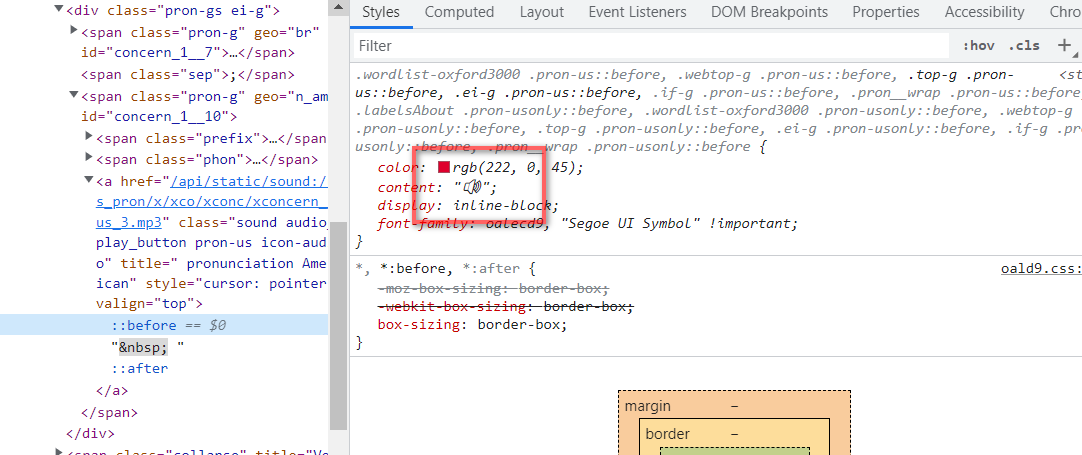
you’re right. it’s unicode not an image. the problem is, that i don’t know how to fix it. it seems not that easy.
多谢多谢,太厉害了
请问解决了吗?如果解决了,能不能分享下您的css呢?
应该加上上面的css然后在目录下加上喜欢的喇叭的图片就行了吧。我还没来得及试呢。也不影响使用,只是效果的问题,不急
说出来有点![]()
我是搜索“小姐姐online”翻到这个帖子的![]()
我用欧陆这个样式都出不来,我直接换软件了
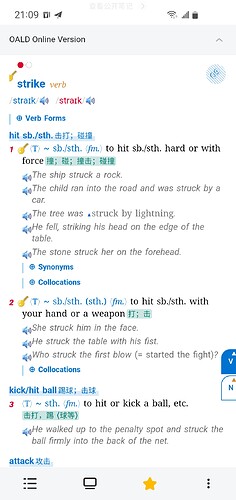
喇叭样式问题解决:在该词典文件目录下新建文件夹,重命名为fonts,将字体文件oalecd9.ttf (20.1 KB)放入文件夹。重启词典软件。
这个 oalecd9.ttf 字体是从另一版本的牛九的css里将base64格式字体信息转换成了字体文件,跟楼主缺失的字体应该是一样的。
欧路词典新版本问题,退回 10.0 之前的旧版本即可(如果你会抓包 ipa 的话,抓 9.7.6 版本的欧路词典,版本 ID 为 845139313)
试过了,不行
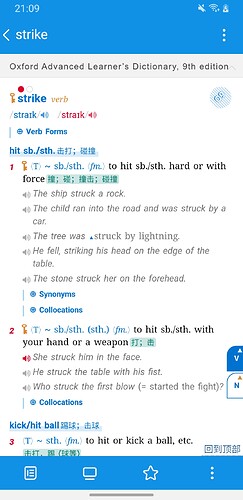
oald9 online 例句前的喇叭按钮,在iOS欧路下需要按两次,偶尔会点击发音不成变选中。
先记录一下
可以的,直接把这个字体放在相同的目录下,关闭重启,没有问题
劳烦问一下您用的是牛9 ol的哪个版本,余在搜索“I”时缺少如您图右侧"N33"TAB即碘词条,劳烦解惑 ![]()
请教一下您,安装好之后发现导航栏没有了是为什么呢?在欧陆置顶了,fonts也安装了,iphone和ipad都试了,都没有导航栏。感谢!
Could you share the OALD10 with pronunciation sentences in the screenshot?
我也碰到了这个问题,请问您解决了吗?
欧路设置里,显示字体大小需要设置为为标准
感谢Hazuki,照着修改了下,测试完全可以用,除了中文字体有点不一样(苹果字体不会装)其他都一样了,不过这不影响了。还有就是发现不用例句发音oald9.2.mdd照样可以有美音的例句发音,可以节省1G多的空间,只是要双击下喇叭。
iOS有两个方法可以解决字体问题:
- 用fonty安装字体:我自己装英文字体一般都没问题,中文字体不一定能行。这个更一劳永逸,之后不需要把字体文件每次都复制一份再指定路径调用。
- 把字体文件放进去并且在css添加指定字体路径:原来css样式开头就有,只是用注释让其失效了,把/* */注释标记去掉,改成你自己路径,比如下面的,是字体文件跟mdx文件同一文件夹。
@font-face{ font-family:Optima; src:local(Optima),url(Optima.ttf) }
@font-face{ font-family:Optima; src:local(Optima),url(Optima-Bold.ttf); font-weight:700 }
@font-face{ font-family:Optima; src:local(Optima),url(Optima-Italic.ttf); font-style:italic }
@font-face{ font-family:Bookerly; src:local(Bookerly),url(Bookerly-Regular.ttf) }
@font-face{ font-family:Bookerly; src:local(Bookerly),url(Bookerly-Bold.ttf); font-weight:700 }
@font-face{ font-family:Bookerly; src:local(Bookerly),url(Bookerly-Italic.ttf); font-style:italic }
@font-face{ font-family:Bookerly; src:local(Bookerly),url(Bookerly-BoldItalic.ttf); font-style:italic; font-weight:700 }