Thanks for sharing another masterpiece. Can you please share it with any other way because it can’t be downloaded out of China?
是否更新的版本也能传一份mediafire方便国外用户?谢谢。
mediafire我这边只是勉强能用,太大的文件不方便上传。百度阿里大家好像都不喜欢,本坛的cloud我又彻底打不开,没有其他通用的方法了。
这次大概就是最终版了,和上一版没有什么变化,就是离线了音频,你要是不需要离线音频,可以不用更新的。
没用过word ninja,它能处理带html标签的文本吗?
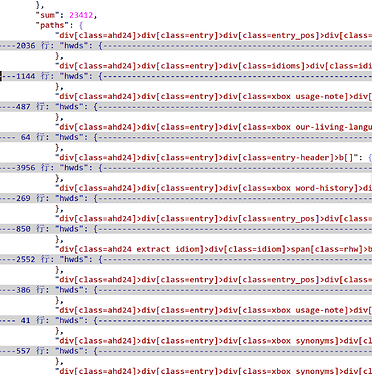
@匿名1648 我看不懂你说的方法(包括统计树和缩进),能否做个样板出来看是否可行?
我没用过,以前看okayer大神使用过处理效果非常棒。我个人编程水平有限实现不了,但感觉要实现不难的。还劳烦楼主大人费心研究下。
6lj6的方法太难实现了。
搞上高大上的统计学和树状图,又要搞人工校对检查,有这功夫不如直接一条条读词典得了。
缩进问题他的意思就是叫你别用position: relative和absolute之类的定位,用简单的margin和padding,这样在不同浏览器环境显示容易一致。
1. 搬运至本坛网盘
2. css 梳理
2.1 精准染色、调距离
- html element tree util_data_tree.7z (4.8 MB) 20240517
大家有喜欢精准染色、调距的,可以
- 从 hwds(headwords)数量最多的标签开始染色。一共十来个标签。
- 常用的位置要检查几十个
- 做的精细点可以检查几百个(大多是排列组合,排列不同但结果很可能相同,所以步骤2足够用了。)
- 喜欢完美的可以像 amob 提到的每个词条读一遍,大概检查十万级别。
2.2 关于缩进数字出屏幕的问题
- 只要缩进
.sds-list {
display: block;
padding-left: 2rem;
}
- 缩进 + 左端对齐
缩进仍用 padding-left,左端对齐用 flex
.box {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-items: baseline;
}
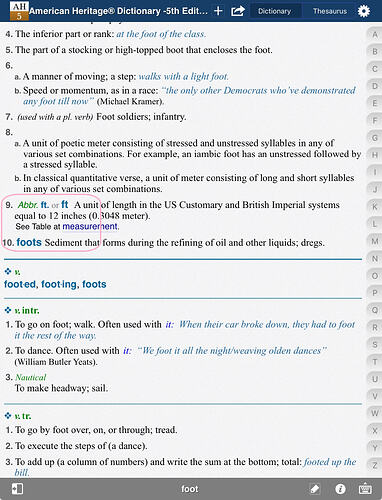
