为免引起版权纠纷,已删除
哇哦,是mdx转换的吗?源mdx好像只包含单词开头的词组
数据是从mdx提取的,但重构了显示词语的方法,没有用静态的方法显示,而且实时从数据库中检索符合单字+拼音的词组显示出来。
1 个赞
没有macOS版吗?我看只有安卓和Windows版的 ![]()
暂时没有开发MacOS的版本的计划,因为没有开发环境。
那只能用安卓了,那能转制mdx格式吗?
不可以的,原因如下
- Mdx不支持mustache模板
- Sqlite数据库中的额外信息无法放到mdx中
1 个赞
制作过程2:内容显示
网页输出结构
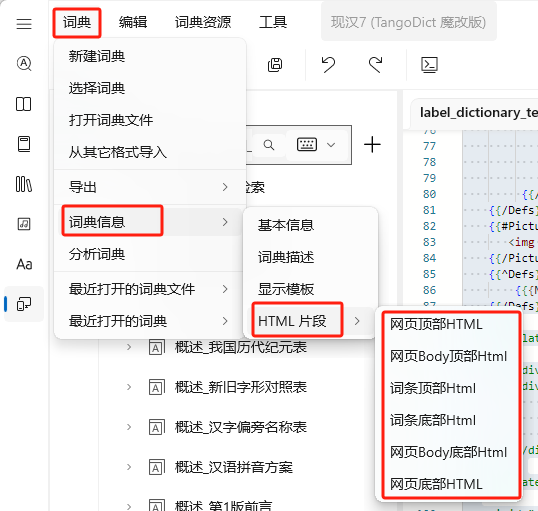
HTML片段
TangoDict格式可以定义下HTML片段(网页顶部HTML,网页Body顶部HTML,词条顶部HTML,词条底部HTML,网页Body底部HTML,网页底部HTML)。
采用这种结构应该可以减少词典文件的体积,并且可以避免js文件和css文件的重复加载
TangoDict IDE中可以编辑这些片段。
<!doctype html>
<html>
<!--网页顶部HTML-->
</head>
<body>
<!--网页Body顶部HTML-->
<!--词条顶部HTML-->
词条内容1
<!--词条底部HTML-->
<!--词条顶部HTML-->
词条内容2
<!--词条底部HTML-->
<!--词条顶部HTML-->
词条内容...N
<!--词条底部HTML-->
<!--网页Body底部HTML-->
</body>
<!--网页底部HTML-->
</html>
魔改版的HTML片段
网页顶部HTML
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="bootstrap/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<!-- 引用TangoAPI脚本 -->
<script type="text/javascript" src="TangoAPI.js"></script>
<!-- 脚本 -->
<script type="text/javascript" src="script.js"></script>
<script type="text/javascript">
//初始化TangoAPI, 用于直接运行数据库SQL
let tangoAPI = new TangoApi(_appContext.dictTango.serverApiUrl, _appContext.dictTango.dictionaryId);
</script>
<script>
let word = ``; //当前词
let entryId = ``; //当前词条ID
let entryList = []; //词条列表
</script>
网页底部HTML
<script type="text/javascript">
//遍历词条列表,生成相关词语列表
entryList.forEach(function (entry, index) {
if(entry.displayRelatedWords)
loadCiyu(entry.word, entry.entryId, entry.pinYin);
});
</script>
显示模板
魔改版采用了Mustache作为输出模板,这样做的好处是显示模板和数据分离,可以比较好的维护整体格式,同时可以减少数据库的容量。
关于Mustache的模板介绍可以参考: mustache(5) - Logic-less templates.
