分享一下这段时间的学习笔记,像我一样对切换感兴趣的新手可以看看。只是大概的思路,具体问题还需具体分析。
2020/2/18
现在觉得有些玩腻了,哈哈。隔壁已经结贴。
韦氏、麦克米伦统一放在韦氏那个贴子。推荐看麦克米伦,包含了所有功能。
以上
总结:
英汉切换最好用的是dfliaoyue前辈的js。可以直接像collins那样只写一个js,没有方法一那么占空间;mdx链接上js,有一个总的词典标签就行。
例句收展最好用的是:
https://blog.csdn.net/rocky_03/article/details/56304341
讲的挺清楚的。
繁简切换用牛8的,凑合用。一个按钮,一个总标签即可。
[双解切换1] 以韦氏高阶英汉双解词典为例——点击英文后面的空白处显示中文,点击按钮显示所有中文
我之前有好长一段没上论坛,不太了解发生了什么事情。这本词典很适合这种方法,可以用它练练手。
效果展示:

切换可借鉴:
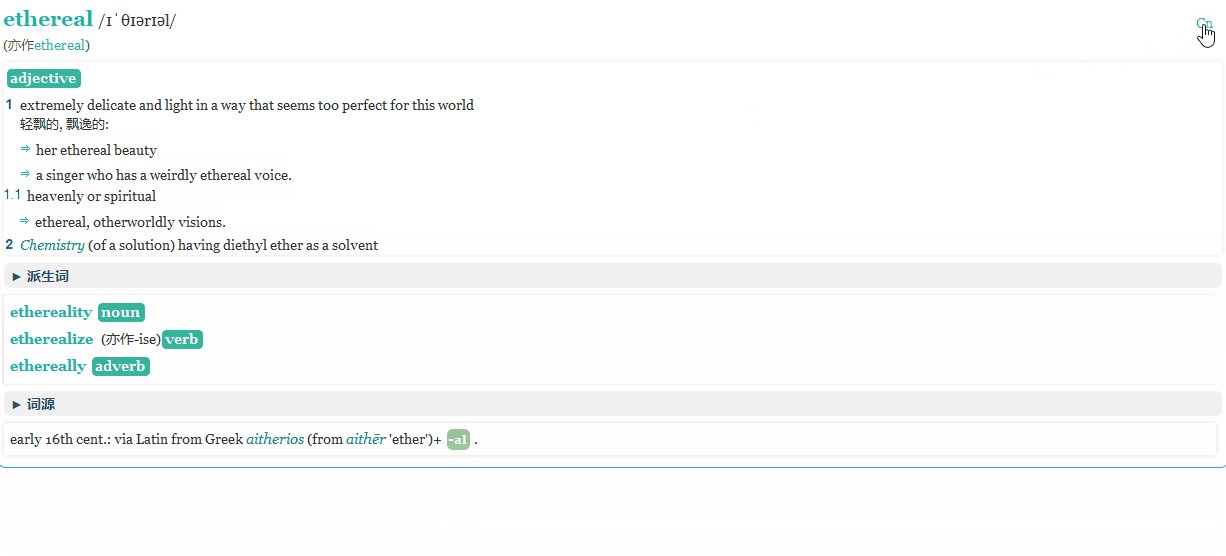
dfliaoyue 前辈改版的Oxford Dictionary 3e (EN-ZH) (必须要吹一下,方法贼好用!不容易出错!适用性强!) mdx 应该动了例句部分的结构(原版例句的翻译是单独一行的,不改的话切换有点问题)。 css 改动的内容都附在最后了。 js 找到translation相关的就是切换,其他是单词和词性跳转什么的。
需改动的文件:
① 韦氏高阶英汉双解词典2019. mdx ;② mwa. css ;③ mwa. js
所需工具:
词典打包解包工具+文本编辑软件+修改样式的软件+ ……
韦氏双解MDX分析:
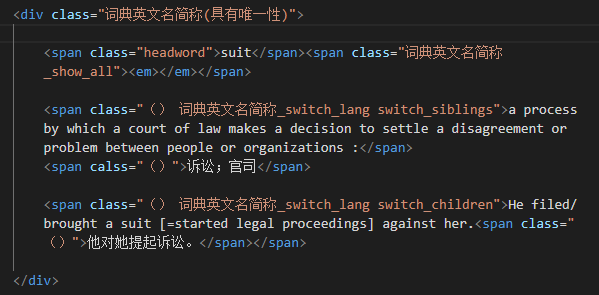
