文件修改地址:
d:\GoldenDict\portable\styles\Dark theme\article-style.css
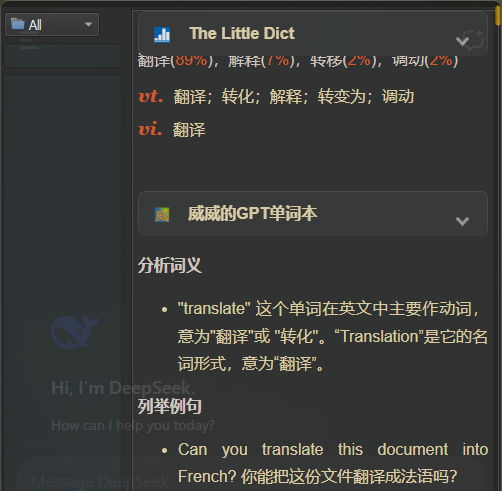
以下代码是 Dark theme 样式,可修改颜色以适配你的 GoldenDict。
滚动条样式
/**
* Scrollbars
/**
/* 设置深色模式的整体背景 */
body {
background-color: #1a1a1a;
color: #e0e0e0;
}
/* 设置滚动条的基本样式 */
::-webkit-scrollbar {
width: 5px;
height: 50px;
overflow: auto;
background-color: #313332;
}
/* 滚动条轨道样式 */
::-webkit-scrollbar-track {
background-color: transparent;
border-radius: 2.5px;
}
/* 滚动条滑块样式 */
::-webkit-scrollbar-thumb {
background-color: rgba(255, 128, 0, 0.3);
border-radius: 2.5px;
}
/* 鼠标悬停在滑块上时的样式 */
::-webkit-scrollbar-thumb:hover {
background-color: rgba(255, 128, 0, 0.6);
}
/* 滚动条角落样式 */
::-webkit-scrollbar-corner {
background-color: transparent;
}
当前词典名称栏固定样式
/* 当前词典名称栏固定 */
/* 设置词典条目容器的相对定位,为sticky header创建上下文 */
.gdarticle {
position: relative;
margin-bottom: 10px; /* 添加一些间距,防止条目之间太挤 */
}
/* 设置词典名称栏的粘性定位 */
.gddictname {
position: sticky;
top: 0;
z-index: 100; /* 确保在其他内容之上 */
background-color: #1a1a1a; /* 深色主题背景色 */
padding: 8px; /* 添加内边距使其更易读 */
width: 100%; /* 确保宽度充满容器 */
box-sizing: border-box; /* 确保padding不会影响总宽度 */
border-bottom: 1px solid rgba(0, 0, 0, 0.1); /* 添加微妙的底部边框 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5); /* 为了确保标题栏在滚动时看起来更平滑,添加一个小阴影 */
}
/* 确保分隔符不会影响sticky定位 */
.gddictnamebodyseparator {
margin: 0;
padding: 0;
}
/* 优化词典标题内部元素的样式 */
.gddictname .gddicttitle {
font-weight: bold;
}
/* 确保展开/折叠图标始终可见 */
.collapse_expand_area {
position: absolute;
right: 8px;
}