魔改版的Mustache模板及解释
<!--如果是单字,显示单字的基础信息-->
{{#BasicInfo}}
<div class="word-info-container">
<div class="word-box">
<h1>{{Word}}</h1>
</div>
<div class="word-menu">
<ul>
<li id="bs"><span>部首:</span>{{Radical}} </li>
<li id="bs"><span>笔顺:</span>{{Strokes}} </li>
<li id="bh"><span>笔画数:</span>{{TotalStrokes}}</li>
<li id="bh"><span>Unicode:</span>{{Unicode}}</li>
</ul>
</div>
</div>
{{/BasicInfo}}
<!--如果有释义-->
{{#Entries}}
<entry id="entry{{Id}}">
<script>
word = `{{Word}}`;
entryId = `{{Id}}`;
entryList.push(
{
word:word,
entryId:entryId,
pinYin:`{{{PinYin}}}`,
{{#DisplayRelatedWords}}
displayRelatedWords:{{.}}
{{/DisplayRelatedWords}}
}
);
</script>
<div class="headword-group">
<span class="headword">{{{Title}}}</span>
<span class="pinyin">{{PinYin}}</span>
</div>
<!--遍历释义-->
{{#Defs}}
<def>
<!--列表左侧的汉字数字-->
{{#NumberSymbol}}
<num>{{.}}</num>
{{/NumberSymbol}}
<!--词型:名,动...-->
{{#WordType}}
<span class="word-type">{{.}}</span>
{{/WordType}}
{{#DefinitionText}}
{{{.}}}
{{/DefinitionText}}
<br/>
<!--遍历示例-->
{{#Examples.0}}
{{#Examples}}
<div class="example">
<span cla="cn-txt">{{{.}}}</>
<!--TTS发音-->
<span class="speaker-cn" onclick="__playTTS_For_Parent(this, 'zh-Hans-CN')"></span>
<span class="speaker-cantonese" onclick="__playTTS_For_Parent(this, 'yue-Hant-HK')"></span>
</div>
{{/Examples}}
{{/Examples.0}}
</def>
<!--遍历子释义-->
{{#SubDefs}}
<def>
{{#NumberSymbol}}
<num>{{.}}</num>
{{/NumberSymbol}}
{{#WordType}}
<ps>{{.}}</ps>
{{/WordType}}
{{{DefinitionText}}}
<br/>
{{#Examples.0}}
{{#Examples}}
<div class="example">
<span cla="cn-txt">{{{.}}}</>
<span class="speaker-cn" onclick="__playTTS_For_Parent(this, 'zh-Hans-CN')"></span>
<span class="speaker-cantonese" onclick="__playTTS_For_Parent(this, 'yue-Hant-HK')"></span>
</div>
{{/Examples}}
{{/Examples.0}}
</def>
{{/SubDefs}}
{{/Defs}}
<!--图片-->
{{#Pictures}}
<img class="pic" src="{{{.}}}">
{{/Pictures}}
<!--如果没有释义,显示无释义内容-->
{{^Defs}}
{{{NonDefContent}}}
{{/Defs}}
</entry>
{{/Entries}}
<!--如果没有词条信息,显示原始内容-->
{{^Entries}}
{{{NonEntryContent}}}
{{/Entries}}
4 个赞
制作过程3:部首检索的实现
部首检索主要利用了TangoAPI去直接查询数据库中的扩展表,然后实时输出实现的。TangoAPI可以实现在javascript端直接运行SQL去查询当前词典数据库内容。
实现代码及解释
<script>
window.addEventListener("load", function(){
document.getElementById('navRadical').style.display="none";
loadRadicals();
});
</script>
<div id="radicalList" class="searchbox-container">
<div class="searchbox-title">汉字偏旁部首表</div>
</div>
<div id="wordsByRadicalList" class="searchbox-container hidden">
<div id="wordsByRadicalTitle" class="searchbox-title"></div>
</div>
<script type="text/javascript">
function loadRadicals() {
let radicalListDiv = document.getElementById('radicalList');
//从部首基础信息中获取总笔画数列表
let totalstrokesList = tangoAPI.execDbQuery("SELECT DISTINCT TotalStrokes FROM ExtraRadical");
//遍历每个笔画数
totalstrokesList.forEach(function (totalstrokesEntity, index) {
let totalStrokes = totalstrokesEntity['TotalStrokes'];
let radicalContainer = document.createElement('div');
radicalContainer.setAttribute('class', `searchbox-row`);
//Radical Title
let totalstrokesDiv = document.createElement('div');
totalstrokesDiv.setAttribute('class', `searchbox-stroke-count`);
totalstrokesDiv.innerText = `笔画数` + numberToChinese(totalStrokes);
radicalContainer.appendChild(totalstrokesDiv);
//从部首基础信息中获取符合当前笔画数的部首列表
