英美发音能在css或js里设置吗?即:蓝色喇叭英音,红色喇叭美音,既可以同时出现,也可以只出现一种?还有,再给喇叭加上动画效果就更好了。
序号没有错位,内容重复,删除了。
你要看重复内容么 ![]()
UK US 颜色细微区分了:

更新css, js
there is no audio icon for the examples in each entry, using MDICT!! should i change anything?especially when i use different dics in group list but when i open individually i can see audio icons
好像可以用别人已经实现的代码做这个,可以尝试一下。不过效果不知道怎么样,对于大多数词条应该还是不错的,少数词条才有很大的结构上的差异。
mdict 貌似完全不支持,所以。。。。
html 或者 xml diff 试过,但是很丑。适合机器读。
有结果图吗,用的是哪个库?看看效果怎么样。
现在的差集实现… 也不是特别优雅直观
音标后的发音,UK和US,能否有空统一下?工程巨大的![]()
很久前试过, Python API — xmldiff documentation
差异可以mark up,就是视觉效果很差。
弄好了,更新css即可。
This is a great work! The dictionary is getting to somewhere close to be perfect
写了一个试试看,只是跑了一下 diff 没有做任何优化。可以优化的地方有很多,比如缩小范围到释义部分。
视觉效果感觉还可以,就是好像不是很有必要做对比,分开两本词典也差不多,加不加这个功能还有待考虑。
很赞!
用的什么软件,这个就是看起来比较精神分裂。。。。
另外,第一个例句貌似错位了,也就是说,不一定排在第n的US例句就是UK的第n个例句。。。
这两个问题解决了(对应和显示)
就最优解了
用的是这个 htmldiff-js - npm,代码框架我已经弄好了 htmldiff.zip (45.1 KB)。
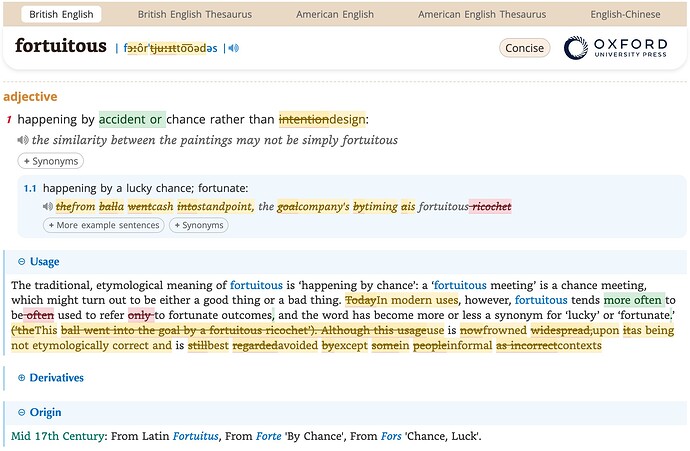
例句相较于释义变化太大了,像上面图里的例句,相同的只有 the 和 fortuitous,放在一块对比没有多大意义。
例句里面如果有差异也很少。关键是完全不同的两个例句 不能互相 diff,会成non-sense.
例句只要找到全句差集就行了,不能一个字一个字对比。
漂亮的有点不像话了。 ![]()
楼主的版本很漂亮,内容也很丰富。想请问一下,如何做到默认首先显示英汉词典?