(1)不同词性已经整合在同一个标签里。(2)已有css,缺js。(3)中文释义和例句翻译的标签名相同。(4)中文释义的所有内容都在同一个标签里,但是英文释义里包含符号:,与释义不在同一个标签,见suit义项3(如果用FF大神的方法,就得改结构。)(5)提取过词组,且所提取的词组标签名没有改动(新牛津v2.4是有变化的,需要添加或更改什么的时候注意一下就行)。(6)没有例句发音,没有会影响切换的喇叭。
韦氏双解MDX变动:
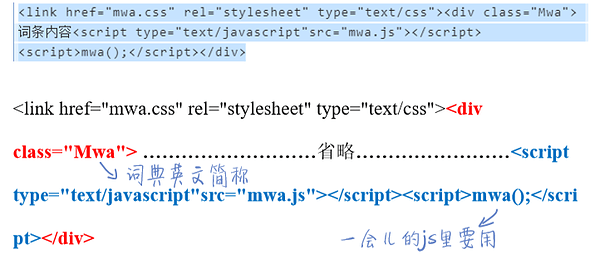
不管用什么软件,改成下面这个结构就行:
一般情况下,简单替换即可。嵌套复杂点的就得用高级语言了(Pdawiki词库制作区、公众号、B站、网盘资源很多,或者直接Google,针对需求稍微学一下)。韦氏双解的mdx则不必那么麻烦,可以直接替换。\n</>或者link所在行都行。
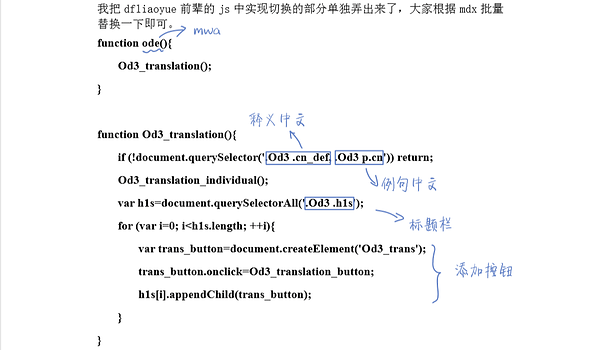
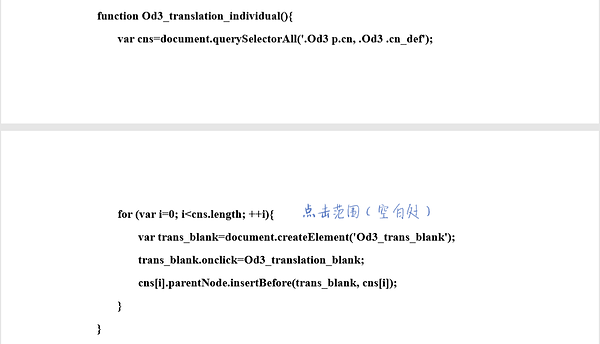
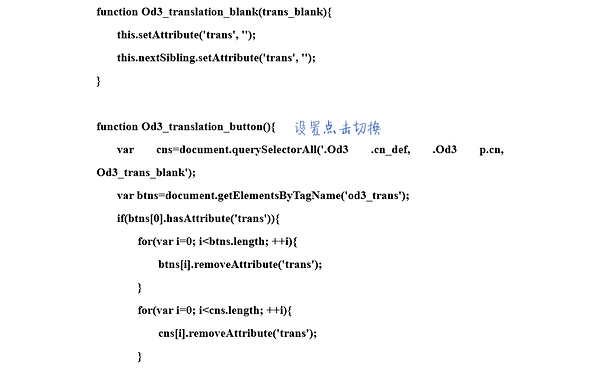
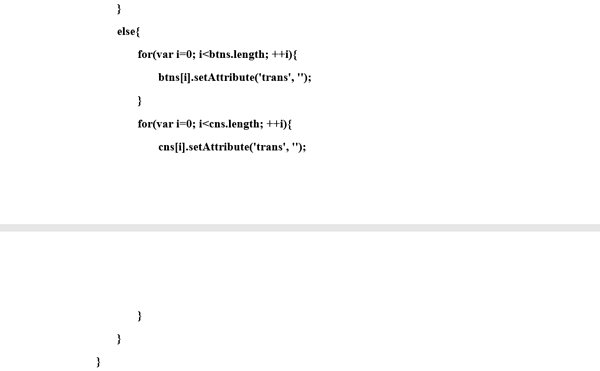
JS 变动:
CSS变动:
预先隐藏中文:
.mw_zh{ display: none;}
点击后显示中文
.mw_zh[trans]{display:inline}
翻译按钮的位置。我一般是浮在单词右侧float:right;放GoldenDict用的话,会再清除一下浮动(标题栏clear:both)。
Mwa_trans{cursor:pointer;float:right}
隐藏多余的翻译按钮:
Mwa_trans+Mwa_trans {display: none;}
翻译按钮未点击时的样式:我个人偏好用词典logo,好看不腻。
