https://mdx.mdict.org/六大知名词典/牛津_Oxford/Oxford%20English%20Dictionary%202nd%20v4_%2014-10-9/?sort=size&order=desc
Oxford English Dictionary (OED), 2nd edition, version 4
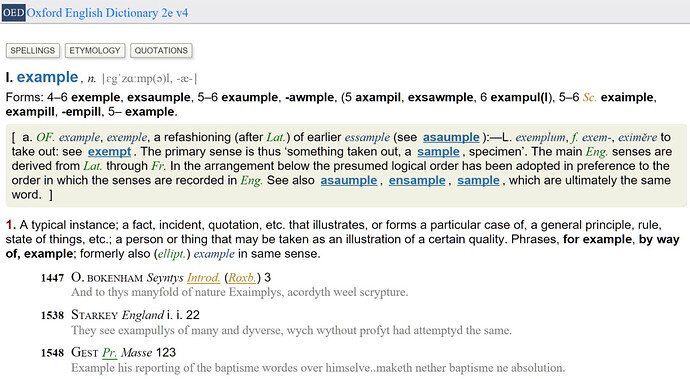
By default, the Quotations are displayed, and can only be hidden by pressing the “Quotations” button.
Is there a way to edit the JS or CSS so that they are hidden when I first open the dictionary? (The quotations take up too much space, and takes too long to scroll through when I put it in a Union folder.)
Below are the JS and CSS files contained in the MDD:OED4.js, OED4.css.zip (17.6 KB)
‘View Source’ HTML from Mdict:example word VIEW SOURCE.zip (11.0 KB)
4 个赞
nlmha
2020 年11 月 14 日 00:04
2
q̶u̶o̶t̶s̶1̶[̶j̶]̶.̶s̶e̶t̶A̶t̶t̶r̶i̶b̶u̶t̶e̶(̶"̶n̶a̶m̶e̶"̶,̶ ̶"̶p̶l̶"̶)̶;̶ quots1[j].setAttribute("name", "");
q̶u̶o̶t̶s̶2[̶j̶]̶.̶s̶e̶t̶A̶t̶t̶r̶i̶b̶u̶t̶e̶(̶"̶n̶a̶m̶e̶"̶,̶ ̶"̶p̶l̶"̶)̶;̶ quots2[j].setAttribute("name", "");
se6,se8{display: none !important}
*[name="pl"]{display: block !important}
2 个赞
(我打英文比較順利;你若打中文,我配合你。)
Thanks! Those changes successfully hide the quotations; and the “quotations” toggle button works. But I noticed that those changes also break the “Spellings” and “Etymology” toggle buttons at the top of the page.
Could we perhaps add Javascript that acts as if we pressed the “Quotations” button when the page loads? Would that work?
Original ‘View Source’ HTML from Mdict:example word VIEW SOURCE.zip (11.0 KB)
nlmha
2020 年11 月 14 日 11:21
4
*̶[̶n̶a̶m̶e̶=̶"̶p̶l̶"̶]̶{̶d̶i̶s̶p̶l̶a̶y̶:̶ ̶b̶l̶o̶c̶k̶ ̶!̶i̶m̶p̶o̶r̶t̶a̶n̶t̶}̶ se6[name="pl"],se8[name="pl"]{display: block !important}
That worked brilliantly. Thank you!
I really don’t understand javascript at all, so I must ask you for help with a stylistic detail:
How can the “Quotations” button be styled like this (white inside) when the page opens (to show that the quotations are already hidden)?
2 个赞
nlmha
2020 年11 月 14 日 16:02
6
quot{box-shadow: 2px 2px 2px rgba(0, 0, 0, .1), 0 -2px 0 rgba(240, 240, 227, .4) inset, 0 1px 0 rgba(240, 240, 227, 0) inset !important;background: rgba(255, 255, 255, 1) !important;border:1px solid rgba(0, 0, 0, .2) !important;}
quot.active{border:1px solid rgba(0, 0, 0, .3) !important;color: rgb(50, 50, 50) !important;padding: 0 .5em;text-transform:uppercase;cursor:pointer;margin:.6em .6em 0 0;border-radius: 2px;font-weight: normal;box-shadow: 2px 2px 2px rgba(0, 0, 0, .1), 0 -2px 1px rgba(0, 0, 0, .05) inset, 0 2px 1px rgba(255, 255, 255, 1) inset !important;background: rgba(240, 240, 227, .5) !important;}
1 个赞
Can you please upload this dictionary with js and css files?
nlmha:
quot{box-shadow: 2px 2px 2px rgba(0, 0, 0, .1), 0 -2px 0 rgba(240, 240, 227, .4) inset, 0 1px 0 rgba(240, 240, 227, 0) inset !important;background: rgba(255, 255, 255, 1) !important;border:1px solid rgba(0, 0, 0, .2) !important;}
quot.active{border:1px solid rgba(0, 0, 0, .3) !important;color: rgb(50, 50, 50) !important;padding: 0 .5em;text-transform:uppercase;cursor:pointer;margin:.6em .6em 0 0;border-radius: 2px;font-weight: normal;box-shadow: 2px 2px 2px rgba(0, 0, 0, .1), 0 -2px 1px rgba(0, 0, 0, .05) inset, 0 2px 1px rgba(255, 255, 255, 1) inset !important;background: rgba(240, 240, 227, .5) !important;}
You’re awesome. I tried to do something like that, but failed to put “!important” where it needed to be.