按照您说的方法,我把JS文件下载下来了,感谢您的提醒!另外,解开mdx看了一下,written和spoken这两个标签没有取消,但是没有显示出来。请问一下,能否通过修改css使这两个标签显示出来呢?
遇到和你一样的问题,请问找到解决方法了吗?
感谢提供不发音的mdd,written、spoken语体标签可以正常显示出来了,我平时常用的是https://forvo.com/全球发音,100多兆的宽带,电脑上进https://forvo.com/,速度很快,手机上用的是有道forvo的全球发音
goldendict鼠标右键审查元素,例句好像是这个标签:mdict .x-g
没有加载632M的mdd文件就能单词发音,加载了也没有区别。带有加号的+Collocations, +verb forms都打不开,怎么回事?
下载了js文件展开折叠应该可以吧,究竟是哪个单词,举个例子?
还装了牛津的其他字典,确认过后发现是牛津高阶10的发音。 那些带+的还是点不开啊
不知道,技术上我不懂
收到。明后天看看。
Can’t download…
/* Word Family,此部分内容未有排版样式 */
span.wfp {
color: #777;
font-style: italic;
margin-right: 0.25rem;
}
/* 上一行文字底部的颜色跑到下一行了 */
.top-g > .pv:first-child {
display: inline;
margin-bottom: 0.1em;
margin-top: 0;
}
/* 不换行1 */
.top-g > .if-gs .if-g {
display: inline-block;
}
/* 不换行2 */
span.collapse[title="Synonyms"] .h1,
span.collapse[title="Synonyms"] .h1 ul {
padding: 0;
}
span.collapse[title="Synonyms"] .h1 li.li {
display: inline-block;
text-transform: none;