Mwa_trans::before{content:‘‘CN/ZH’’;或者content"中";}
翻译按钮点击后的样式:
Mwa_trans[trans]::before{content:‘‘En’’;或者content:“英”;}
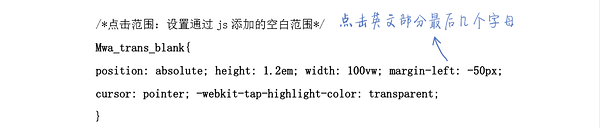
点击范围:设置通过js添加的空白范围
Mwa_trans_blank{position: absolute;height: 1.2em; width: 100vw; margin-left: -50px; cursor: pointer; -webkit-tap-highlight-color:transparent;}
点击后,隐藏原先添加的空白:
Mwa_trans_blank[trans]{display:none!important;}
[双解切换2] 以新牛津Beta V2.4为例——点击英文显示中文,点击按钮显示所有中文
效果展示:

切换可借鉴:
fearfare090807 大神的作品 (十分优秀!) 。不过大神的方法对词典结构要求比较高,有些mdx需要变动的地方很多,所以不打算细讲。
新牛津Beta V2.4原版的MDX分析:
①有按钮可实现点击后显示所有中文,不过被隐藏了; ②1433个左右的短语(如 a big fish in a small (or little) pond)无法切换;③额外提取的词组(如come about )无法切换; ④有的单词和词组已有js⑤………
需改动的文件:
① mdx ; ② js ; ③ css
MDX 大致结构:

我自己是这么理解的:是并列关系(同辈)用siblings,包含关系就为children。 drongh 前辈剑桥4双解切换的js也是这样。如果词典没有太多link(构词法),大小写敏感的话,可以用 drongh 前辈的js,只不过需要在css里预先隐藏中文。
