期待大侠出手
你就把这些文件合成一个 txt 文件,其中按照 mdx 的格式来就能做词典了。
词头1
内容1,可跨多行
</>
词头2
内容2,可跨多行
</>
你要引用 css 的
将引用 css 的代码放到这些 div的上面。
<link rel="stylesheet" type="text/css" href="style.css">
它代码对于我有点多,看不懂,我想着忍痛放弃原排版,先提取文字出来 ![]()
MDX是不是相当于一个带目录的html文件夹啊?
- 该网站的美版数据2016隔壁已有制作放出:[独家]Cambridge English Vocabulary Profile 剑桥英语词汇概况[核心词汇学习词典] - MDict 词库资源区 - MDict Dictionaries - 掌上百科 - PDAWIKI - Powered by Discuz!
- 新在线数据与2016年数据比较,有少量更新。
- 同一网站同一数据的另一种多参数更方便的查询页面:http://vocabulary.englishprofile.org
username: englishprofile
password: vocabulary - 英版数据的mdx网上鲜有整理制作,应该与剑桥高阶第四版及剑桥词典在线版的CEFR标注一致。
我刚刚也发现了,英美应该大部分相似(未对比足够多),这个项目多机构参与 剑桥牵头,释义还是有不同
奇怪
你发下 mdx css 呢
demo.rar (14.9 KB)
麻烦大佬了 我都是凭感觉整出来的 一路试错 ![]()
是因为你提取出来的 HTML 文件标签太乱了。
HTML 文件的标签必须要成对出现,如果没有成对,不同的浏览器会有不同的解析方式,导致你在 chrome 上能用(虽然并不符合规范),然而在 gd 用不了。
你如果不会提取,那就把整个内容塞到 txt 里面去,不必去除掉不必要的部分,用 CSS 隐藏即可。
我都合成txt了,源文件所有信息都在一行,不会整排版,放弃了。我上传文件,感兴趣的可以试试,没有就算了SVP.rar (2.1 MB)
