那是css的问题,如果动手能力强,直接修改css即可解决。
You can adjust the margin distance by editing the CSS file.
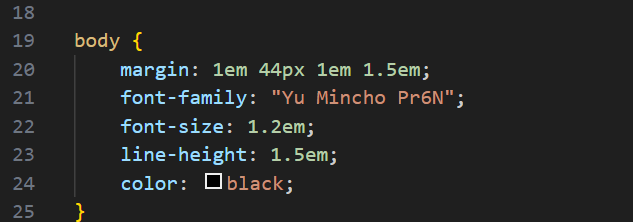
The setting you need is on line 20: margin: 1em 44px 1em 1.5em;. You can tweak the last value or simply set it to auto to get the desired spacing.
你可以通过编辑 CSS 文件来调整边距距离。你需要的设置在第 20 行:margin: 1em 44px 1em 1.5em;。你可以调整最后一个值,或者直接设置为 auto 来获得理想的间距。
1 个赞
为什么不能发音呢!点发音按钮没有反应!
added multi-thread support in this commit:
now it’s really fast
1 个赞
@神农X the new multi-thread feature is being used to parse the french dictionary that you’ve requested:
since it’s big, we needed multi-thread
里面十万个 href="$hinshi“
是不是处理regex的typo???
<a class="black" href="$hinshi"><rectr class="fill 品詞 FM">自ラ四</rectr></a>
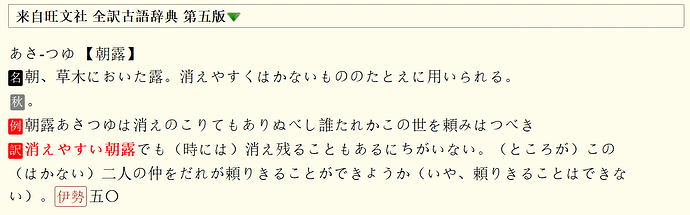
缺少大量词条,比如助动词的し、副助词的し、助动词的じ……等等似乎是没有汉字的词条基本都缺少?另外词条索引只能用汉字表记,搜索起来也十分不方便
1 个赞