JS变动:
参照 漫步_Roamlog 前辈的js写,跟FF大神的是一样的。大多数情况下根据mdx简单替换一下即可。
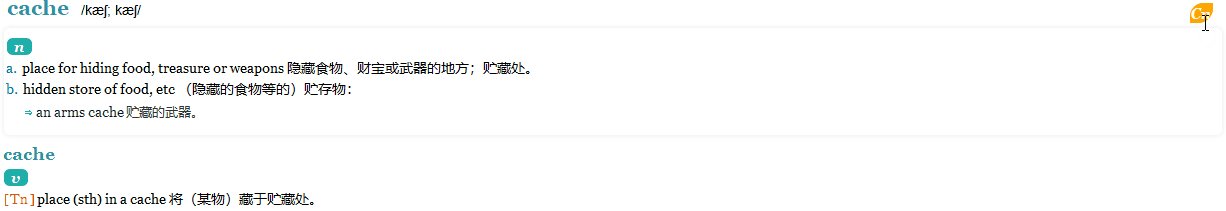
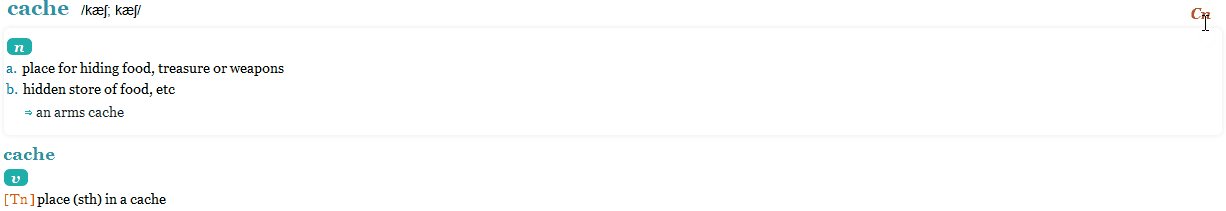
[双解切换3] 以原版新牛津Beta V2.4为例——点击伪元素显示所有中文(例句等)
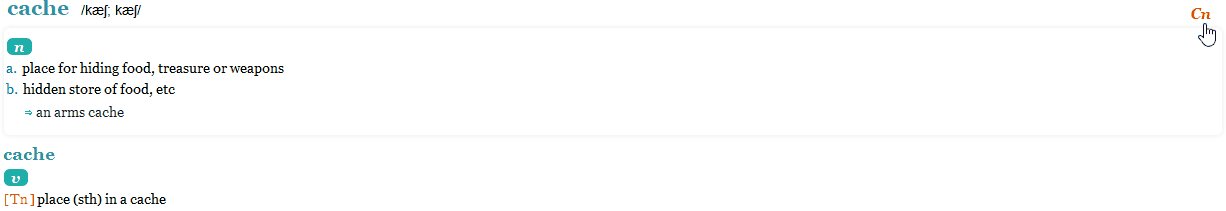
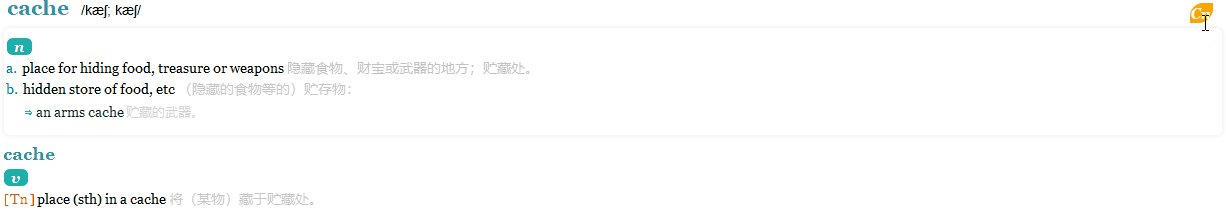
效果展示:

这其实是牛四,凑合看一下。
需改动的文件:
① lgmcw 前辈的原版新牛津Beta V2.4. mdx ;②ODECN. css
改动mdx:
第一步, 解包新牛津Beta V2.4得到txt文件。
第二步, 借助GoldenDict、VSCode或者Chrome等工具查看是否有标签包含整个词条。可直接在GoldenDict右键审查元素,看< div class=“mdict” >的后面有没有满足条件的标签。新牛津的内容全都在< div class=“entry” >里。为了避免词典多了会冲突,最好改成词典简称。往下看发现还有一个< div class=“ODECN” >也满足要求,再查一下词组,可以发现词组没有< div class=“entry” >,进一步看一下,发现有的两者都没有(这就是后期要改动的地方)。如果没有满足条件的标签,就需要添加一个。反正,确保每个词条有个 具有唯一性 的总标签就行(避免冲突)。
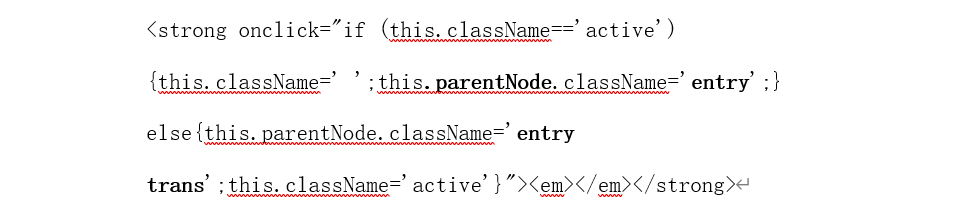
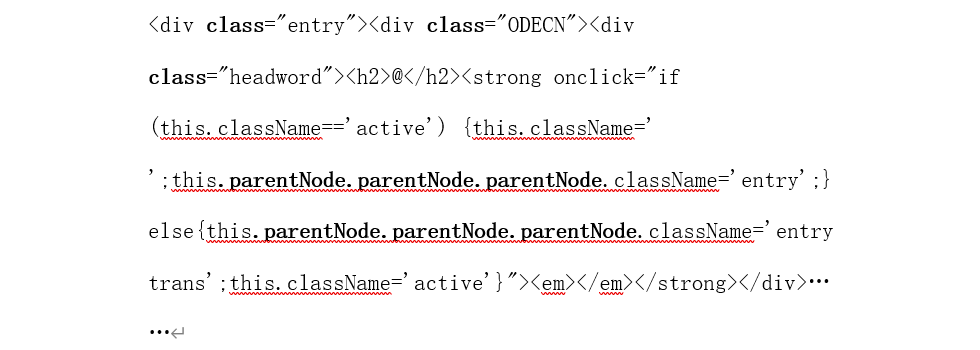
第三步, 在词头附近添加如下内容,记得离总标签近一点 :
作用在于:点击后,其指定的父元素名会发生变化。在css中利用该变化实现隐藏和显示。 适用于隐藏中文,收缩图片,隐藏例句,收起不必要的内容等。预先隐藏,点击后显示。
从新牛津V2.4原版mdx抽出这一部分仔细看看:
可以看到它在单词的后面(不是所有词条都这样,多查几个单词和词组)。新牛津原版当中 .parentNode的个数刚好是< strong >往前的 class个数。 父节点一定要找准! 也就是要格外注意.parentNode的个数,< strong >往上找父亲, 直到找着总标签 。( 之前搞错了,罪过罪过,特此纠正。 )
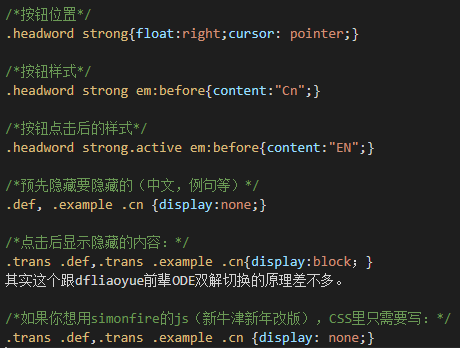
CSS作如下更改:
先隐藏想要隐藏的内容,然后.trans显示

simonfire 前辈的js搭配更改好的css后,中文是默认展开的,点击按钮后隐藏。
如果你发现双解切换3设置后仍无法实现切换,可逐一排查:
MDX:添加的总标签是否正确;父节点是否正确;
CSS:是否重复设置了显示(或隐藏)。 可能原先已经设置了display:inline/block,现在又添加了display:none。
作为一个逛完了词库制作交流区的人,贴一下双解切换相关的贴子。
简单易用Javascript Hide and Show
https://www.pdawiki.com/forum/thread-18321-1-1.html
(出处: 掌上百科 - PDAWIKI)
理想中的双解词典:弹出式中文解释
https://www.pdawiki.com/forum/thread-13310-1-1.html
(出处: 掌上百科 - PDAWIKI)
切换 隐藏 / 显示
https://www.pdawiki.com/forum/thread-15696-1-1.html
(出处: 掌上百科 - PDAWIKI)