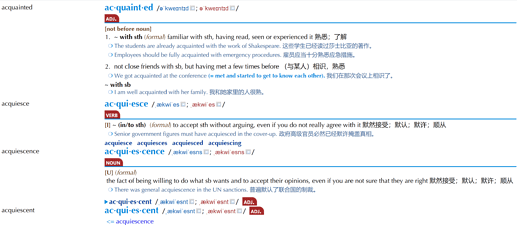
想做一个网页帮助背单词,左边是单词,右边是从牛津高阶8MDX中萃取出来的解释,意图是蒙住左边努力想单词的意思,想不起再看右边解释。当然,用不着用手去蒙,也可以用JS先隐藏右边解释,点击一下单词JS响应单击就显示该词右边的解释。
现在遇到 了一个排版问题,左边的单词和右边的解释错位一个单词。因为是CSS菜鸟搞不出来。
另一个问题是假如有个别单词太长左边那个DIV宽度不够显示不下,怎么处理好。如果用 word-wrap:break-word; 让单词从中间断开后面的字母到第二行去显示,这样简单粗暴不大好看。一个想法是用JS将长单词的字体单独设置得小一点。但如果不是人眼观察JS如何知道长度太长溢出了呢?进一步的想法是通过JS测试单词的字符数。哪种字体能保证字母是等宽的呢?
请大仙们多指教!
链接:https://pan.baidu.com/s/1o6pOkIOW1q1V8H8vWcvMxg
提取码:5n4c