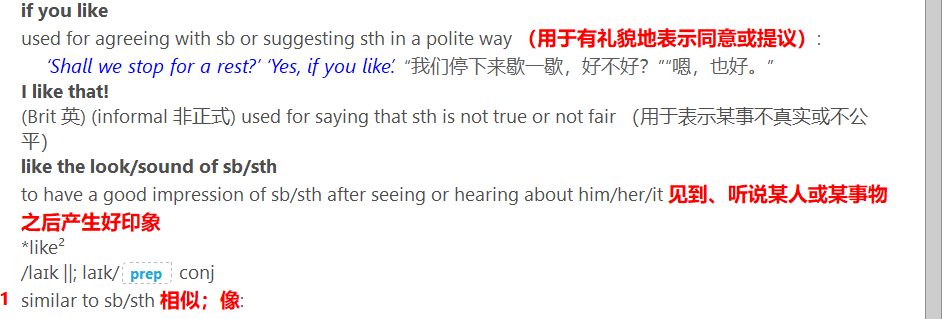
楼主立意甚好!反馈一条:
如上图,like动词义末尾的习语用法中,第二项「I like that!」中「(用于表示某事不真实或不公平)」,当亦显示为红字,且其後当分段。
(我是用mdict开启您配套文件v0.2。)
2 个赞
未能完全修复,只是改了一下 css,将 idm 换行加粗显示。进一步改成红色需要等我想一想,好消息是这类问题可以修补。
njzj.css (1.0 KB)
3 个赞
我和你相反,我是想隐藏中文释义,非常感谢  ,不知道你是怎么加的标签呢?
,不知道你是怎么加的标签呢?
这个词典也不错
你问我怎么加标签吗?我解开原始 mdx 为 txt,阅读发现其中存在的模式,应该主要用正则替换,没用什么复杂的技术。但因为我只稍微观察了原文本的模式(而不是全部),所以可能存在误匹配的问题。
干不了精细活只能简单粗暴了 
无脑加了个标签 明天学一下js看看能不能搞个切换按钮
只要点按显示/隐藏汉语翻译的话,可以考虑用
.zh{opacity:0}
.zh::hover{ opacity:1}
样式大概就这样可以实现,具体你要去看看mozilla或者本论坛的css帖子,我去睡觉了
3 个赞
Wink
19
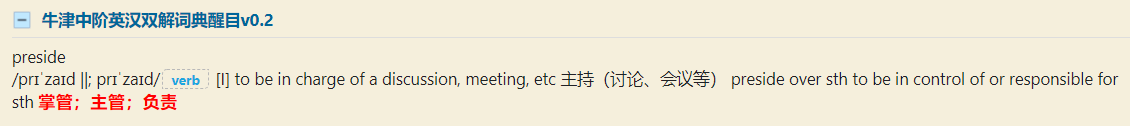
楼主你好,我反馈一条, 所用为v0.2, 在欧路词典上面preside中文释义的红色醒目标注到了短语preside ove sth.后面, 且该短语未隔行.
Wink
20
楼主你好, 我再反馈几条, 以下均来自来自于欧路, 版本v0.2
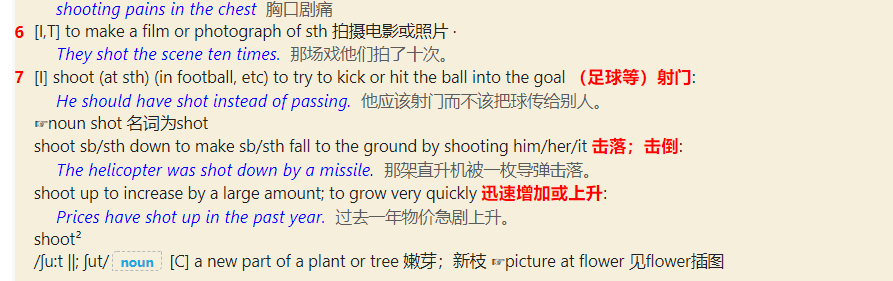
shoot的v.解释 6 和 n.解释 未醒目标红
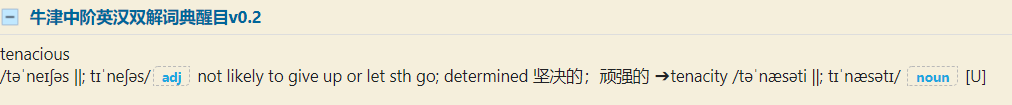
tenacious的adj.解释未醒目标红
exacerbate的adj.解释未醒目标红
1 个赞