谢谢您指点,能力还是不够,只能放弃了
我就弄出来6556个
发音,不会联网发音,得用js吧,我不会,本地发音自己下吧。
展开按钮要字体才能显示正常(我猜的),展开看里面id都有,会js的上应该可以解决。

水贴一层 ![]()
![]()
![]()
![]()
![]()
![]()
非常感谢!!不知道你们有技术的弄起来复不复杂。我都整一天了
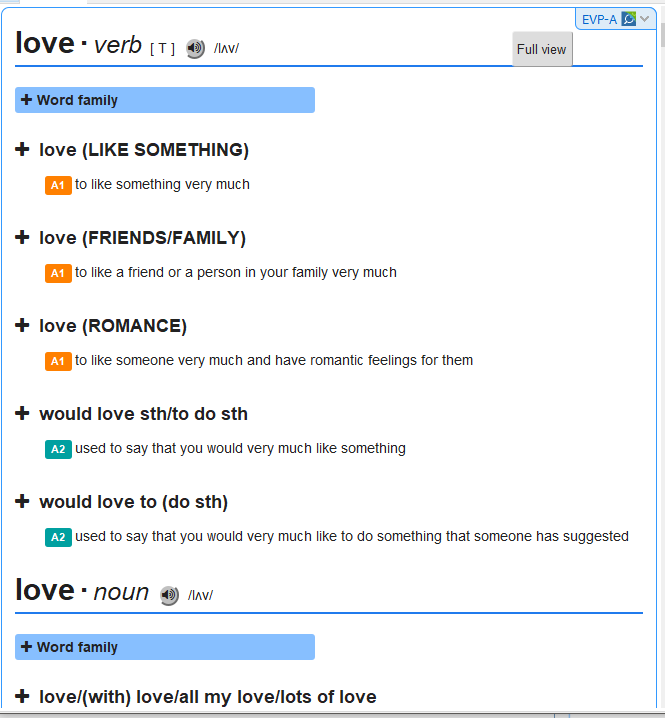
我看了一下,您发的文件似乎不能展开例句,不知道是文件如此还是适配问题(当然这不重要,我就只是想要信息量小的释义表,其他靠词典就行了)
Not working well, please fix it
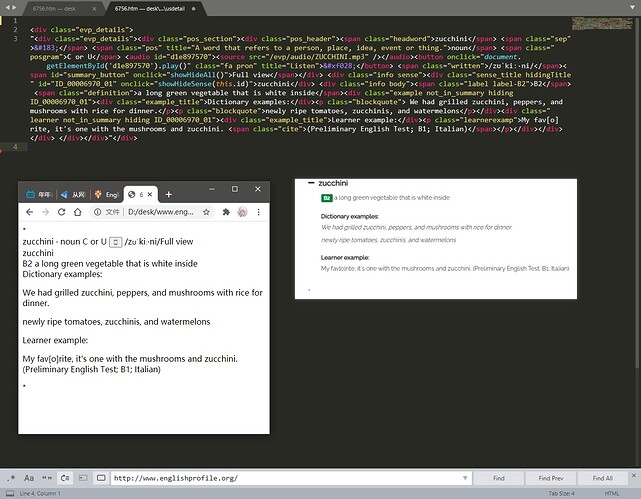
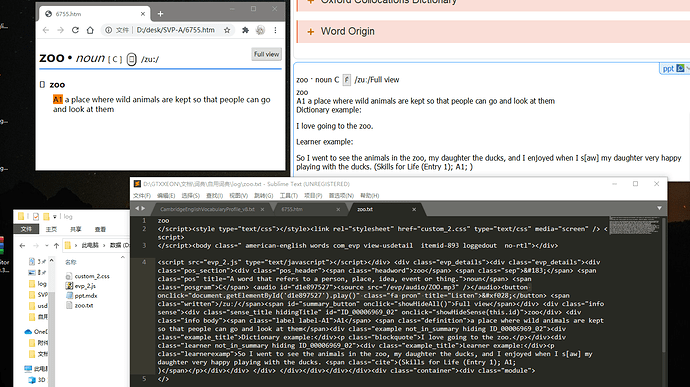
cd到单个文件夹合并一个txt文件,要的词典内容就一条正则全出来了,然后提出词头顺便把要引入的css给加上了(也是一条正则)。
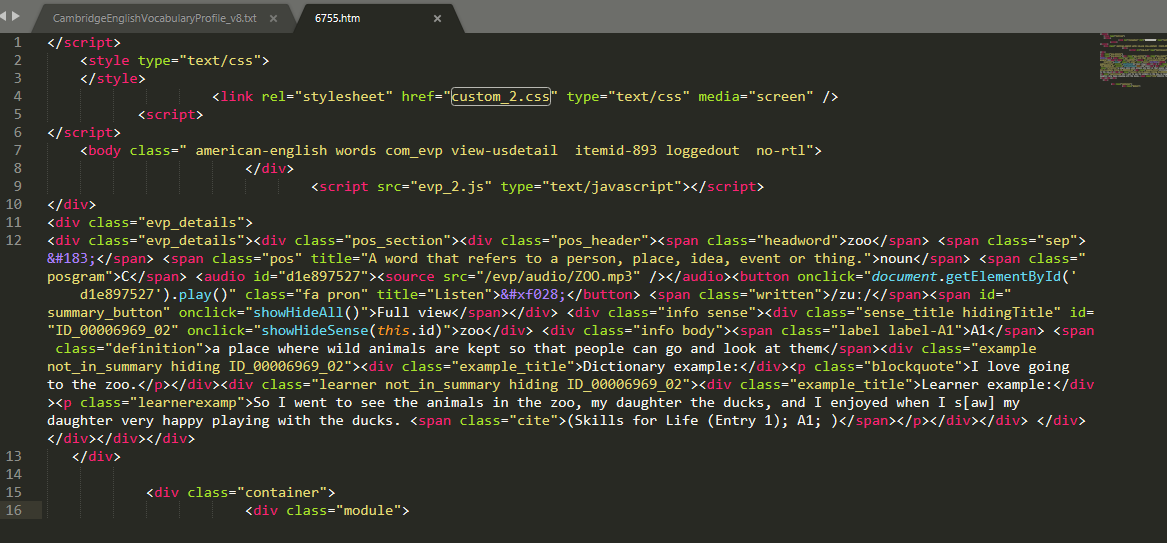
看看大的结构我把开头的一个div的封闭标签删了,最后面删俩还是仨啊没用的</div>,就完事了。
css样式直接用的官网网站的,样式有的不起作用因为class层级(开头的一个div的封闭标签删了)官网上的多(这么说也不知道对不对),试好了把删的那div的封闭标签的那个标签,css文件在文本编辑器里一搜一删就这样了。充其量再引入个Raleway字体和官网显示一样。
我也不会他们说的洗版,这些也就用半小时甚至更少,你试一下就知道了 ![]() 。
。
你说的技术啥的和我不沾边,我就是前来水一帖的。
要是不折叠想要和不想要的就用display显示隐藏好了
不fix it,都承认水贴一层了当然是不会做了。
I can’t do this, you should discuss it with experts