打小就看横排,恐怕很难习惯竖排。
最近看了许多竖排词典,可能是看到疲劳了,看回横排的时候发现还是横着舒服。竖排算不上增加很多美学价值,处理拼音还费劲一些,既然原书就是横排,恐怕不必再大费周章了。
紙書看豎排,我倒無所謂,但豎排在遊覽器環境不管用。想想高度問題:如果字條超過窗戶的高度,每次換行,滑鼠又得從下面回到上面,我人超懶,最討厭多餘的動作。(之所以圖像版設計,看到哪裡都能翻頁,不用滑到最下面。)
實際使用最優先。樣式先配合功能才有發揮美觀的餘地。
同感,豎排文本 在常規電腦屏幕 橫屏瀏覽 時基本都需要滾動屏幕,每每看古籍掃描文件時都比較費勁。遇到這種情況,我都會將個人筆記本電腦切換至 豎屏模式。
有人说咋弄竖排的话,我倒是挺想试试,因为我看的大部分书都是竖版的
请问竖版比横版需要多做点啥么
竖排的实现需要阅读器的支持,不同阅读器方法不同,可百度。
例如支持属性writing-mode的阅读器 设置文字的书写方向,最新的规范中缩减为三个值:
- horizontal-tb(默认值):自上而下,从左到右的横排书写方式。
- vertical-rl:从右到左,自上而下的竖排书写方式(典型的汉字竖排排版方式)。
- vertical-lr:从左到右,自上而下的竖排书写方式(主要用于内蒙古的蒙古语和满语)。
MDX里头得有相关writing-mode代码
<body class="vertical-mode">
<p>中国古代文献多是竖排,主要是因为上古书写材料多为竹片木条,文字竖直写上去,然后一条条横向平行排列串成长卷,这样有利用使用左右手展开阅读。直到后来出现纸质书,这一排版习惯一直传承下来。五四期间,打倒一切的先行者们,事事要向先进的西方看齐,自然也要拿竖排书来作文章。</p>
</body>
配套css代码
body.vertical-mode {
-webkit-writing-mode: vertical-rl; /*兼容Chrome浏览器*/
-epub-writing-mode: vertical-rl; /*epub扩展*/
writing-mode: vertical-rl;
}
竖排的适配问题很突出,只能根据自己的阅览器情况,自己动手解决。
IE 好像要用舊寫法 writing-mode:tb-rl
可以玩玩,但一定會碰到坑哈哈。
有时间去试试,对于纯文本的词典还是想试试竖版的
您这个王力韵部在哪里能查到?为什么我的辞海上没有这个功能啊
模拟单栏显示是否只在PC上才有效?手机上也可以吗?感觉手机上更需要这个功能。
@ kabuhocheski
那是我一年前做的辭源,當時的想法是把辭源改成一個韻書工具,上古音部分完成了,但中古音只做了七八分,一方面辭源的反切有很多錯誤,一方面我不是coder所以寫程序很費時間。(你在樓上提供的工具不足以處理轉寫的問題,尤其是多音字。)
@ Aaron
看#1樓,我在Android MDict app能夠用單欄模式。其他平台、軟件,自己試試才知道。
明白了。谢谢。
在MDict app要關掉 Settings: View: Resize images to fit in window.
要不然,MDict不理CSS的指定,自己亂來。
就一個CSS,我私下用的只不過是黑模式而已。
哦,多谢提醒。
有瑕疵需要改一下。
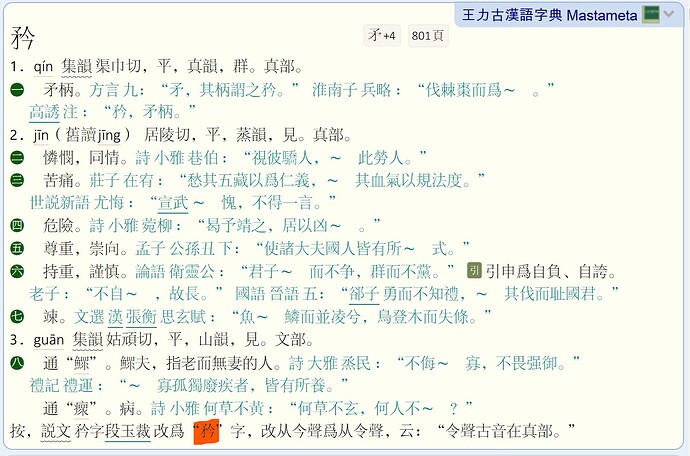
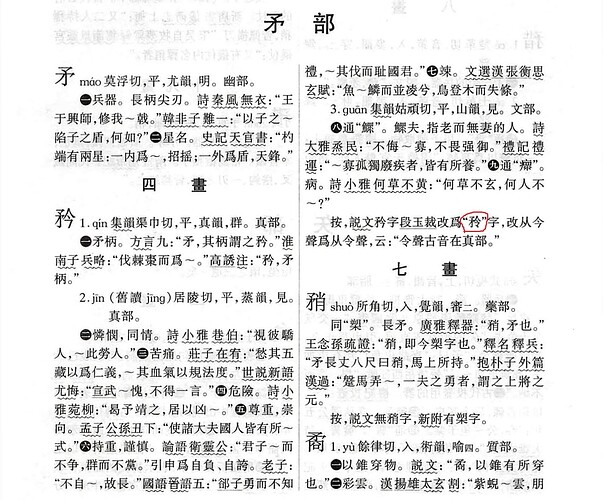
用11月2日文字版的“矜”字這條对照了圖片版之後,發現解說之中有錯一個錯字。如下圖標紅色處,這裡原書是解釋段注說文改“矜”爲“矝”,“改从今聲爲从令聲”。
- 原書此處作“矝”,文字版錯誤地識別成了“矜”。
謝謝指點。mdx、主要mdd都更新了。
同時也改了“臭”字條,辨有錯字、格式問題。
谢谢更新,请问mdd图像是需要重新下载那个200mb mdd吗?图像更新了哪里呢
整頁圖像.1.MDD沒變。
.MDD字型只收字典用的字,既然多了個“矝”字,字型得補。
附帶一提,凡例在“WL17”頁,也包在主要MDD。目錄在“WL00”和“About [the dictionary]”: