
- 感谢佚名侠滴词典:【文字版】辞源(第三版)
- JS 用于去掉词头两侧方括号,非欧路软件需修改 MDX 以引入 JS;或直接修改 MDX 去除方括号而无需 JS
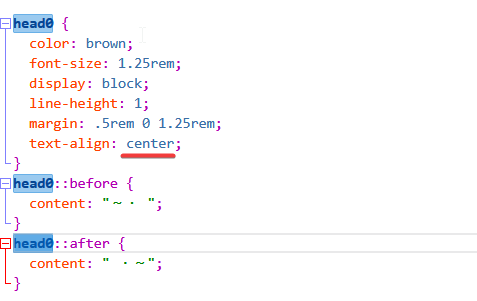
- 电脑上使用建议自行修改词头(head0)样式,取消居中
20201018 pm. 2 ciyuan3.zip (2.6 KB)
20201018 pm. ciyuan3.zip (21.3 KB)
20201018 am. ciyuan3.zip (2.7 KB)

可惜书名号、专名号的问题很难解决?!
无法。
不太明白楼主的排版为什么都要用到JS,而且需要修改mdx呢?不知能否直接通过css文件来实现?
JS 的作用已说明了呀。这里 CSS 也能做到,不过没必要投入更多时间 ˉ\_(ツ)_/ˉ
我也想要这样简明扼要的回复能力 ![]()
css怎么设置才能去掉词头两侧方括号,并且设置词头居左显示?

是不是把这里的center改成left?
直接把那一行删掉都成,然后还有 display: block那一行也删掉,不然前后会换行
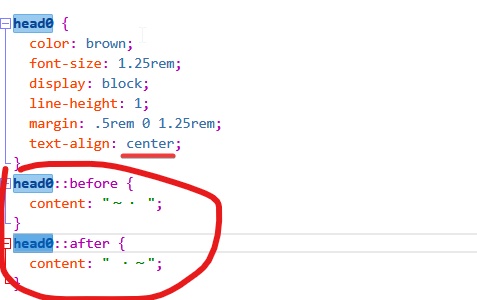
如何把词头两侧双括号以及这个符号去掉呢?
难道是电子数据本身带的 还是只为了突出词头的“隆重感”
波浪线符号很好去掉的,还是你的那张图里面,把红线圈出来的代码全部删掉就好了
至于方括号,只能改mdx内容了,用正则表达式去掉。这里是我改的css,去掉了波浪线以及居中ciyuan3.css (1,6 KB)
粗暴一点,可全文替换加上标签,但会有一些地方误伤。
感谢您的修改!!!
css 可以这样隐藏鱼尾括号(这样子 css 层渲染时效率不高):
body {
visibility: collapse;
}
head0 {
color: brown;
font-size: 1.25rem;
display: block;
line-height: 1;
margin: .5rem 0 1rem;
text-align: center;
visibility: visible;
}
zyi {
visibility: visible;
}
style: ciyuan3.css (2.0 KB)
下载后发现打开是乱码怎么办啊
安卓欧路版并不能去掉括号,可能是因为最新版本适配不了?