搞不清楚来源了。已上传了在用的css,你拿去试试吧。
好的,谢谢啊
谢谢你的付出哈
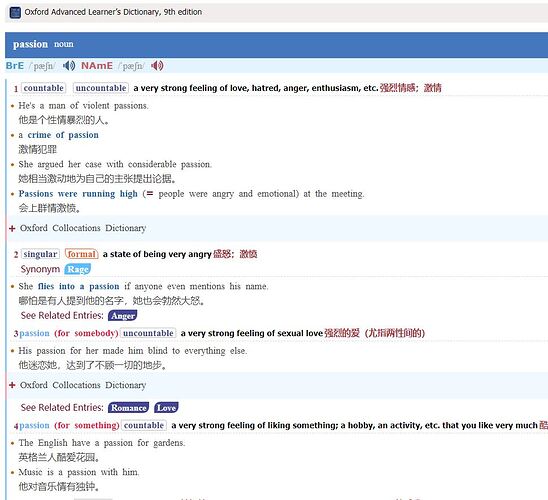
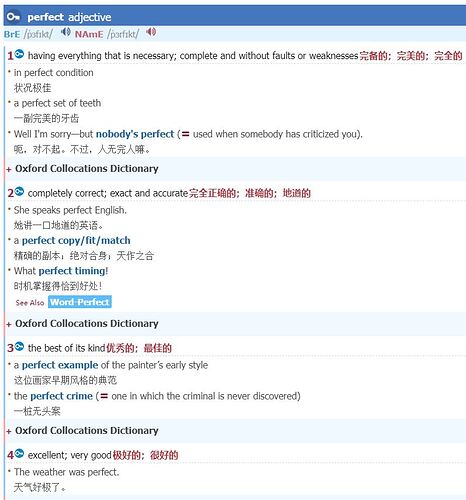
排版非常优秀,美观实用!
建议:
- 中英切换时来个延时效果
- 再次点击时可以隐藏中文
- 点击文字时保持版式不变
- 例句字体再变淡变细一些
1 个赞
我倒觉得这样正好,变淡变细其实很费眼力
1 个赞
主要是希望能跟释义区分明显一点,调整一下字体或者颜色也很好
Thank you so much, mate.
1 个赞
所以CSS的最终版是这个吗: 牛津9OL20200101.zip (318.6 KB)
看本楼标题,应该没错了
2 个赞
推荐:
想学习词典CSS设计的朋友可以研究一下楼主的作品,宝藏很多!
2 个赞
有一些单词没有中文翻译,比如canterbury,另外请问例句发音问题解决了吗
1 个赞
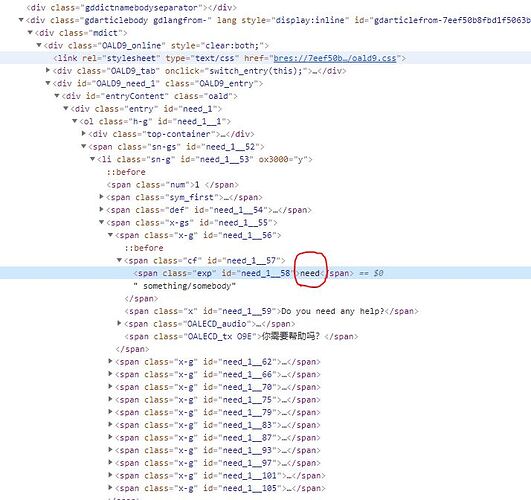
中英文释义,中英文例句的颜色字号修改哪项?
我看那个教程了,但是我试了几步词典,都没有看到那样的css字段。
1 个赞
你讲了啥,再讲细点![]()
找到了,谢谢指点。感觉自己又进不了一点。
感谢楼主分享,可是为什么我用哪个css文件效果都一样,没有您图片那种效果,也没对齐,导航也不在侧边,也没有翻译按钮,望解答!
楼主可以问下文件怎么导入欧路词典吗?