let radicalsByTotalStrokes = tangoAPI.execDbQuery(`SELECT * FROM ExtraRadical
WHERE totalstrokes = ${totalStrokes}
ORDER BY seq
`);
//显示部首
radicalsByTotalStrokes.forEach(function (radicalEntity, radicalIndex) {
//Radical Title
let radical = radicalEntity['Radical'];
let radicalDiv = document.createElement('div');
radicalDiv.setAttribute('class', `searchbox-cell`);
let radicalLink = document.createElement('a');
radicalLink.href='#';
radicalLink.disableTabTranslate=true;
radicalLink.onclick = function(e){
//点击后调用loadWordsByRadical加载基本此部首的单字列表
loadWordsByRadical(radical);
};
radicalLink.innerText = radical;
radicalDiv.appendChild(radicalLink);
radicalContainer.appendChild(radicalDiv);
});
radicalListDiv.appendChild(radicalContainer);
});
}
//加载基本部首的单字列表
function loadWordsByRadical(radical) {
let wordsByradicalListDiv = document.getElementById('wordsByRadicalList');
let radicalListDiv = document.getElementById('radicalList');
radicalListDiv.classList.toggle('hidden');
wordsByradicalListDiv.classList.toggle('hidden');
//获取总字数
let countWords = tangoAPI.execDbQuery(`SELECT COUNT(*) as Count
FROM DictionaryHeadword a,
ExtraSingleWordInfo b
WHERE a.Headword = b.Headword
AND b.Radical = '${radical}'`);
document.getElementById('wordsByRadicalTitle').innerText = `部首为“${radical}”的汉字列表,共${countWords[0]['Count']}个字`;
//获取总笔画数
let totalstrokesList = tangoAPI.execDbQuery(`SELECT DISTINCT b.TotalStrokes
FROM DictionaryHeadword a,
ExtraSingleWordInfo b
WHERE a.Headword = b.Headword
AND b.Radical = '${radical}'
ORDER BY b.TotalStrokes`);
//遍历笔画数获取对应的单字
totalstrokesList.forEach(function (totalstrokesEntity, index) {
let totalStrokes = totalstrokesEntity['TotalStrokes'];
let radicalContainer = document.createElement('div');
radicalContainer.setAttribute('class', `searchbox-row`);
//Radical Title
let totalstrokesDiv = document.createElement('div');
totalstrokesDiv.setAttribute('class', `searchbox-stroke-count`);
totalstrokesDiv.innerText = `笔画数` + numberToChinese(totalStrokes);
radicalContainer.appendChild(totalstrokesDiv);
//按照笔画数获取对应的单字
let wordsByTotalStrokes = tangoAPI.execDbQuery(`SELECT a.Headword
FROM DictionaryHeadword a,
ExtraSingleWordInfo b
WHERE a.Headword = b.Headword
AND b.Radical = '${radical}'
AND totalstrokes = ${totalStrokes}
ORDER BY b.PinYin, b.TotalStrokes
`);
wordsByTotalStrokes.forEach(function (wordEntity, radicalIndex) {
//Radical Title
let headWord = wordEntity['Headword'];
let radicalDiv = document.createElement('div');
radicalDiv.setAttribute('class', `searchbox-cell`);
let radicalLink = document.createElement('a');
radicalLink.href=`entry://${headWord}`;
radicalLink.disableTabTranslate=true;
radicalLink.innerText = headWord;
radicalDiv.appendChild(radicalLink);
radicalContainer.appendChild(radicalDiv);
});
wordsByradicalListDiv.appendChild(radicalContainer);
});
}
</script>
2 个赞
以上就是制作的过程,总结一下, 希望对大家有帮助。
- 词典格式是sqlite数据库,用户可以自己添加所需的扩展表
- 采用TangoAPI的方式,用户可以通过javascript直接执行SQL, 可以比较灵活实时与后端数据进行交互
- 使用HTML片段可以缩小数据库容量及避免js和css的重复加载
- 采用 Mustache 模板进行了显示层和数据层的分离,易于维护及减少数据库的容量
4 个赞
应该是简繁通查导致的,我下版本修正一下
同样,某些手机的排版是会有问题的![]()
那为什么图片不显示呢
还有手机的没部首拼音检索列表里面是空的,你们自己看看我就不上图了
我也是,不知道
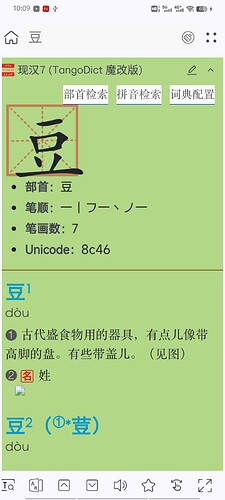
可以到顶楼重新下载最新的 词典内容文件,词典资源文件(CSS & JS), 词典资源文件(原现汉7图片), 图片显示的问题已经解决了,但田字格的显示由于我手机上无法重现,只能做了一些调整,不知道效果如何。
1 个赞
tts普通话和粤语发音一样,只有一种普通话。
粤语发音只在安卓版DictTango上有效