教育部《普通高中课程标准2020修订》英语词汇表增补版基本完工,词汇表数据是excel格式的,想添加个css,看了些文章,但一直入不了门。现找到一个《优词词根》mdx,其中附带了txt和xlsx文档。但仍未弄懂,尤其是与css相关的部分以及优词词根的xlsx格式是如何转换成txt。恳请热心人帮忙解说或者在词汇表里做几个词条的例子。先谢谢啦!
英语词汇表增补版字母A部分.rar (187.8 KB)
优词词根.rar (9.9 MB)
具体实现方法千千万,但你只要理解了HTML和CSS的关系(内容和样式分离),就解决问题了。
你现有的“英语词汇表增补版”excel文件已经有“内容”,只要增加“样式”(CSS)即可。举例:
假设有如下的现有内容:
accidentally
偶然地,不经意地
总的来说,就两步:
第1步:给不同元素增加“类别”名称、要引用的CSS文件,以及mdx规范要求(如下首、尾行):
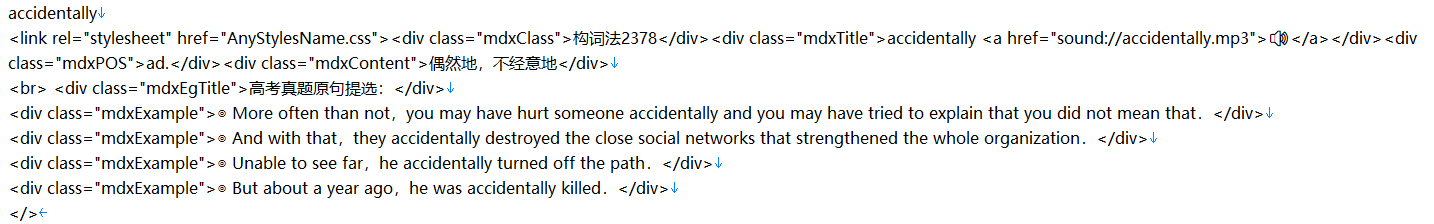
accidentally
<link rel="stylesheet" href="AnyStylesName.css">
<div class="mdxTitle">accidentally</div>
<div class="mdxContent">偶然地,不经意地</div>
</>
第2步:在AnyStylesName.css中给每个“类别”定义具体样式即可(每个类名前有个点号):
.mdxTitle {
font-size:130%;
font-weight: 700;
color: blue;
}
.mdxContent {
font-size:100%;
color: red;
}
至于说第1步中如何实现批量转换,那方法就多了,你可以直接在excel里想办法将每一列替换为希望的内容,甚至增加一些必要的列,然后将excel导出为txt;也可以先将excel转为txt,然后用文本编辑器的正则表达式进行替换,怎么方便怎么来。
感谢!明天有时间试试。
正在用 excel 做词典,拿你的试了下,过程大致:
第一步:把行标题列标题全去掉,每一列增加左右列
第二步:去掉发音文件的链接,excel 带有 HTML 标签会影响文本替换:

第三步:最后一列,添加</>分隔符

完成后,把excel 保存成 csv 文件,用文本编辑器打开,准备替换:
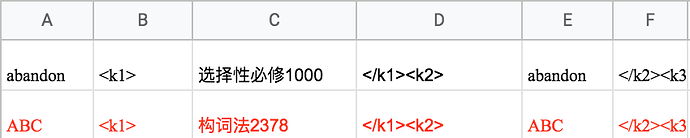
,<k1>, 替换 \n<k1>
>," 替换 >
",</ 替换 </
,</ 替换 </
>, 替换 >
</> 替换 \n</>
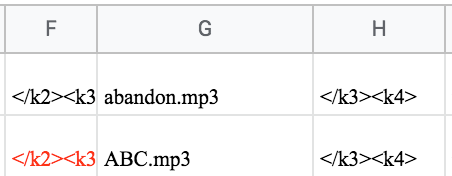
<k1> 替换 <link rel="stylesheet" href="abc.css"><k1>
<k3> 替换 <k3><a href="sound://
</k3> 替换 ">🔊</a></k3>
完成上面所有替换,就成功了,简单做了两个词头,供参考:
example.zip (5.7 KB)
感谢!excel表格G栏里多数为空,但还有部分内容:
![]()
,请问,如何处理?
图片替换参考发音文件的步骤就行,先在左右列增加 k 标签,之后去掉img src=file:///和>,只留文件名 notice.png,转成 csv 文件后,先在文本编辑器里把空列的 k 标签整个替换移除掉,之后再补全图片的链接。
专门说下,这个只是我个人经验,excel 里有复杂的标签会导致转成 csv 这步出错,但是加上一些小标签比如def、exp还是可以的,只是转换成 csv 后,在替换的时候要更小心一些。
<def>travel across 远涉;周游:</def>
<exp>he traveled across the country 他周游了全国</exp>
<exp>walk across the bridge 步行走过桥</exp>
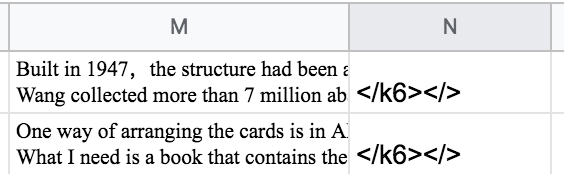
后面的(一直到N列的</k6 </>)该如何替换,您是不是给遗漏了?
给的例子是做的两个词头的,只有 k1,k3需要单独处理,其他列用上面的能一起替换。如果你要处理更多的词头,可能需要每一列都仔细检查下。
谢谢!今晚试试。
二选一:
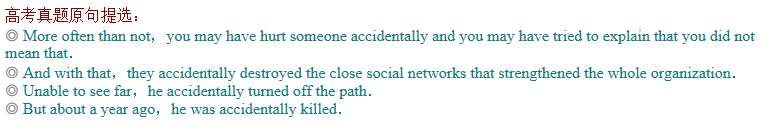
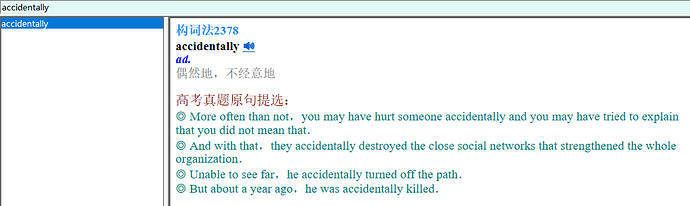
方法1:把所有例句都放入如下的div,然后定义example的css样式
方法2:把每一个例句都放入如下的div,然后定义example的css样式
<div class="example">例句内容abc</div>
方法1的好处是处理起来很简单,缺点则是所有例句可能堆叠在一起,需要用正则另行处理例句内部的分行样式处理等。
方法2的好处是后期样式定义及其自由,基本你能想到的都能实现,缺点是给每一句添加div比较麻烦。
非常感谢!我慢慢去消化。
首先,将◎替换为
<span class="symbol">◎</span>
说明:div是行级别的元素,会导致换行;span则是行内元素,与其他内容可保持在同一行。
然后,在css中定义任意样式,如:
.symbol {
color: grey;
}
这些class的名字随便起,有辨识性则更好;具体样式设计可观摩其他成品,模仿即可。
能把整个词汇表的excel发一下看看吗?谢谢楼主![]()
![]()