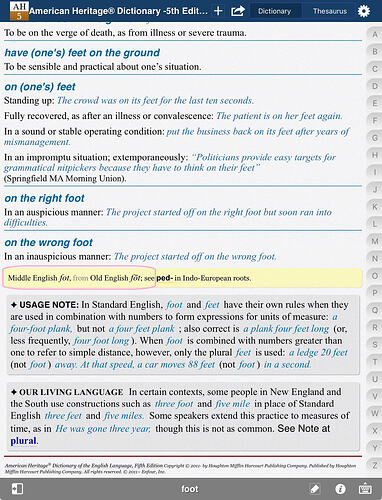
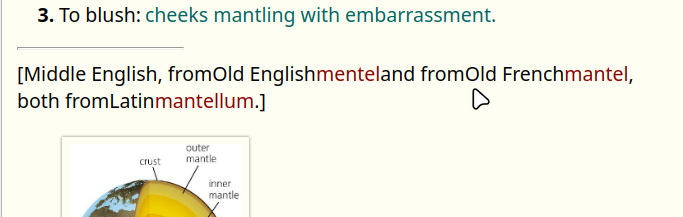
分享一个自己改的排版,在楼主的基础上改掉了一些过于鲜艳亮眼的颜色,使得在电脑屏幕上舒适易于长时间阅读。借用trivialstuff的话:舒服的“天蓝色”配上淡雅的“紫"和"灰",再点缀了些"红绿"。
个人喜好,做了以下几处改动:
1 把不需要的发音小喇叭隐藏了,如有需要,放出来就好
2 图片放大后宽度自动适应窗口大小,不必左右滑动
3 词头颜色改成ahd官网横幅的棕色
4 跳转颜色改成深棕色。词典跳转处较多,都用红色看上去姹紫嫣红 ![]()
每个软件版本的渲染尺寸都略有不同,所以会有细微小差距,请自己手动微调一下哦,自己动手丰衣足食 ![]()
我很喜欢ahd,希望我的一点小小的努力,让更多人用上楼主的作品,爱上ahd这部词典
有图有真相!
ahd2024.css (8.3 KB)

预览的时候图片是一个直条铺下来,有点反直觉,不用管它,发布后就会变成可切换的
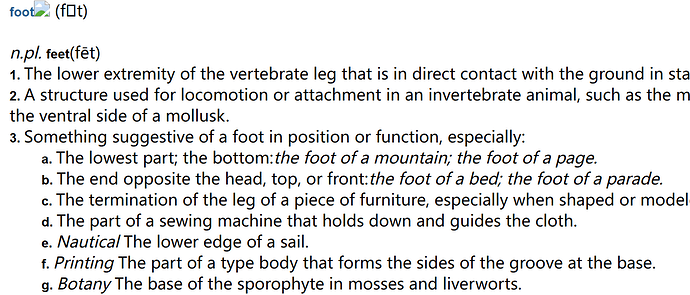
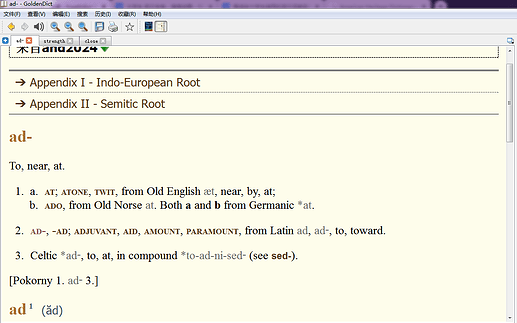
我想要的是所有内容沿一条分界线对齐(如下图),之前序号会溢出是由于分界线左侧的空间没给足,数字字体比较宽的就会溢出。解决方法是加宽左边![]()
虽然你的回贴很有序,但我始终跟不上你的思路![]()
我只能猜你是想像吃鱼版那样用padding来分开粘连的地方,只改变视觉上的粘连,内容不动。但是你想更近一步检查所有粘连的标签,做更精确的padding设定?
你要考虑到有些粘连的地方不在标签边界,而在文本中间:

不动文本是不可能的。我感觉这种问题花点时间和耐心是可以解决的,但我不想做了 ![]()
幾百處標點、字詞沾粘的問題,例如:
fromLatin
fromVulgar Latin
fromMiddle
ofOld
单词粘连是只出现在词源数据中吗?
还是释义中也有数据拼接的问题?
word ninja 分词判断的,还是小写大写正则检出的?
88 个帖子被拆分为一个新话题:AHD 2024 Improve
似乎是下載或製作.mdx過程中產生的毛病,至少網站上的原文本沒看到這麼多沾粘。
你可以举个例子,具体制作过程中产生了什么毛病,若真是我的失误,我这边非常容易纠正的
整理了一下帖子,主题已经重新开放了,有什么要求可以找我。