解决办法
开头加一个"/"符号,即可正常查询包含空格的内容
goldendict:///{{字段内容}}
注意,仅限于anki模板中
问题
Anki模板中,使用以下格式链接 如果单词字段是单个单词即可查询,如果为有空格的词组或句子则点击后无法跳转,在其他地方跳转则只查询第一个单词
href=“goldendict://{{text:单词}}”
如 goldendict://hello wordl 查询结果为 hello
求助各位大神,有没有解决办法
另外欧陆词典是这样的 欧陆.exe -w"word"
”“包裹内的会被视为一体,但欧陆没有注册url协议
更新:又试了试发现不是goldendict-ng或欧陆可以或不可以查询句子,而是编码器的问题,在Anki模板中有空格就是不能打开链接,但是同一个链接在某些软件中就能够把空格正确解析,所以问题重点是怎么让anki模板中正确打开包含空格的链接
golden-ng版本
anki版本

我也想过这样,但是我不会将Anki模板中的字段内容替换为如此。(ㄒoㄒ)
同样的我还想过用命令行, goldendict {{单词}},但同样的问题是无法从anki模板中进行此操作
Untested in Anki, but this should work.
<div id="my"></div>
<script>
const l = document.createElement("a");
l.href = encodeURI("goldendict://hello world");
l.textContent="hello world!";
document.getElementById("my").appendChild(l);
</script>
不知为何,它无法在anki中显示出来链接,我也无法知道它如果能显示链接后是否有效
另外我想到一个糟糕的办法,增加一个第三方跳转
<a href="https://diamondyuan.github.io/302/?location=goldendict%3A%2F%2F{{例句}}"><b>点击翻译</b></a>
但是这样每次点击都会弹出浏览器,不是个好办法
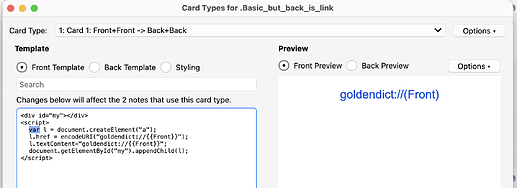
I don’t know why, but in Anki, the element has to be declared as var instead of const, then it will show up 
谢谢,更改后它能够正确显示,但仍然不能跳转包含空格的内容
Something weird about Anki:
Starts anki with QTWEBENGINE_REMOTE_DEBUGGING=10000 anki then open http://127.0.0.1:10000
Then manually change the <a> to escaped version.
For goldendict://hello
works OK.
For goldendict://hello%20world
- In browser → works OK.
- In Anki → Does not work (???).
I don’t know how to fix this issue  .
.