font-size: 15px;
}
span.collapse[title="Synonyms"] .h1 li.li:not(:last-of-type)::after {
content: "·";
padding: 0 2px 0 3px;
}
span.collapse[title="Synonyms"] .h1 li.li > .pos {
color: #777;
}
O9online 样式移植好完整,请问是一个个元素对比手改的吗?还有 gulp 是什么过程?
不能下载,请提供下链接吧,正需要,谢谢
感谢制作!发现一个bug:
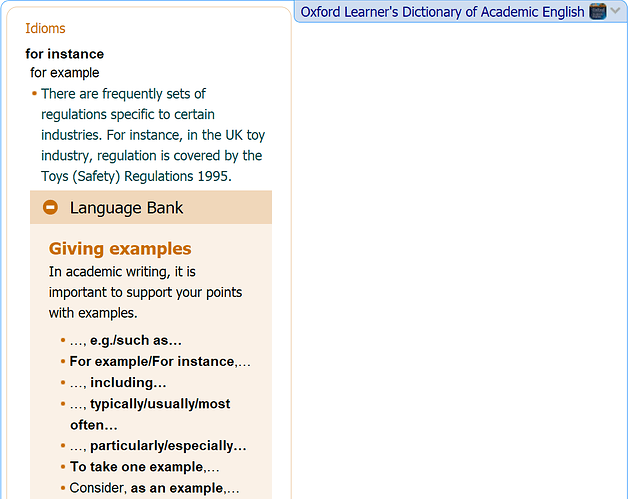
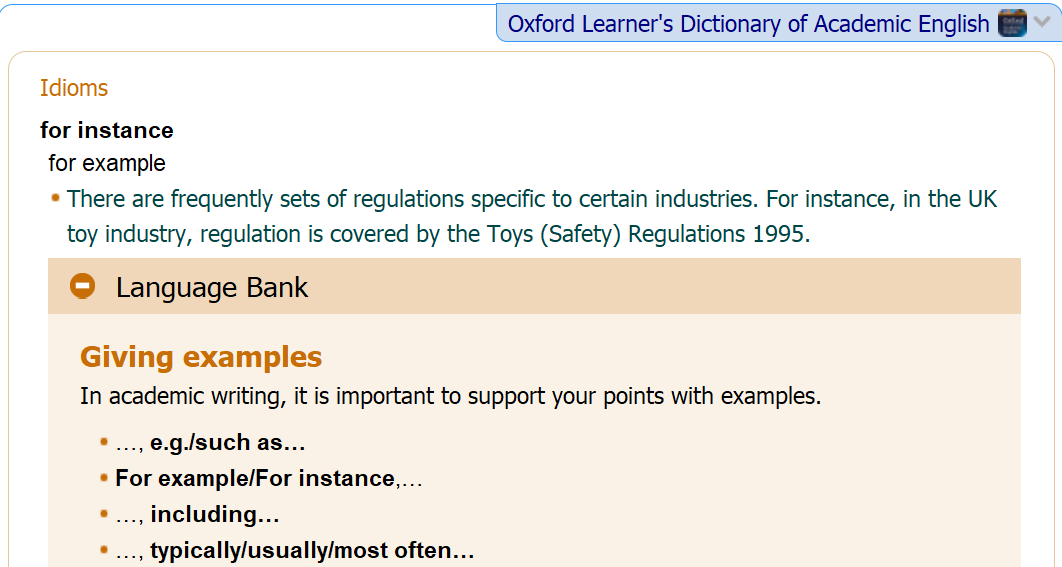
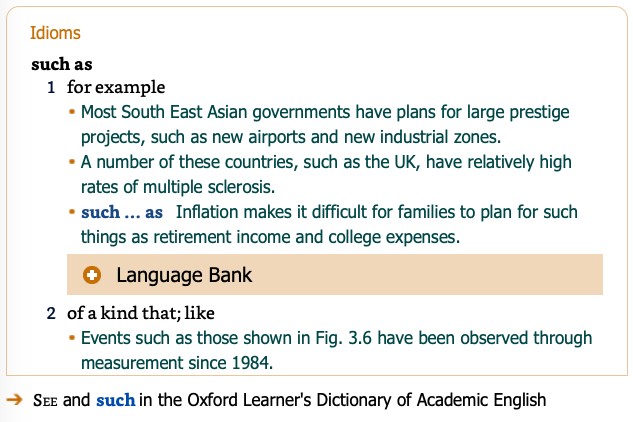
Idioms框内的Language Bank点不开。已知的出问题的词条包括:
be of the opinion that…
by/in comparison (with/to somebody/something)
for instance
in general
in other words
more precisely
such as

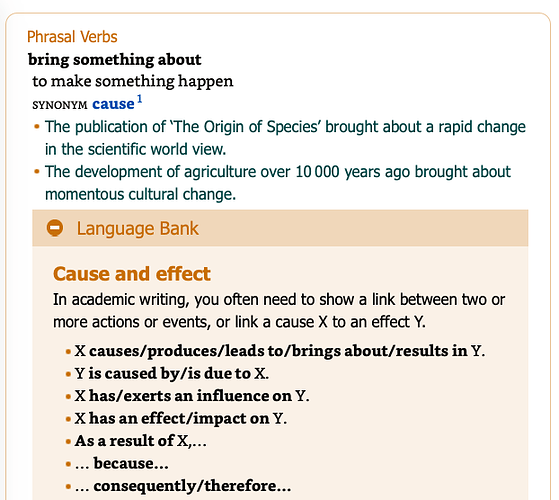
而类似的Phrasal Verbs比如bring something about,就可以正常点开
请修复,谢谢!
这个已经搁置了,没人管了
已经联系朋友帮忙處理了。目前可以先用间接的方式,譬如先查general,再到底下的in general,这样Language Bank是可以开启的。
试了下确实可以,谢谢!
更新了,在第八篇文章里。
感谢修正问题!!
在windows最新修改版goldendict使用发现个小问题:
小窗口显示时内容区会被标题栏挤压,稍改了下css修复这个问题。
修改前:
修改后:
基于Kadioguy兄的v1.6c修改的css:
oldae.css (67.5 KB)