感谢ppxia大哥指导,方法2确实可行,且方便不需要另外安装软件,英文字体显示没问题。
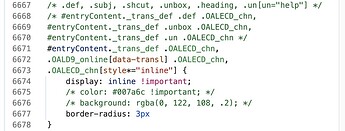
今晚逛了一下才发现其他人已经解决过了,并且有更多的修改细节(比如单词头顶上那个词性,偏移太高了),还提供了修改后的 css 文件。
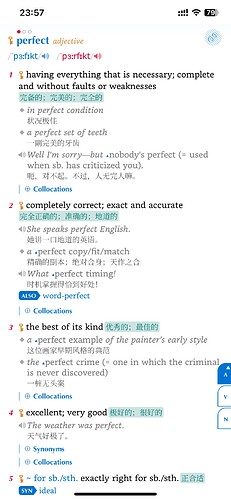
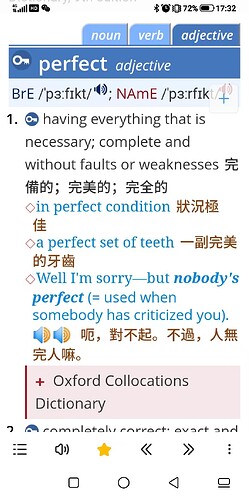
我用了这个版本之后没太大问题,就是喇叭的点击大小容易误触,所以还是一样设置成两倍 width: 2em !important;,然后高度个人感觉偏高了一丢丢,所以下调了一点 top: 0.05em;,修改位置参考上面回复的图2。
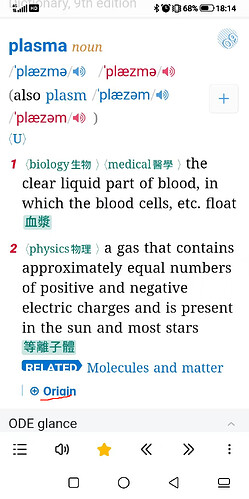
修改后效果:
谢谢 Hazuki指路,这个修复了更多细节。
不知道有没有人可以把用oald10 的mdx套上这个 css 和 js
能不能加上展开的开关和快捷键
大佬,这个怎么整能像牛8的一个双解版本一样,点空白处就能出来汉意奥,要这样的话,真的是太完美啦
不知道你用的是什么软件,文件应该放哪里才生效。
我用的是欧路,里面的CSS文件跟mdx放在同一个文件夹。
我用的也是欧陆,所以现在我是设置正确,但是不知道为什么就不显示不对吗?
把文件拿出来,别放oald9这个文件夹里。然后欧路设置里清理一下缓存
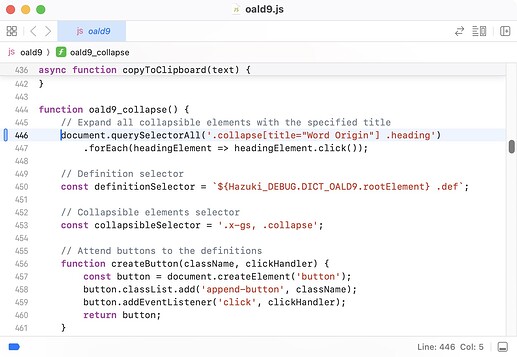
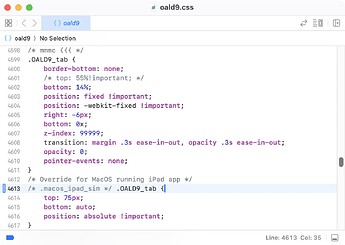
可以了,大佬太牛了。 抱歉我想多问个问题,有办法可以把这个clllocations自动收拢吗? 以及我想把词源origin自动展开 可以吗?以及为什么我手机上有靠边贴着的悬浮栏,平板上却没有;手机上可以发音,平板上却不能发音
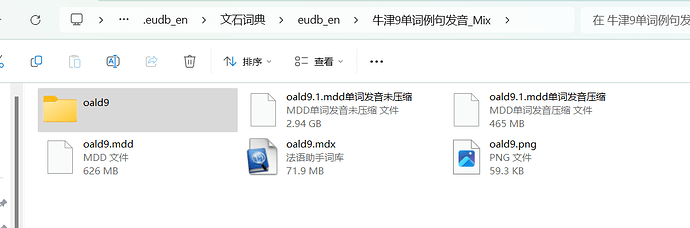
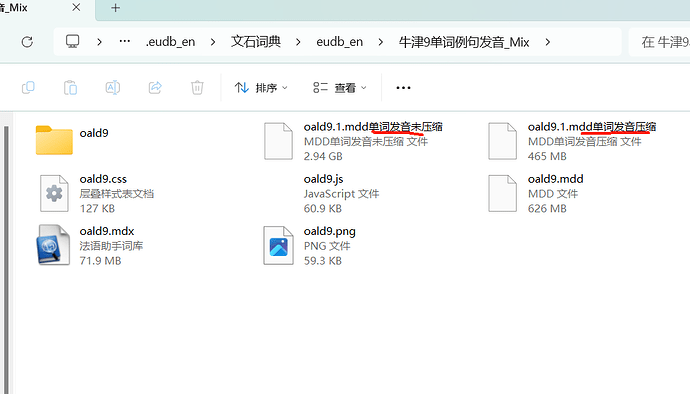
不好意思,刚刚有事出去了,您人实在太好了。 这是文件在平板中的位置,我觉得应该没有缺少文件吧?我跟手机基本是同时间导入的。
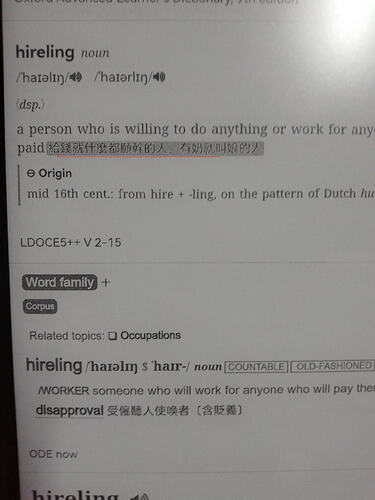
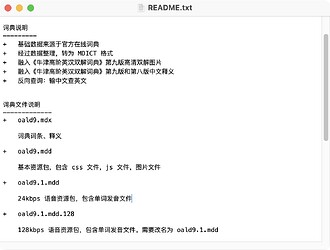
抱歉,想麻烦再问您几个问题:1)文件中的的深色部分可以取消吗?我是墨水屏平板看起来有点不和谐;2)这个CSS文件可以用在牛津高阶10上面吗?我很喜欢牛津词典,不过牛津高阶9只有21万词条,而朗文5有28万词条,与我的牛津高阶10持平;3)如果我不想要发音的话,是否可以将这两个文件删除?
1.可以去掉,改CSS文件,注释掉两行。
2.直接用应该是不行的,上面还有人在求制作呢。
3.我想我知道你平板为什么没声音了。文件的扩展名:
文件的扩展名需要改成 .mdd,也就是去掉后面的 单词发音压缩/未压缩。两个文件留一个就行,2.94GB的音质更好。如果不要发音就可以两个都删掉。
谢谢您,可以了!
抱歉再问下平板没有靠边贴着的悬浮栏有办法解决吗?