前几天看到 AHD2024 ,首先感谢楼主的分享,制作出ahd2024.mdx让大家使用,但是好像有些问题,比如字符粘连,格式不太好,我发现一种可以制作出显示格式更好的mdx,那就是基于官网的 html 制作mdx,官网原版的效果,当然从官网获取数据,字符粘连问题依然存在,不过排版上看着更舒服些,展示下目前的效果,请看下面的视频:
我感觉使用上制作成mdx要比直接在官网查询有以下优点:
1、比如想听单词发音,直接点击小喇叭图标就可以播放声音,官网上是需要下载个wav格式的音频,再打开这个音频播放,步骤比较繁琐。
2、做成mdx,也就是本地查询,速度上要比在官网上直接查询更快,不用再发https请求,省略了这个步骤。
3、制作成mdx,可以在本论坛置顶帖子发布的 GoldenDict-ng 中使用, GoldenDict-ng 也可以加载其他mdx格式的词库,在查单词上比较方便,可以直接在 GoldenDict-ng 中看到其他mdx词库的意思。
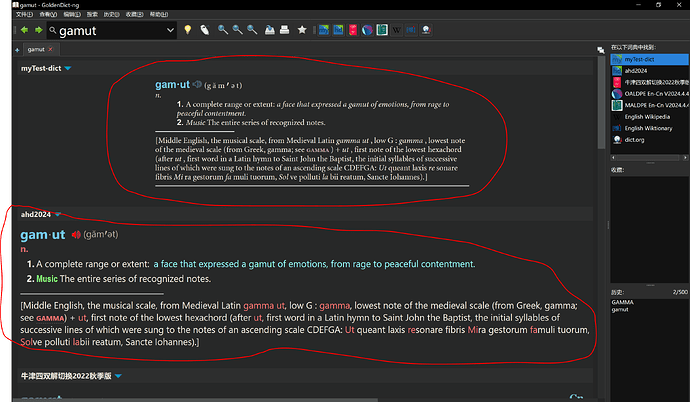
链接 AHD2024 显示 ahd2024.mdx 已经有人发布了,但我感觉显示有点乱,比如下面这个图片,明显官网上排版更整齐,颜色显示上更简洁,相比之下不是那么眼花缭乱。
我前几天才接触mdx,了解不是很深,好像有说法,html制作成mdx有问题,具体问题我不清楚,大家怎么看。