各位大大好!
非常感謝 hua大的 《漢英詞典(第三版)》,這一兩年來搭配 《新世紀漢英大詞典》使用,總能對自身語言學習的問題很有幫助。
我的問題是在歐路詞典電腦版上使用《漢英詞典(第三版)》時,排版會緊縮在一起,且詞條、釋義旁都會出現捲軸,不知怎麼調整好?
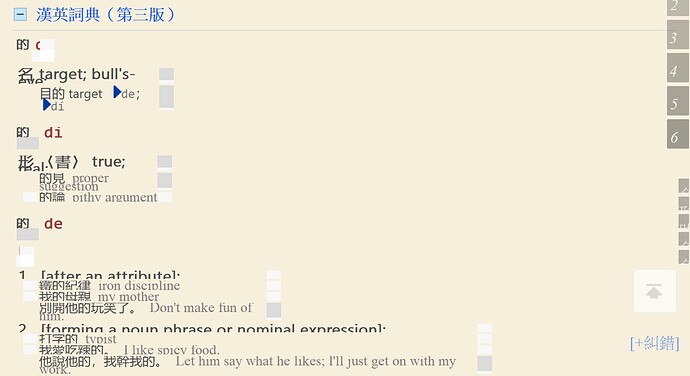
以下是搜尋「的」的樣子:
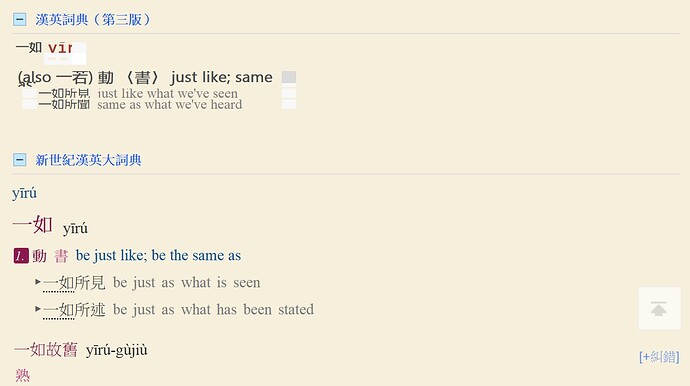
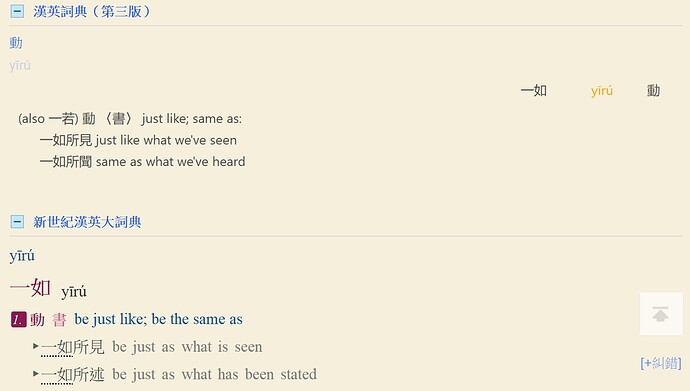
若搜尋較短的詞條,如「一如」也是這樣:
同時顯示的《新世紀漢英大詞典》排版則都正常。
目前將 漢英詞典(第三版)的六個文件(除iso與pdf外)都已放入詞典庫資料夾。在手機安卓版的就能順利顯示,完全沒有問題。所以這一兩年碰到要使用時,就是改用手機來查詢XD。但最近希望能在電腦版上統一作業,所以想上論壇來跟大家求助~~
謝謝您們!
hua
2
汉英词典的 CSS 有问题,你把 JS 删了试试看。
这个 CSS 需要重做的,我猜测你删了 JS 应该会好。
2 个赞
非常感謝hua大您的回覆!!
我刪了「hycd_3rd.js」,也重新清空詞典緩存,但顯示起來跟之前一樣。
不過順著您的理路,我排列組合輪流刪除「hycd_3rd.css」、「hycd_3rd_img.css」、「hycd_3rd.js」這三個檔案,發現刪除第一個而留下後兩者,就能順利展開了,不過可惜了原先精緻的排版…。
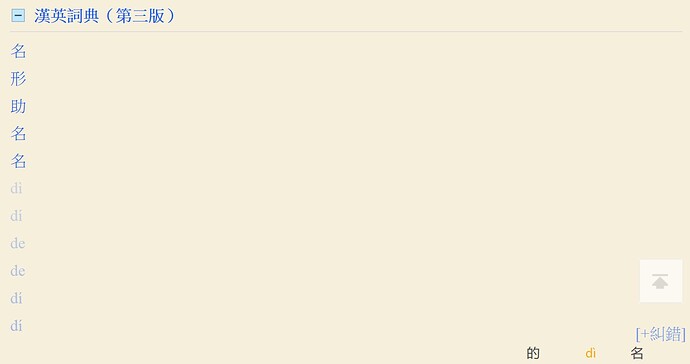
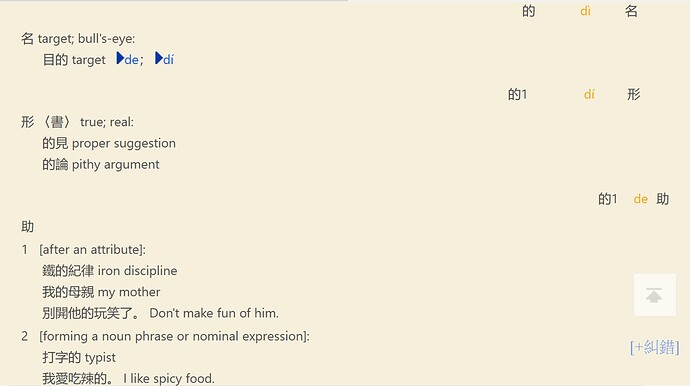
查詢「的」:
查詢「一如」:
若想要修改「hycd_3rd.css」,請問從哪個部分下手好呢?我想用Notepad++來試試看~
再次感謝您!!
hycd_3rd.css (4.5 KB)
hua
4
你可以用 notepadpp 不过你得看下css 基础
2 个赞
好的!覺得自己有很多東西要惡補…。
最早是因為語言問題而與論壇結識,後來發現自己最不足的,可能是程式語言的問題XD~
在論壇跟群裡,每天都覺得有好多可以學習的呀!
再次感謝 : )
css最后加上body, td, th{overflow: initial !important;}就行了
1 个赞
非常謝謝您的回覆!
我反覆試了一陣,修改css幾回,卻還是未果,顯示仍與一樓的樣子相同。謹將修改的css附上。
hycd_3rd.css (4.5 KB)
目前還是先把「hycd_3rd.css」刪去,至少如三樓般顯示可以查閱。
再次感謝 : )。
body, td, th{overflow: visible !important;}
哈還是不行~
也可能是我個人電腦的問題,感謝您不吝賜教!
hycd_3rd.css (4.5 KB)